CSS基础-07-盒子模型和轮廓(外边距 margin,边框border,内边距 padding,轮廓 outline)
文章目录
1. 盒子模型
1.1 盒子模型简介
1.1.1 概述
- Margin(外边距)
清除边框外的区域,外边距是透明的。 - Border(边框)
围绕在内边距和内容外的边框。 - Padding(内边距)
清除内容周围的区域,内边距是透明的。 - Content(内容)
盒子的内容,显示文本和图像。
示意图:

1.1.2 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>蜀</title>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
<h2 style="text-align:center">盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div>
</body>
</html>
- 显示结果

1.2 margin
1.2.1 margin 属性
margin属性可以有一到四个值。
- 1个值(四周)
margin:25px;
说明:所有的4个边距都是25px
- 2个值(上下、左右)
margin:25px 50px;
说明:
上下边距为25px
左右边距为50px
- 3个值(上、左右、下)
margin:25px 50px 75px;
说明:
上边距为25px
左右边距为50px
下边距为75px
- 4个值(上、右、下、左)
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
1.2.2 margin相关属性
margin-left
margin-left:50px|2cm
margin-right
margin-right:50px|2cm
margin-top
margin-top:50px|2cm
margin-bottom
margin-bottom:50px|2cm
1.3 padding
1.3.1 padding 属性
四个值和margin相同
1.3.2 padding 相关属性
padding-left
padding-left:50px|2cm
padding-right
padding-right:50px|2cm
padding-top
padding-top:50px|2cm
padding-bottom
padding-bottom:50px|2cm
1.4 border
1.4.1 border属性
border: 25px solid green;
三个参数分别为:边框宽度,边框类型,边框颜色
1.4.2 border的相关属性
border-width
border-style:solid;
border-width:5px;
border-width单独使用无效,需要border-style一起使用
border-style
border-style:none;
border-style:dotted;
border-style:dashed;
border-style:solid;
border-style:double;
border-style:groove;
border-style:ridge;
border-style:inset;
border-style:outset;
border-style:hidden;
border-style: dotted dashed solid double;


border-color
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
4. 轮廓 outline
说明:
- 是绘制于元素周围的一条线
- 在border外部,(紧贴border,不受margin影响。)
4.1 简单使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>蜀</title>
<style>
p
{
border:2px solid blue;
outline:green dotted thick;
}
</style>
</head>
<body>
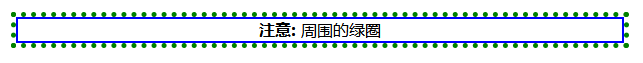
<p style="text-align:center"><b>注意:</b> 周围的绿圈</p>
</body>
</html>
- 结果显示

4.2 outline-style
- 语法
outline-style:dotted;
outline-style:dashed;
outline-style:solid;
outline-style:double;
outline-style:groove;
outline-style:ridge;
outline-style:inset;
outline-style:outset;
- 结果显示

4.3 outline-width
- 语法
outline-width: thin|thick|10px
- 示例
p.one
{
outline-style:solid;
outline-width:thin;
}
p.two
{
outline-style:dotted;
outline-width:5px;
}
4.4 outline-color
outline-color:#00ff00|green;




