CSS基础-17-图片处理(图片廊、响应式图片廊、透明图片)
1. 简单图片廊
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello world</title>
<style>
/* 打img标签的div的效果 */
div.img {
margin: 5px;
border: 1px solid #ccc;
float: left;
width: 180px;
}
/* 鼠标悬停加效果 */
div.img:hover {
border: 1px solid #777;
}
/* 打img标签的div元素下的img元素的效果 */
div.img img {
width: 100%;
height: auto;
}
/* 图片描述的效果 */
div.desc {
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<div>
<div class="img">
<a target="_blank" href="images/liubei.webp">
<img src="images/liubei.webp" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">刘备</div>
</div>
</div>
<div>
<div class="img">
<a target="_blank" href="images/guanyu.webp">
<img src="images/guanyu.webp" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">关羽</div>
</div>
</div>
<div>
<div class="img">
<a target="_blank" href="images/zhangfei.webp">
<img src="images/zhangfei.webp" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">张飞</div>
</div>
</div>
<div>
<div class="img">
<a target="_blank" href="images/zhugeliang.webp">
<img src="images/zhugeliang.webp" alt="图片文本描述" width="300" height="200">
</a>
<div class="desc">诸葛亮</div>
</div>
</div>
</body>
</html>
- 效果

- 将浏览器拉窄

- 继续拉窄

2. 响应式图片廊
概念
图片元素可以根据浏览器状况而改变
实质是为图片设置了各种属性,以便图片能更好的播放以方便用户。
完整示例
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello world</title>
<style>
div.img {
border: 1px solid #ccc;
}
div.img:hover {
border: 1px solid #777;
}
div.img img {
width: 100%;
height: auto;
}
div.desc {
padding: 15px;
text-align: center;
}
* {
box-sizing: border-box;
}
.responsive {
padding: 0 6px;
float: left;
width: 24.99999%;
}
@media only screen and (max-width: 700px) {
.responsive {
width: 49.99999%;
margin: 6px 0;
}
}
@media only screen and (max-width: 500px) {
.responsive {
width: 100%;
}
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
</style>
</head>
<body>
<h2 style="text-align:center">响应式图片相册</h2>
<div class="responsive">
<div class="img">
<a target="_blank" href="images/liubei.webp">
<img src="images/liubei.webp" alt="Trolltunga Norway" width="300" height="200">
</a>
<div class="desc">刘备</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="images/guanyu.webp">
<img src="images/guanyu.webp" alt="Forest" width="600" height="400">
</a>
<div class="desc">关羽</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="images/zhangfei.webp">
<img src="images/zhangfei.webp" alt="Northern Lights" width="600" height="400">
</a>
<div class="desc">张飞</div>
</div>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="images/zhugeliang.webp">
<img src="images/zhugeliang.webp" alt="Mountains" width="600" height="400">
</a>
<div class="desc">诸葛亮</div>
</div>
</div>
<div class="clearfix"></div>
<div style="padding:6px;">
</div>
</body>
</html>
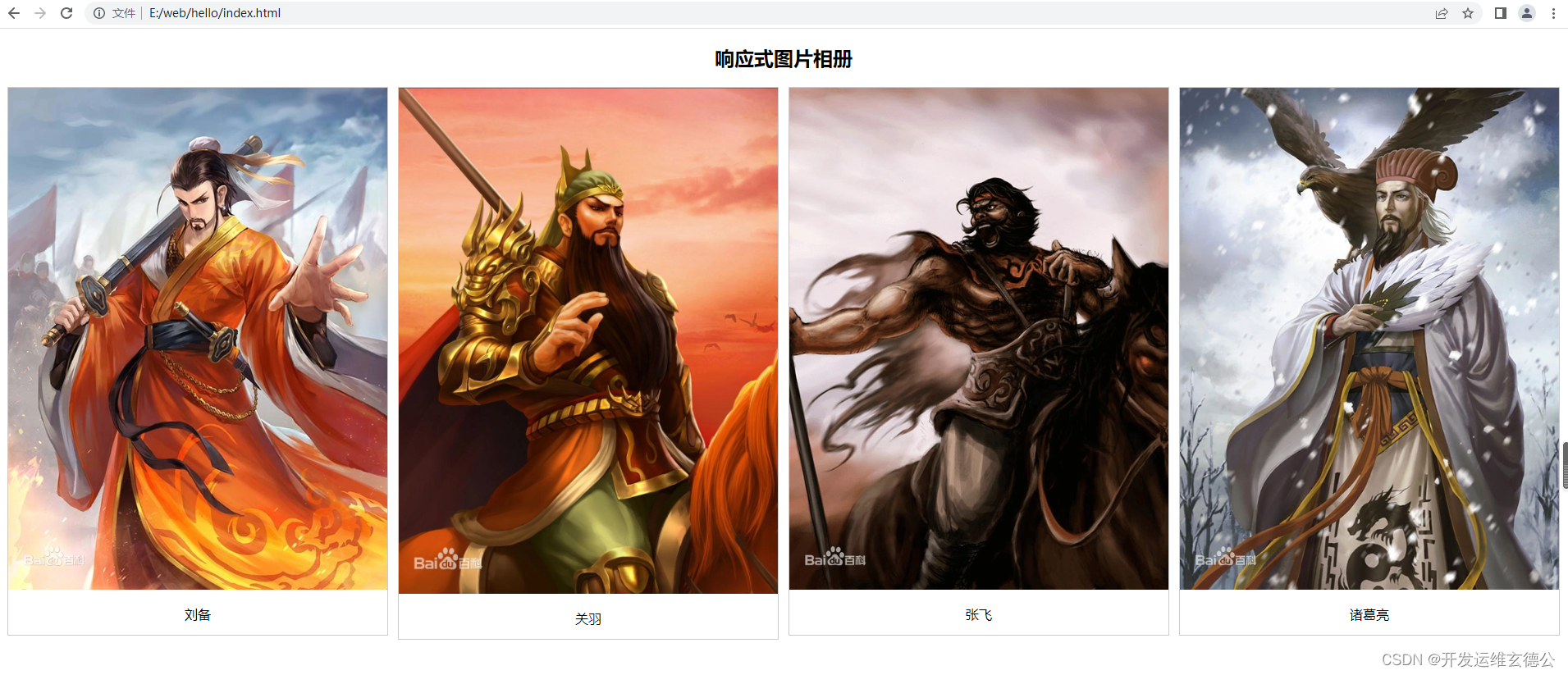
- 查看结果

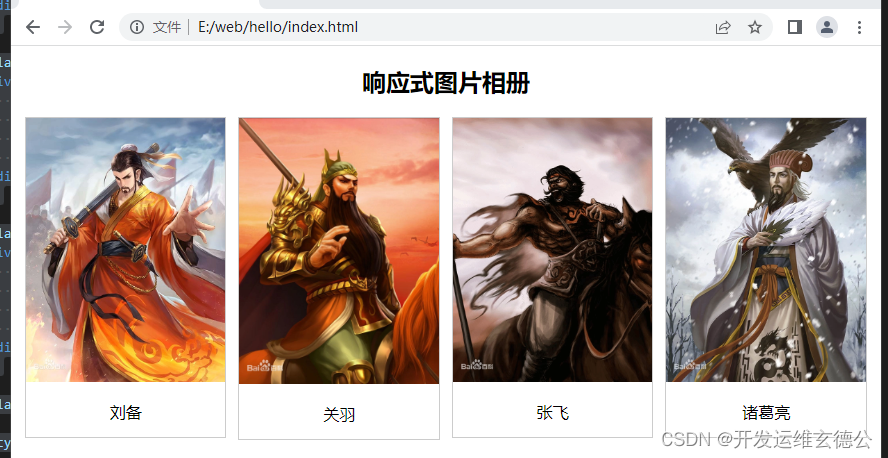
- 缩小浏览器,图片大小随之改变

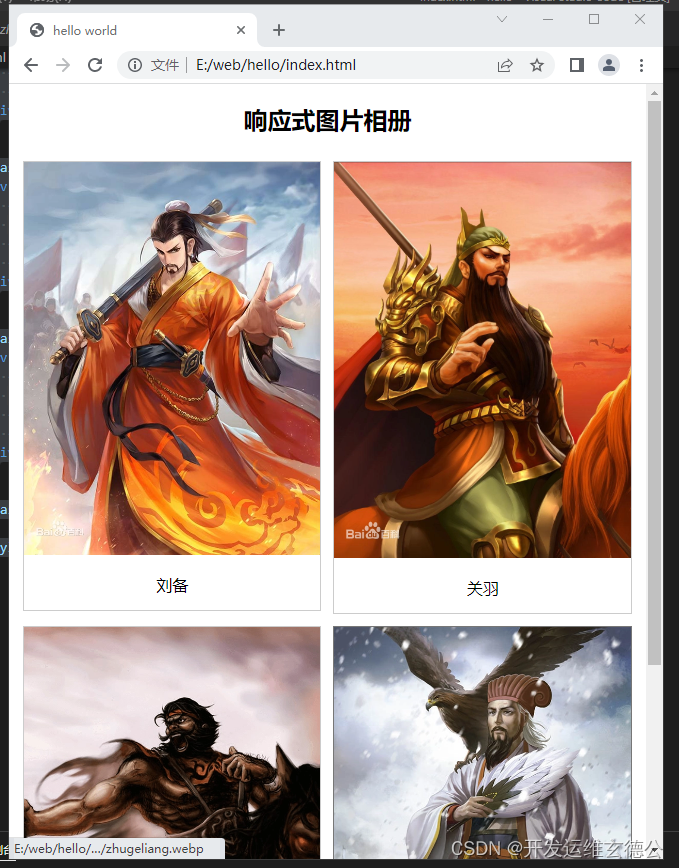
- 继续变窄,图片变成两行

2. 透明图片
语法示例
opacity:0.8;
完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>玄德公记事</title>
<style>
img
{
opacity:1.0;
}
img:hover
{
opacity:0.5;
}
</style>
</head>
<body>
<img src="./images/taoyuanjieyi.jpeg" width="50" height="45" alt="klematis">
</body>
</html>
- 说明:
IE8和更早版本使用: filter:alpha(opacity=100)。
- 结果显示

- 鼠标放上去之后