1.基本实现
| <style> |
| |
| .tooltip { |
| position: relative; |
| display: inline-block; |
| border-bottom: 1px dotted black; |
| } |
| |
| |
| .tooltip .tooltiptext { |
| visibility: hidden; |
| width: 120px; |
| background-color: black; |
| color: #fff; |
| text-align: center; |
| padding: 5px 0; |
| border-radius: 6px; |
| |
| |
| position: absolute; |
| z-index: 1; |
| } |
| |
| |
| .tooltip:hover .tooltiptext { |
| visibility: visible; |
| } |
| </style> |
| |
| <div class="tooltip">鼠标移动到这 |
| <span class="tooltiptext">提示文本</span> |
| </div> |
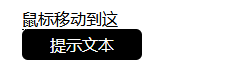
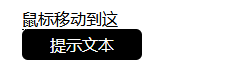
- 效果

2. 提示框位置
2.1 提示框在 [ 左 | 右 ]
| .tooltip .tooltiptext { |
| …… |
| top: -5px; |
| left: 105%; |
| } |
2.2 提示框在[顶端|底端]
| .tooltip .tooltiptext { |
| …… |
| bottom: 100%; |
| left: 50%; |
| margin-left: -60px; |
| } |
3. 添加箭头
3.1 顶部提示 底部箭头
| .tooltip .tooltiptext::after { |
| content: " "; |
| position: absolute; |
| top: 100%; /* 提示框在箭头上边 */ |
| left: 50%; /* 从最左端移到中间 */ |
| margin-left: -5px; /* 左偏 5px */ |
| border-width: 5px; /* 箭头半边宽5px(加上左偏5 正好在中间) */ |
| border-style: solid; /* 箭头实际是个小方块(下边会填成箭头) */ |
| /* 画箭头:组成方形的四个三角形(上、右、下、左)上黑色,其他三个透明 */ |
| border-color: black transparent transparent transparent; |
| } |
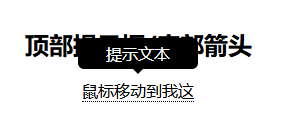
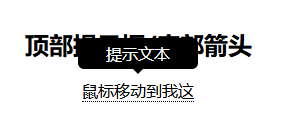
- 效果

3.2 底部提示 顶部箭头
| .tooltip .tooltiptext::after { |
| content: " "; |
| position: absolute; |
| bottom: 100%; |
| left: 50%; |
| margin-left: -5px; |
| border-width: 5px; |
| border-style: solid; |
| |
| border-color: transparent transparent black transparent; |
| } |
3.3 右侧提示框/左侧箭头
| .tooltip .tooltiptext::after { |
| content: ""; |
| position: absolute; |
| top: 50%; |
| right: 100%; |
| margin-top: -5px; |
| border-width: 5px; |
| border-style: solid; |
| border-color: transparent black transparent transparent; |
| } |
3.4 左侧提示框/右侧箭头
| .tooltip .tooltiptext::after { |
| content: " "; |
| position: absolute; |
| top: 50%; |
| left: 100%; |
| margin-top: -5px; |
| border-width: 5px; |
| border-style: solid; |
| border-color: transparent transparent transparent black; |
| } |
4. 淡入
| .tooltip .tooltiptext { |
| opacity: 0; |
| transition: opacity 1s; |
| } |
| |
| .tooltip:hover .tooltiptext { |
| opacity: 1; |
| } |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术