CSS基础-02 background(背景色)(背景色 background-color、背景图 background-image)
1. 背景色
1.1 语法
background-color:xxxx
1.2 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>蜀</title>
<style>
h1
{
background-color:#6495ed;
}
p
{
background-color:#e0ffff;
}
div
{
background-color:#b0c4de;
}
</style>
</head>
<body>
<h1>标题的背景色</h1>
<div>
div的背景色
<p>该段落有自己的背景颜色。</p>
div的背景色
</div>
</body>
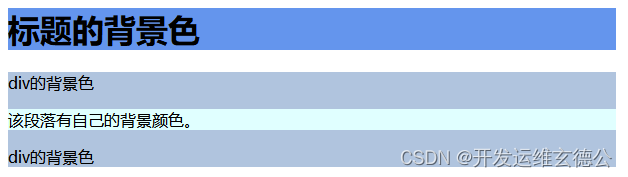
- 结果显示

2. 背景图
1.1 语法
使用背景图
background-image:xxxx;
不平铺(默认平铺):
background-repeat:no-repeat;
背景图位置
background-position:right top;
固定背景图(不随页面滚动)
background-attachment:fixed
1.2 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>蜀</title>
<style>
body
{
background-image:url('./images/taoyuanjieyi.jpeg');
background-attachment:fixed;
background-repeat:no-repeat;
}
</style>
</head>
<body>
<h1 style="color:white;">桃园结义</h1>
</body>
</html>


