HTML基础-07-列表<ol><ul><li><dl><dt><dd>
文章目录
1. 有序列表 < ol >
语法示例
<ol type="A">
<li>xxxx</li>
……
</ol>
type 值:
不写默认数字。可写大写字母、小写字母、罗马数字大小写
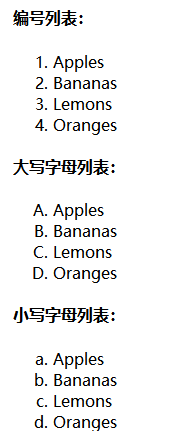
完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>蜀</title>
</head>
<body>
<h4>编号列表:</h4>
<ol>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>大写字母列表:</h4>
<ol type="A">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>小写字母列表:</h4>
<ol type="a">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
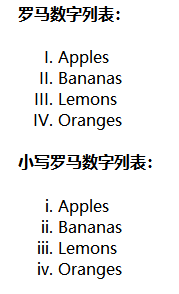
<h4>罗马数字列表:</h4>
<ol type="I">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>小写罗马数字列表:</h4>
<ol type="i">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
</body>
</html>
- 输出


2. 无序列表 < ul >
语法示例
<ul style="list-style-type:disc">
list-style-type 值:
- disc 圆形
- circle 环形(空心圆)
- square 正方形
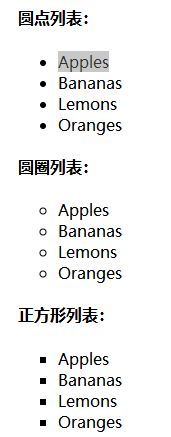
完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>蜀</title>
</head>
<body>
<p><b>注意:</b> 在 HTML 4中 ul 属性已废弃,HTML5 已不支持该属性,因此我们使用 CSS 代替来定义不同类型的无序列表如下:</p>
<h4>圆点列表:</h4>
<ul style="list-style-type:disc">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>圆圈列表:</h4>
<ul style="list-style-type:circle">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>正方形列表:</h4>
<ul style="list-style-type:square">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
</body>
</html>
- 输出

3. 套嵌列表
<body>
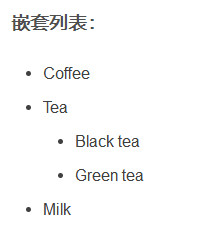
<h4>嵌套列表:</h4>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
</body>
- 输出

4. 自定义列表< dl > < dt > < dd >
< dl > < dt > < dd > 关系
- dl 下可以有 dt 和 dd
- dt 和dd同级
- dd缩进,dt无缩进
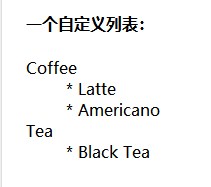
完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>蜀</title>
</head>
<body>
<h4>一个自定义列表:</h4>
<dl>
<dt>Coffee</dt>
<dd>* Latte</dd>
<dd>* Americano</dd>
<dt>Tea</dt>
<dd>* Black Tea</dd>
</dl>
</body>
</html>
- 输出