CSS基础-10-光标、控制元素内容溢出控制
1. 光标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>蜀</title>
</head>
<body>
<p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p>
<span style="cursor:default">default</span><br>
<span style="cursor:auto">auto</span><br>
<span style="cursor:help">help</span><br>
<span>--------------------------</span><br>
<span style="cursor:crosshair">crosshair</span><br>
<span style="cursor:move">move</span><br>
<span style="cursor:pointer">pointer</span><br>
<span style="cursor:text">text</span><br>
<span style="cursor:progress">progress</span><br>
<span style="cursor:wait">wait</span><br>
<span>==========================</span><br>
<span style="cursor:n-resize">n-resize</span><br>
<span style="cursor:s-resize">s-resize</span><br>
<span style="cursor:e-resize">e-resize</span><br>
<span style="cursor:w-resize">w-resize</span><br>
<span>--------------------------</span><br>
<span style="cursor:ne-resize">ne-resize</span><br>
<span style="cursor:nw-resize">nw-resize</span><br>
<span style="cursor:se-resize">se-resize</span><br>
<span style="cursor:sw-resize">sw-resize</span><br>
</body>
</html>
2. 元素内容溢出
- 语法
overflow: visible;
说明:
| 值 | 说明 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- 示例 auto
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>玄德公记事</title>
<style>
div
{
background-color:#00FFFF;
width:300px;
height:150px;
overflow:auto;
}
</style>
</head>
<body>
<h2>隆中对</h2>
<div>
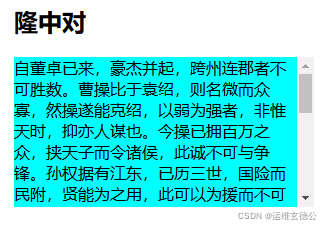
自董卓已来,豪杰并起,跨州连郡者不可胜数。曹操比于袁绍,则名微而众寡,然操遂能克绍,以弱为强者,非惟天时,抑亦人谋也。今操已拥百万之众,挟天子而令诸侯,此诚不可与争锋。孙权据有江东,已历三世,国险而民附,贤能为之用,此可以为援而不可图也。荆州北据汉、沔,利尽南海,东连吴会,西通巴、蜀,此用武之国,而其主不能守,此殆天所以资将军,将军岂有意乎?益州险塞,沃野千里,天府之土,高祖因之以成帝业。刘璋暗弱,张鲁在北,民殷国富而不知存恤,智能之士思得明君。将军既帝室之胄,信义著于四海,总揽英雄,思贤如渴,若跨有荆、益,保其岩阻,西和诸戎,南抚夷越,外结好孙权,内修政理;天下有变,则命一上将将荆州之军以向宛、洛,将军身率益州之众出于秦川,百姓孰敢不箪食壶浆以迎将军者乎?诚如是,则霸业可成,汉室可兴矣!
</div>
</body>
</html>
- 效果显示