CSS基础-08-Display(隐藏元素 display:none,内联元素转块元素 display:inline,块元素 → 内联元素 display:block)
文章目录
1. 隐藏元素 (display:none)
1.1 Display
- 作用:
隐藏某个元素,且该元素不占用空间。
- 示例
{display:none;}
1.2 和 Visibility比较
- 作用
隐藏某个元素,但该元素仍占用之前空间。
- 语法
visibility:hidden
2. 内联元素→ 块元素 (display:inline)
内联元素(行内元素)
- 语法
display:inline;
- 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello</title>
<style>
li {
display: inline;
}
</style>
</head>
<body>
<p>内联元素显示为行内元素:</p>
<ul>
<li>刘备刘玄德</li>
<li>关羽关云长</li>
<li>张飞张翼德</li>
</ul>
</body>
</html>
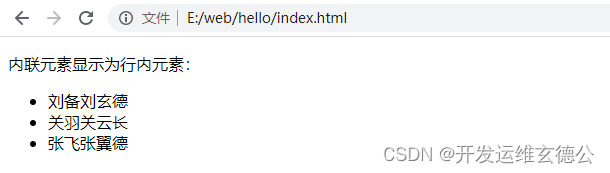
-
不加
display:inline;时应显示为块元素:

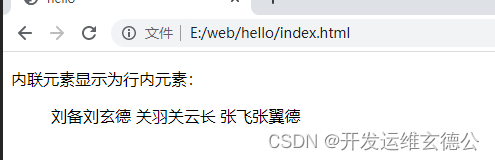
-
添加后显示为内联元素:

3. 块元素 → 内联元素 (display:block)
- 语法
display:block;
- 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CROW-SONG</title>
<style>
span {
display: block;
}
</style>
</head>
<body>
<span>关羽</span>
<span>关云长</span>
</body>
- < span > 是内联元素,应该显示为一行
关羽 关云长
- 变成块元素后结果为
关羽
关云长




