1. 内联列表实现
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="utf-8"> |
| <title>hello world</title> |
| <style> |
| ul |
| { |
| |
| list-style-type:none; |
| margin:0; |
| padding:0; |
| } |
| li |
| { |
| |
| display:inline; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <ul> |
| <li><a href="#home">主页</a></li> |
| <li><a href="#news">新闻</a></li> |
| <li><a href="#contact">联系</a></li> |
| <li><a href="#about">关于</a></li> |
| </ul> |
| |
| </body> |
| </html> |
- 效果

2. 浮动列表实现
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="utf-8"> |
| <title>hello world </title> |
| <style> |
| ul |
| { |
| list-style-type:none; |
| margin:0; |
| padding:0; |
| overflow:hidden; |
| } |
| li |
| { |
| float:left; |
| } |
| a |
| { |
| display:block; |
| padding: 14px 16px; |
| text-decoration: none; |
| |
| } |
| </style> |
| </head> |
| |
| <body> |
| <ul> |
| <li><a href="#home">主页</a></li> |
| <li><a href="#news">新闻</a></li> |
| <li><a href="#contact">联系</a></li> |
| <li><a href="#about">关于</a></li> |
| </ul> |
| |
| </body> |
| </html> |
- 效果

3. 添加边框
3.1 思路
| ul { |
| …… |
| background-color: #333; |
| } |
| .active { |
| background-color: #4CAF50; |
| } |
| li a:hover:not(.active) { |
| background-color: #aaaaaa; |
| } |
3.2 实际效果
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="utf-8"> |
| <title>hello world</title> |
| <style> |
| ul { |
| list-style-type: none; |
| margin: 0; |
| padding: 0; |
| overflow: hidden; |
| background-color: #333; |
| } |
| |
| li { |
| float: left; |
| } |
| |
| li a { |
| display: block; |
| color: white; |
| text-align: center; |
| padding: 14px 16px; |
| text-decoration: none; |
| } |
| |
| li a:hover:not(.active) { |
| background-color: #aaaaaa; |
| } |
| |
| .active { |
| background-color: #4CAF50; |
| } |
| </style> |
| </head> |
| <body> |
| |
| <ul> |
| <li><a class="active" href="#home">主页</a></li> |
| <li><a href="#news">新闻</a></li> |
| <li><a href="#contact">联系</a></li> |
| <li><a href="#about">关于</a></li> |
| </ul> |
| |
| </body> |
| </html> |
- 效果

4. 添加分割线
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="utf-8"> |
| <title>hello world</title> |
| <style> |
| ul { |
| list-style-type: none; |
| margin: 0; |
| padding: 0; |
| overflow: hidden; |
| background-color: #333; |
| } |
| |
| li { |
| float: left; |
| |
| border-right:1px solid #bbb; |
| } |
| |
| li:last-child { |
| border-right: none; |
| } |
| |
| li a { |
| display: block; |
| color: white; |
| text-align: center; |
| padding: 14px 16px; |
| text-decoration: none; |
| } |
| |
| li a:hover:not(.active) { |
| background-color: #dddddd; |
| } |
| |
| .active { |
| background-color: #4CAF50; |
| } |
| </style> |
| </head> |
| <body> |
| |
| <ul> |
| <li><a class="active" href="#home">主页</a></li> |
| <li><a href="#news">新闻</a></li> |
| <li><a href="#contact">联系</a></li> |
| <li><a href="#about">关于</a></li> |
| </ul> |
| |
| </body> |
| </html> |
- 效果

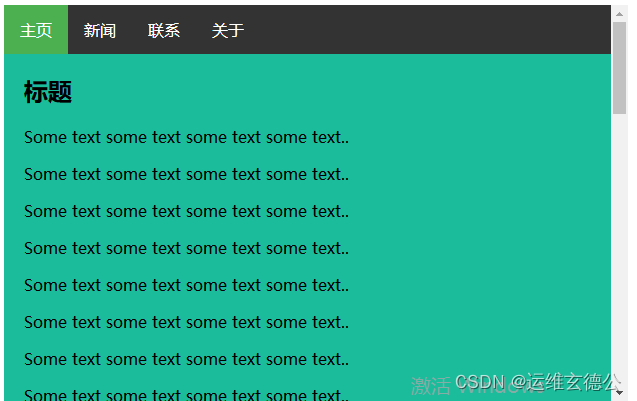
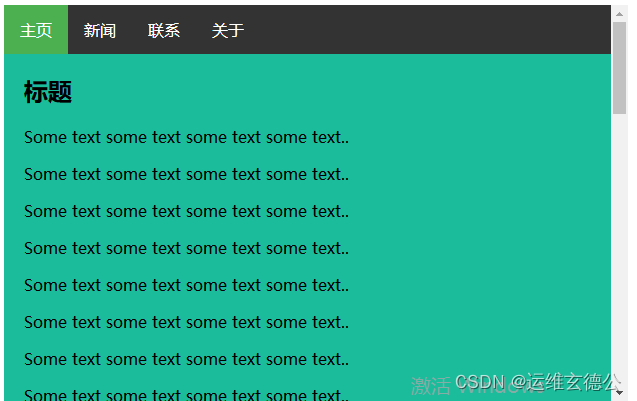
5. 固定导航栏
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="utf-8"> |
| <title>hello world</title> |
| <style> |
| body {margin:0;} |
| |
| ul { |
| list-style-type: none; |
| margin: 0; |
| padding: 0; |
| overflow: hidden; |
| background-color: #333; |
| |
| position: fixed; |
| top: 0; |
| width: 100%; |
| } |
| |
| li { |
| float: left; |
| } |
| |
| li a { |
| display: block; |
| color: white; |
| text-align: center; |
| padding: 14px 16px; |
| text-decoration: none; |
| } |
| |
| li a:hover:not(.active) { |
| background-color: #dddddd; |
| } |
| |
| .active { |
| background-color: #4CAF50; |
| } |
| </style> |
| </head> |
| <body> |
| |
| <ul> |
| <li><a class="active" href="#home">主页</a></li> |
| <li><a href="#news">新闻</a></li> |
| <li><a href="#contact">联系</a></li> |
| <li><a href="#about">关于</a></li> |
| </ul> |
| |
| <div style="padding:20px;margin-top:30px;background-color:#1abc9c;height:1500px;"> |
| |
| <h2>标题</h2> |
| |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| <p>Some text some text some text some text..</p> |
| </div> |
| |
| </body> |
| </html> |
- 效果













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?