1. 输入框 input
1.1 简易输入框
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="utf-8"> |
| <title>hello world</title> |
| <style> |
| input { |
| width: 100%; |
| } |
| </style> |
| </head> |
| <body> |
| |
| <form> |
| <label for="fname">搜索</label> |
| <input type="text" id="fname" name="fname"> |
| </form> |
| |
| </body> |
| </html> |
- 效果

1.2 可用属性选择器
1.3 设置边框
| <style> |
| input[type=text] { |
| width: 100%; |
| padding: 12px 20px; |
| margin: 8px 0; |
| box-sizing: border-box; |
| } |
| </style> |
说明
box-sizing: border-box表示:
元素的完整高度/宽度 = 定义的高度/宽度(width) + 内边距(padding) + 边框(border)
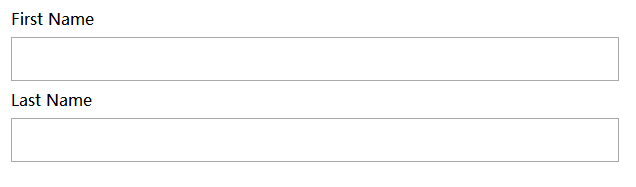
- 效果

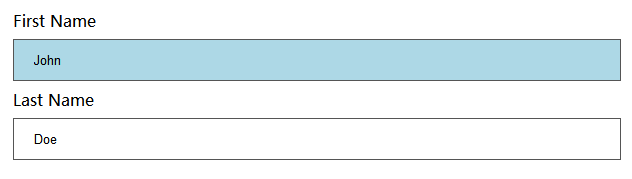
1.4 聚焦变化
| input[type=text]:focus { |
| background-color: lightblue; |
| } |
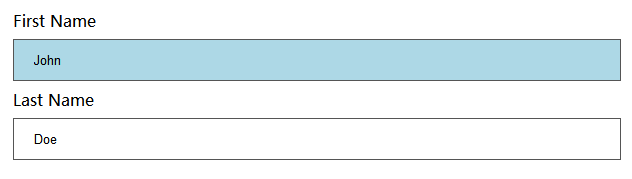
- 效果

- 示例 聚焦变边框
| input[type=text]:focus { |
| border: 3px solid #555; |
| } |
1.5 搜索框加图片
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="utf-8"> |
| <title>hello world</title> |
| <style> |
| input[type=text] { |
| width: 100%; |
| box-sizing: border-box; |
| border: 2px solid #ccc; |
| border-radius: 4px; |
| font-size: 16px; |
| background-color: white; |
| background-image: url('./images/mix/searchicon.png'); |
| background-position: 10px 10px; |
| background-repeat: no-repeat; |
| padding: 12px 20px 12px 40px; |
| } |
| </style> |
| </head> |
| <body> |
| |
| <p>搜索:</p> |
| |
| <form> |
| <input type="text" name="search" placeholder="搜索.."> |
| </form> |
| |
| </body> |
| </html> |
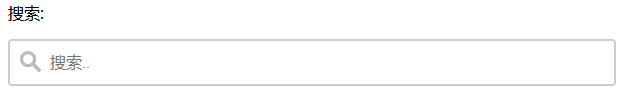
- 效果

2. 文本框示例
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="utf-8"> |
| <title>hello world</title> |
| <style> |
| textarea { |
| width: 100%; |
| height: 150px; |
| padding: 12px 20px; |
| box-sizing: border-box; |
| border: 2px solid #ccc; |
| border-radius: 4px; |
| background-color: #f8f8f8; |
| font-size: 16px; |
| resize: none; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <p><strong>提示:</strong> 随便写一些内容</p> |
| <form> |
| <textarea>一些文本...</textarea> |
| </form> |
| </body> |
| </html> |
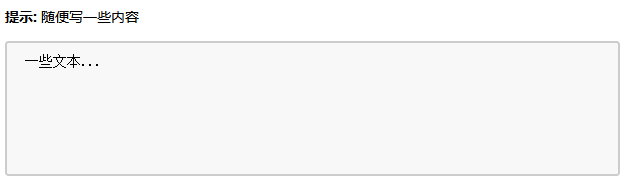
- 效果

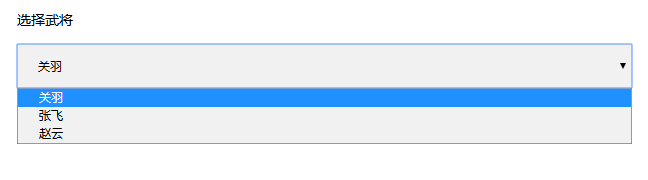
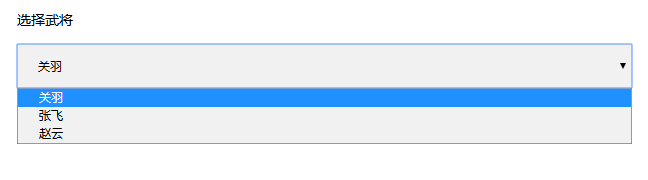
3. 下拉菜单示例
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="utf-8"> |
| <title>hello world</title> |
| <style> |
| select { |
| width: 100%; |
| padding: 16px 20px; |
| border: none; |
| border-radius: 4px; |
| background-color: #f1f1f1; |
| } |
| </style> |
| </head> |
| <body> |
| |
| <p>选择武将</p> |
| |
| <form> |
| <select id="country" name="country"> |
| <option value="guanyu">关羽</option> |
| <option value="zhangfei">张飞</option> |
| <option value="zhaoyun">赵云</option> |
| </select> |
| </form> |
| |
| </body> |
| </html> |
- 效果

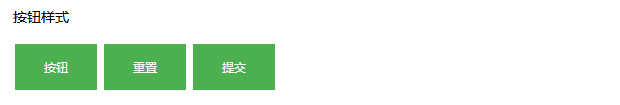
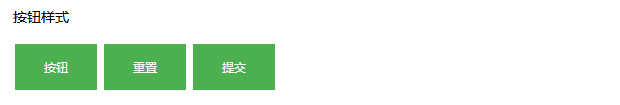
4. 按钮示例
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="utf-8"> |
| <title>hello world</title> |
| <style> |
| input[type=button], input[type=submit], input[type=reset] { |
| background-color: #4CAF50; |
| border: none; |
| color: white; |
| padding: 16px 32px; |
| text-decoration: none; |
| margin: 4px 2px; |
| cursor: pointer; |
| } |
| </style> |
| </head> |
| <body> |
| |
| <p>按钮样式</p> |
| |
| <input type="button" value="按钮"> |
| <input type="reset" value="重置"> |
| <input type="submit" value="提交"> |
| |
| </body> |
| </html> |
- 效果

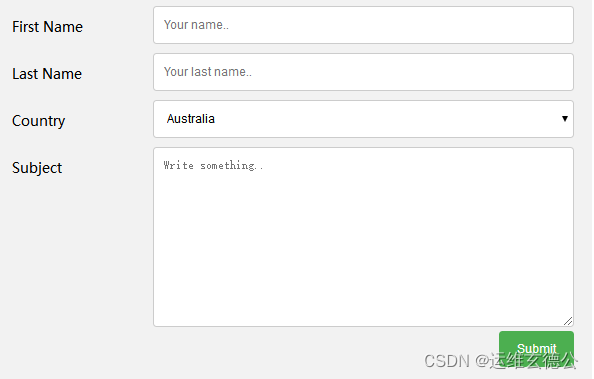
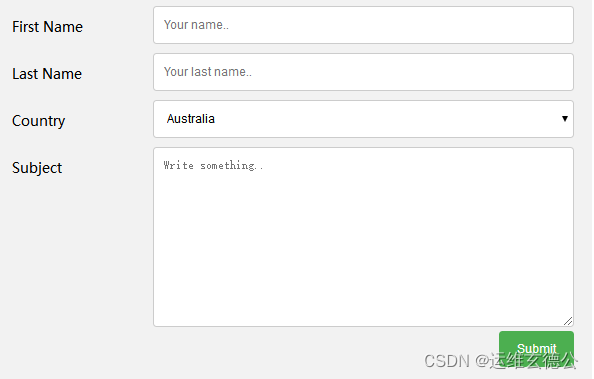
5. 表单综合示例
5.1 示例 1
| <!DOCTYPE html> |
| <html> |
| <head> |
| <style> |
| * { |
| box-sizing: border-box; |
| } |
| |
| input[type=text], select, textarea { |
| width: 100%; |
| padding: 12px; |
| border: 1px solid #ccc; |
| border-radius: 4px; |
| resize: vertical; |
| } |
| |
| label { |
| padding: 12px 12px 12px 0; |
| display: inline-block; |
| } |
| |
| input[type=submit] { |
| background-color: #4CAF50; |
| color: white; |
| padding: 12px 20px; |
| border: none; |
| border-radius: 4px; |
| cursor: pointer; |
| float: right; |
| } |
| |
| input[type=submit]:hover { |
| background-color: #45a049; |
| } |
| |
| .container { |
| border-radius: 5px; |
| background-color: #f2f2f2; |
| padding: 20px; |
| } |
| |
| .col-25 { |
| float: left; |
| width: 25%; |
| margin-top: 6px; |
| } |
| |
| .col-75 { |
| float: left; |
| width: 75%; |
| margin-top: 6px; |
| } |
| |
| |
| .row:after { |
| content: ""; |
| display: table; |
| clear: both; |
| } |
| |
| |
| @media screen and (max-width: 600px) { |
| .col-25, .col-75, input[type=submit] { |
| width: 100%; |
| margin-top: 0; |
| } |
| } |
| </style> |
| </head> |
| <body> |
| |
| <h2>响应式表单</h2> |
| |
| <div class="container"> |
| <form action="/action_page.php"> |
| <div class="row"> |
| <div class="col-25"> |
| <label for="fname">First Name</label> |
| </div> |
| <div class="col-75"> |
| <input type="text" id="fname" name="firstname" placeholder="Your name.."> |
| </div> |
| </div> |
| <div class="row"> |
| <div class="col-25"> |
| <label for="lname">Last Name</label> |
| </div> |
| <div class="col-75"> |
| <input type="text" id="lname" name="lastname" placeholder="Your last name.."> |
| </div> |
| </div> |
| <div class="row"> |
| <div class="col-25"> |
| <label for="country">Country</label> |
| </div> |
| <div class="col-75"> |
| <select id="country" name="country"> |
| <option value="australia">Australia</option> |
| <option value="canada">Canada</option> |
| <option value="usa">USA</option> |
| </select> |
| </div> |
| </div> |
| <div class="row"> |
| <div class="col-25"> |
| <label for="subject">Subject</label> |
| </div> |
| <div class="col-75"> |
| <textarea id="subject" name="subject" placeholder="Write something.." style="height:200px"></textarea> |
| </div> |
| </div> |
| <div class="row"> |
| <input type="submit" value="Submit"> |
| </div> |
| </form> |
| </div> |
| |
| </body> |
| </html> |
- 效果

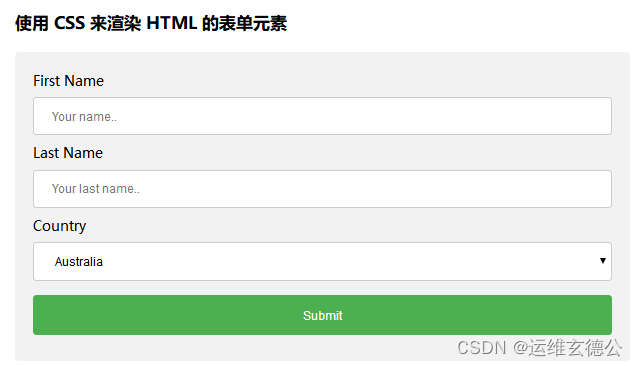
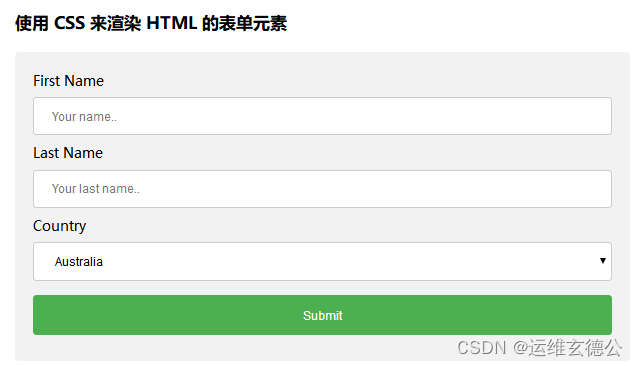
5.2 示例2
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="utf-8"> |
| <title>hello world</title> |
| </head> |
| <style> |
| input[type=text], select { |
| width: 100%; |
| padding: 12px 20px; |
| margin: 8px 0; |
| display: inline-block; |
| border: 1px solid #ccc; |
| border-radius: 4px; |
| box-sizing: border-box; |
| } |
| |
| input[type=submit] { |
| width: 100%; |
| background-color: #4CAF50; |
| color: white; |
| padding: 14px 20px; |
| margin: 8px 0; |
| border: none; |
| border-radius: 4px; |
| cursor: pointer; |
| } |
| |
| input[type=submit]:hover { |
| background-color: #45a049; |
| } |
| |
| div { |
| border-radius: 5px; |
| background-color: #f2f2f2; |
| padding: 20px; |
| } |
| </style> |
| <body> |
| |
| <h3>使用 CSS 来渲染 HTML 的表单元素</h3> |
| |
| <div> |
| <form action="/action_page.php"> |
| <label for="fname">First Name</label> |
| <input type="text" id="fname" name="firstname" placeholder="Your name.."> |
| |
| <label for="lname">Last Name</label> |
| <input type="text" id="lname" name="lastname" placeholder="Your last name.."> |
| |
| <label for="country">Country</label> |
| <select id="country" name="country"> |
| <option value="australia">Australia</option> |
| <option value="canada">Canada</option> |
| <option value="usa">USA</option> |
| </select> |
| |
| <input type="submit" value="Submit"> |
| </form> |
| </div> |
| |
| </body> |
| </html> |
- 效果

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术