HTML基础-09-布局(使用<div>实现,使用<table>实现)
1. 使用div实现
示例要求
用div创建一个 宽500px的块:
- 顶端,画一个id="header"的框写标题
- 中间,画一个id="menu"的框(高200,宽100)写菜单
- 中间,画一个id="content"的框(高200,宽400)写内容
- 底端,画一个id="footer"的框,写网站信息
完整代码
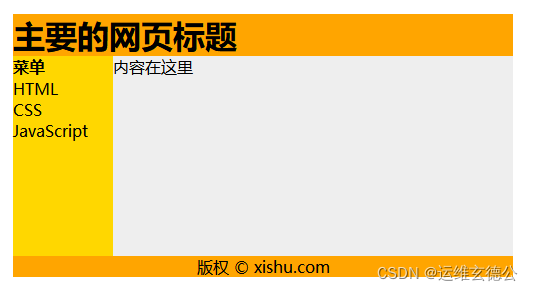
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>蜀</title> </head> <body> <div id="container" style="width:500px"> <div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">主要的网页标题</h1> </div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript </div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 内容在这里</div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> 版权 © xishu.com</div> </div> </body> </html>
说明:
margin-bottom:0:边框距离为0
float:left: 靠左浮动对齐
text-align:center:文本居中对齐
- 显示结果

2. 使用table实现
示例要求
用 table 创建一个 宽500px的块:
- 顶端,画一个id="header"的框写标题
- 中间,画一个id="menu"的框(高200,宽100)写菜单
- 中间,画一个id="content"的框(高200,宽400)写内容
- 底端,画一个id="footer"的框,写网站信息
完整代码
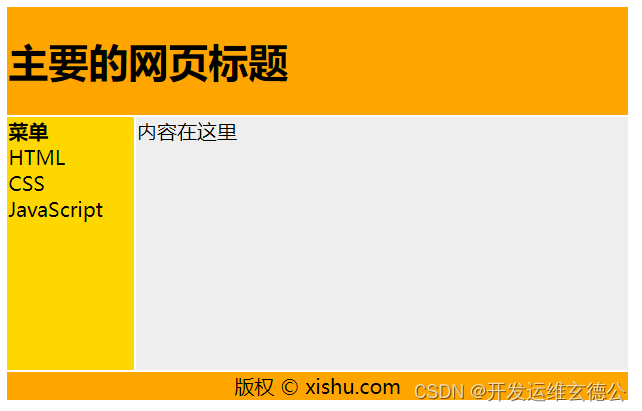
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>蜀</title> </head> <body> <table width="500" border="0"> <tr> <td colspan="2" style="background-color:#FFA500;"> <h1>主要的网页标题</h1> </td> </tr> <tr> <td style="background-color:#FFD700;width:100px;vertical-align:top;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript </td> <td style="background-color:#eeeeee;height:200px;width:400px;vertical-align:top;"> 内容在这里</td> </tr> <tr> <td colspan="2" style="background-color:#FFA500;text-align:center;"> 版权 © xishu.com</td> </tr> </table> </body> </html>
- 结果显示


分类:
前端开发 / HTML基础教程





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通