CSS基础-04-列表(有序列表、无序列表、自定义标记、移除默认标记)
文章目录
1. 有序列表和无序列表(list-style-type)
1.1 语法
如果 列表标签(< ul >/< ol >)和list-style-type的值对不上,则显示默认
比如 < ul > 是无序标签,如果 class属性设置了 list-style-type:upper-roman,则会显示无序的默认值——实心圆。
无序列表
- 空心圆(circle)
list-style-type:circle;
- 实心圆(disc)
list-style-type:disc;
- 实心方形(square)
list-style-type:square;
有序列表
- 罗马大/小写(upper-roman / lower-roman)
list-style-type:upper-roman;
list-style-type:lower-roman;
- 英文字母大小写(upper-alpha / lower-alpha)
list-style-type:upper-alpha;
list-style-type:lower-alpha;
- 数字(decimal)
list-style-type:decimal;
1.2 完整示例
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>蜀</title>
<style>
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
ul.disc {
list-style-type: disc;
}
ol.upper-roman {
list-style-type: upper-roman;
}
ol.lower-roman {
list-style-type: lower-roman;
}
ol.upper-alpha {
list-style-type: upper-alpha;
}
ol.lower-alpha {
list-style-type: lower-alpha;
}
ol.decimal {
list-style-type: decimal;
}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="circle">
<li>刘备</li>
<li>关羽</li>
<li>张飞</li>
</ul>
<ul class="square">
<li>刘备</li>
<li>关羽</li>
<li>张飞</li>
</ul>
<ul class="disc">
<li>刘备</li>
<li>关羽</li>
<li>张飞</li>
</ul>
<p>有序列表实例:</p>
<ol class="upper-roman">
<li>刘备</li>
<li>关羽</li>
<li>张飞</li>
</ol>
<ol class="lower-roman">
<li>刘备</li>
<li>关羽</li>
<li>张飞</li>
</ol>
<ol class="upper-alpha">
<li>刘备</li>
<li>关羽</li>
<li>张飞</li>
</ol>
<ol class="lower-alpha">
<li>刘备</li>
<li>关羽</li>
<li>张飞</li>
</ol>
<ol class="decimal">
<li>刘备</li>
<li>关羽</li>
<li>张飞</li>
</ol>
</body>
</html>
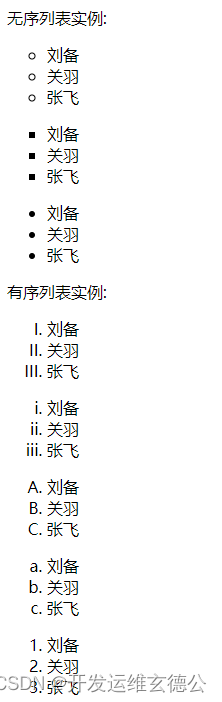
- 显示结果

2. 自定义标记(list-style-image)
url.xxx
{
list-style-image:url('sqpurple.gif');
}
3. 移除默认标记(list-style-type: none)
ul {
list-style-type: none;
margin: 0;
padding: 0;
}






