CSS基础-12-伪类和伪元素-01-伪类(常见伪类选择器、动态伪类选择器、UI元素状态伪类选择器、结构伪类选择器,anchor伪类示例,first-child伪类示例、lang伪类示例)
文章目录
1. 伪类
1.1 概念
CSS 伪类是用来添加一些选择器的特殊效果。
由于状态的变化是非静态的,所以元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和 class 有些类似,但它是基于文档之外的抽象,所以叫伪类。
1.2 常见伪类选择器
动态伪类选择器
注意:a 标签的4种伪类选择器的顺序为:a:link ,a:visited,a:hover ,a:active,否则无效
- :link。元素被定义了超链接但并未被访问过
- :visited。元素被定义了超链接并已被访问过
- :active。元素被激活
- :hover。鼠标悬停
- :focus。元素获取焦点
UI 元素状态伪类选择器
UI 元素状态伪类选择器主要是针对 Form 表单元素进行操作,最常见的使用方式如设置 type=“text” 有 enable 和 disabled 两种状态,enable 为可写状态,disabled 为不可状态。
- :checked。选中的复选按钮或者单选按钮表单元素
- :enabled。所有启用的表单元素
- :disabled。所有禁用的表单元素
结构伪类选择器
使用结构伪类选择器的好处是可以根据元素在文档中所处的位置,来动态地选择元素,从而减少 HTML 文档对 id 或类的依赖,有助于保持代码干净整洁。
注意:子元素的序号是从 1 开始的。
- :fisrt-child。父元素的第一个子元素
- :last-child。父元素的最后一个子元素的元素
- :root。元素所在文档的根元素。
在 HTML 文档中,根元素始终是 html,此时该选择器与 html 类型选择器匹配的内容相同
- :nth-child(n)。父元素的第 n 个子元素。
其中 n 可以是整数(1,2,3)、关键字(even,odd)、也可以是公式(2n+1),而且 n 值起始值为 1,而不是 0。
- :nth-last-child(n):父元素的倒数第 n 个子元素。
此选择器与 :nth-child(n) 选择器计算顺序刚好相反,但使用方法都是一样的,其中 :nth-last-child(1) 始终匹配最后一个元素,与 last-child 等同。
- :nth-of-type(n) 。父元素内具有指定类型的第 n 个元素
- :nth-last-of-type(n)。父元素内具有指定类型的倒数第 n 个元素
- :first-of-type。父元素内具有指定类型的第一个元素,与 nth-of-type(1) 等同
- :last-of-tye 。父元素内具有指定类型的最后一个元素,与 :nth-last-of-type(1) 等同
- :only-child 。父元素只包含一个子元素,且该子元素匹配元素
- :only-of-type。选择父元素只包含一个同类型子元素,且该子元素匹配选择元素
- :empty。选择没有子元素的元素,而且该元素也不包含任何文本节点
2. anchor伪类
作用:链接的不同状态都可以以不同的方式显示
2.1 链接样式
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
说明:
a:hover 必须跟在 a:link 和 a:visited后面
a:active 必须跟在 a:hover后面
2.2 下划线
顺序同上
a:link {text-decoration:none;} /* unvisited link */
a:visited {text-decoration:none;} /* visited link */
a:hover {text-decoration:underline;} /* mouse over link */
a:active {text-decoration:underline;} /* selected link */
2.3 背景颜色
a:link {background-color:#B2FF99;}
a:visited {background-color:#FFFF85;}
a:hover {background-color:#FF704D;}
a:active {background-color:#FF704D;}
3. first-child 伪类
作用:选择父元素的第一个子元素
3.1 匹配第一个 p 元素
- 语法
p:first-child { …… }
- 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello world(runoob.com)</title>
<style>
p:first-child
{
color:red;
}
</style>
</head>
<body>
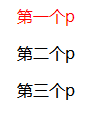
<p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
</body>
</html>
- 结果显示

3.2 匹配所有< p > 元素中的第一个 < i > 元素
- 语法
p > i:first-child { …… }
- 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello world</title>
<style>
p > i:first-child
{
color:blue;
}
</style>
</head>
<body>
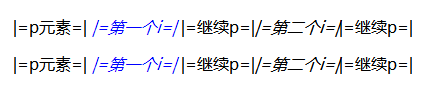
<p> |=p元素=| <i>|=第一个i=| </i>|=继续p=|<i>|=第二个i=|</i>|=继续p=|</p>
<p> |=p元素=| <i>|=第一个i=| </i>|=继续p=|<i>|=第二个i=|</i>|=继续p=|</p>
</body>
</html>
- 结果显示

3.3 匹配第一个子元素的 < p > 中所有 < i > 元素
- 语法
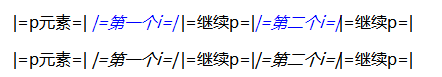
p:first-child i { …… }
- 示例
同 2.2 做修改 - 结果显示

4. lang 伪类
作用:不同的语言定义特殊的规则
- 示例
为属性值为 no 的q元素定义引号的类型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>玄德公记事</title>
<style>
q:lang(no)
{
quotes: "\\" "/";
}
</style>
</head>
<body>
<p>曹贼说: <q lang="no">天下英雄,唯使君与操耳。</q> 当时吓死宝宝了</p>
</body>
</html>
- 显示结果
引号被替换为
\ /了

5. focus伪类
- 示例
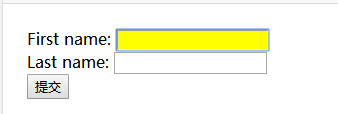
input 使用focus,输入时元素受影响,本示例背景变为黄色。
<html>
<head>
<meta charset="utf-8">
<title>hello world</title>
<style>
input:focus
{
background-color:yellow;
}
</style>
</head>
<body>
<form action="demo-form.php" method="get">
First name: <input type="text" name="fname" /><br>
Last name: <input type="text" name="lname" /><br>
<input type="submit" value="提交" />
</form>
</body>
</html>
- 结果显示