HTML基础-05-图片(引用图片src=“图片地址“、图片位置 align=“位置“、浮动图片 style=“float:位置“、图片链接 href=“目标url“、图形映射)
文章目录
1. 引用图片(src=“图片地址”)
语法示例
<img src="图片地址" alt="备用文本" width="120" height="120">
说明:
- alt :备用文本是浏览器不能加载图片时显示的文本。
- src:可以是本地图片也可以是网络地址
完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>玄德公记事(runoob.com)</title>
</head>
<body>
<p>来自本地的图片</p>
<img src="./images/zhugeliang.jpg" alt="孔明的本地头像" width="120" height="120">
<p>来自网络的图片</p>
<img src="https://p0.ssl.qhimgs1.com/sdr/400__/t0146ca81c57055a2ae.jpg" alt="孔明的网络头像" width="120" height="120">
</body>
</html>
- 显示

2. 图片的位置(align=“位置”)
语法示例
- 底部
align="bottom"
- 居中
align="middle"
- 顶端
align="top"
完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>玄德公记事</title>
</head>
<body>
<h4>默认对齐的图像 (align="bottom"):</h4>
<p>======= <img src="./images/zhugeliang.jpg" alt="Smiley face" width="120" height="120"> =======</p>
<h4>图片使用 align="middle":</h4>
<p>======= <img src="./images/zhugeliang.jpg" alt="Smiley face" align="middle" width="120" height="120"> =======</p>
<h4>图片使用 align="top":</h4>
<p>======= <img src="./images/zhugeliang.jpg" alt="Smiley face" align="top" width="120" height="120"> =======</p>
</body>
</html>
- 显示

3. 浮动图片(style=“float:xxx”)
和前边几个不同,flot 实际是CSS的属性。
语法示例
style="float:light"
style="float:right"
完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>玄德公记事</title>
</head>
<body>
<p>
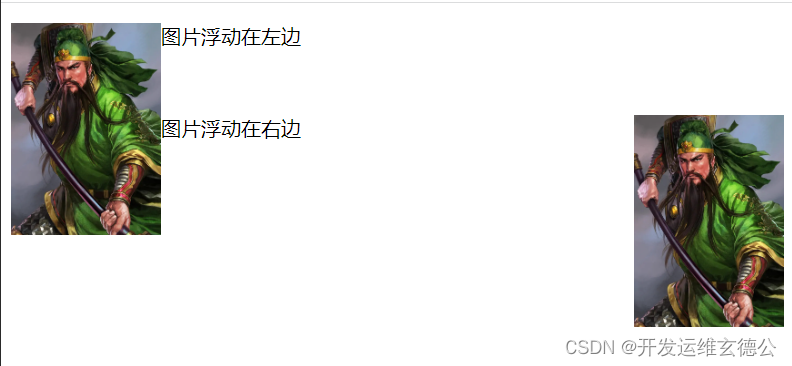
<img src="./images/guanyu.jpg" alt="关羽的照片" style="float:left" width="120" > 图片浮动在左边
</p><br>
<p><img src="./images/guanyu.jpg" alt="关羽的照片" style="float:right" width="120"> 图片浮动在右边
</p>
</body>
</html>
- 结果显示

4. 图片的链接(href=“目标url”)
href同样并不是< image >的属性,而是他的父模块的属性。
语法示例
<a href="目标url">
<img src="图片地址" …… ></a>
完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>玄德公记事</title>
</head>
<body>
<p>玄德公的图片链接:
<a href="https://blog.csdn.net/xingzuo_1840">
<img src="./images/liubei.png" alt="HTML 教程" width="100"></a>
</p>
</body>
</html>
- 结果显示
页面中点击图片可以进入链接

5. 创建图形映射
语法示例
长方形:
<area shape="rect" coords="0,0,110,260" href ="图片地址" alt="备用文本" />
说明:
0,0 为起始点的x,y坐标
110,260为结束点的x,y坐标
圆形:
<area shape="circle" coords="129,161,10" href ="图片地址" alt="备用文本" />
说明:
129,161 为圆心x,y坐标
10 为半径
完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>玄德公记事</title>
</head>
<body>
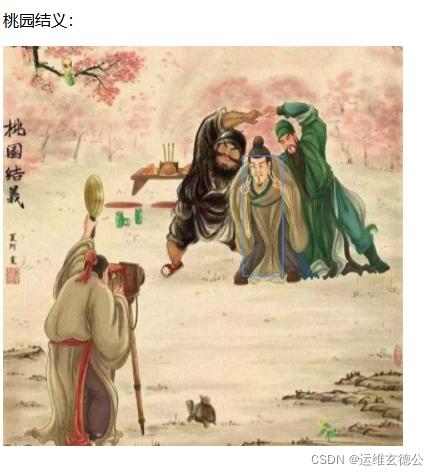
<p>桃园结义:</p>
<img src="./images/taoyuanjieyi.jpeg" width="400" height="400" alt="TaoYuanJieYi" usemap="#planetmap">
<map name="TaoYuanJieYi">
<area shape="rect" coords="240,110,280,230" alt="LiuBei" href="./images/liubei.jpg">
<area shape="rect" coords="180,90,230,200" alt="GuanYu" href="./images/guanyu.jpg">
<area shape="rect" coords="300,90,350,200" alt="ZhangFei" href="./images/zhangfei.jpg">
</map>
</body>
</html>
- 显示
分别点击图片中刘备、关羽张飞,可以进入不同的图片或网页。