Vue.js 基础-02-模板语法(常用指令v-html/v-bind/v-if/v-model/v-on,插值,参数,修饰符,缩写)
文章目录
前言:
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
1. 插值
1.1 插入文本
- 语法
使用 {{……}}
<div id="app"> <p>{{ message }}</p> </div>
- 示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CROW SONG</title> <script src="https://unpkg.com/vue@2.6.14/dist/vue.min.js"></script> </head> <body> <div id="app"> <p>{{ message }}</p> </div> <script> new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }) </script> </body> </html>
1.2 插入表达式
Vue.js 都提供了完全的 JavaScript 表达式支持
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CROW YUAN</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </head> <style> .class1 { background: #444; color: #eee; } </style> <body> <div id="app"> {{5+5}}<br> {{ ok ? 'YES' : 'NO' }}<br> {{ message.split('').reverse().join('') }} <div v-bind:class="'class' + id">{{message}}</div> </div> <script> new Vue({ el: '#app', data: { ok: false, message: '鸦啼正落花', id: 1 } }) </script> </body> </html>
- 结果显示

2. 常用指令
指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上
2.1 v-html(插入html)
- 语法
<div id="app"> <div v-html="message"></div> </div> <script> new Vue({ el: '#app', data: { message: '<h1>青囊经</h1>' } }) </script>
- 示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CROW SONG</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <div v-html="message"></div> </div> <script> new Vue({ el: '#app', data: { message: '<h1>青囊经</h1>' } }) </script> </body> </html>
2.2 v-bind(插入属性)
- 示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CROW YUAN</title> </head> <style> .class1 { background: #444; color: #eee; } </style> <body> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <div id="app"> <label for="r1">修改颜色</label><input type="checkbox" v-model="use" id="r1"> <br><br> <div v-bind:class="{'class1': use}"> v-bind:class 指令 </div> </div> <script> new Vue({ el: '#app', data: { use: false } }); </script> </body>
- 结果显示


2.3 v-if
在后边“ vue.js 的条件语句”中会详细说明
- 示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>遁甲天书</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <p v-if="show">甲</p> <template v-if="ok"> <h1>三奇六仪</h1> <p>三奇:乙丙丁</p> <p>六仪:戊己庚辛壬癸</p> </template> </div> <script> new Vue({ el: '#app', data: { show: true, ok: true } }) </script> </body> </html>
- 结果显示

2.4 v-model (双向绑定数据)
该指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
- 示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CROW YUAN</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <p>{{ message }}</p> <input v-model="message"> </div> <script> new Vue({ el: '#app', data: { message: '姓名' } }) </script> </body> </html>
- 结果显示(用户输入前)

- 结果显示(用户输入后)
用户在输入框输入自己姓名,data.message 的值也跟着改变——输入框外也显示了用户姓名。

2.5 v-on(监听事件)
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应
- 示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CROW YUAN</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <p>{{ message }}</p> <button v-on:click="reverseMessage">回文</button> </div> <script> new Vue({ el: '#app', data: { message: '鸦啼正落花' }, methods: { reverseMessage: function () { this.message = this.message.split('').reverse().join('') } } }) </script> </body> </html>
- 输出
点击后文字反向

3. 参数和修饰符
3.1 参数
关于常用参数,我们将在后文详解介绍指令时讲解。
-
语法
参数在指令后以冒号指明 -
语法示例
pre><a v-bind:href="url">玄德公的笔记</a></pre>
- 完整示例
告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CROW YUAN</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <pre><a v-bind:href="url">玄德公的笔记</a></pre> </div> <script> new Vue({ el: '#app', data: { url: 'https://blog.csdn.net/xingzuo_1840' } }) </script> </body> </html>
- 结果显示

3.2 修饰符
修饰符是以半角句号. 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
- 语法示例
<input v-model.lazy="message">
- 完整示例
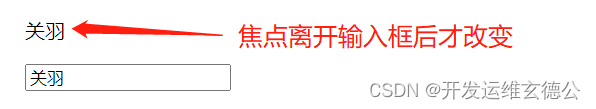
v-model同步输入框的值和数据。lazy修饰符将其转变为change事件再同步。
下例
- 如果不加修饰符,则输入一个字母 上边的
<p>{{ message }}</p>输出改变一个字母- 加上
lazy修饰符之后,焦点离开输入框之,上边的<p>{{ message }}</p>输出才改变。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CROW YUAN</title> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <p>{{ message }}</p> <input v-model.lazy="message"> </div> <script> new Vue({ el: '#app', data: { message: '姓名' } }) </script> </body> </html>
-
输入前

-
输入后

4. 缩写
Vue.js 为两个最为常用的指令提供了特别的缩写
4.1 v-bind 缩写
<!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 缩写 --> <a :href="url"></a>
4.2 v-on 缩写
<!-- 完整语法 --> <a v-on:click="doSomething"></a> <!-- 缩写 --> <a @click="doSomething"></a>

分类:
前端开发 / vue框架学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律