Vue.js基础-05-Vue的常用选项-01-计算选项(computed)、方法选项(methods)、过滤器(filters)
文章目录
1. computed(计算选项)
语法示例
- 引用
<p>计算回文: {{ reversedMessage }}</p>
- 定义
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CROW SONG</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>原文字串: {{ message }}</p>
<p>计算回文: {{ reversedMessage }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: '鸦啼正落花'
},
computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
- 输出
原文: 鸦啼正落花
回文: 花落正啼鸦
完整示例(修改data中的值)
data 中定义message 值为 “花落正啼鸦”.
conputer中包含get和set两个get特然。get 返回message值;set接收新值,重写设置data中数据。
结果打印 1)get的返回值 2)data中message值
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CROW-宋</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>{{ reversedMessage }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: '花落正啼鸦',
},
computed: {
reversedMessage: {
get: function () {
return "get: " + this.message
},
set: function (newValue) {
this.message = newValue
}
}
}
})
vm.reversedMessage = '袖罗垂影瘦';
document.write('data: ' + vm.message);
</script>
</body>
</html>
- 输出
如下可见,get中的输出变了,打印data中的message值也变了。

2. methods(方法选项)
语法示例
- 引用
<p>方法回文: {{ reversedMessage() }}</p>
- 定义
computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
完整示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CROW-宋</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>原始字串: {{ message }}</p>
<p>方法回文: {{ reversedMessage() }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: '鸦啼正落花'
},
methods: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
N. 比较 computed & methods
不同点
- computed: 只有相关依赖发生改变时才会重新取值
- methods: 在重新渲染的时候,函数总会重新调用执行
完整示例
为了看到computed的缓存效果,我们将两个方法多次打印,并且每次打印的时候加上一个计数值。
如果是缓存,那么计数值不会变化。
如果重新调用,那么计数值会增加。
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CROW-宋</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>原始字串: {{ message }}</p>
<p>===============计算回文================</p>
<p>计算回文: {{ reversedMessage }}</p>
<p>计算回文: {{ reversedMessage }}</p>
<p>计算回文: {{ reversedMessage }}</p>
<p>===============方法回文================</p>
<p>方法回文: {{ reversedMessage2() }}</p>
<p>方法回文: {{ reversedMessage2() }}</p>
<p>方法回文: {{ reversedMessage2() }}</p>
</div>
<script>
var cut = 1
var vm = new Vue({
el: '#app',
data: {
message: '鸦啼正落花'
},
computed: {
reversedMessage: function () {
cut += 1
return cut + ":" + this.message.split('').reverse().join('')
}
},
methods: {
reversedMessage2: function () {
cut += 1
return cut + ":" + this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
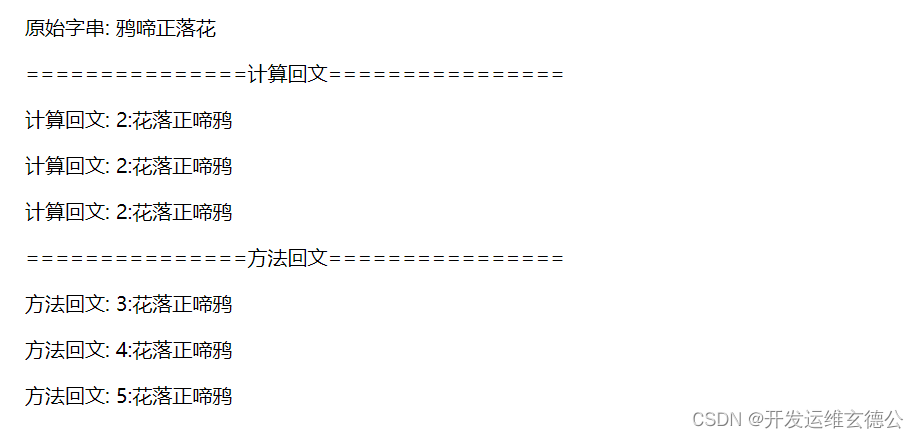
- 结果显示

3. 过滤器
语法示例
定义过滤器
new Vue({
……
filters: {
}
})
使用过滤器
将数据用管道符传到后边的表达式中,有如下两种方式:
- 两个大括号
{{ message | 过滤器名 }}
- 在v-bind中使用
<div v-bind:id="rawId | formatId"></div>
完整示例
如下,message 的值通过管道符传给 capitalize。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CROW SONG</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
{{ message | capitalize }}
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'guanyu'
},
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})
</script>
</body>
</html>
使用示例(过滤器串联)
{{ message | filterA | filterB }}
使用示例( 过滤器传参)
{{ message | filterA('arg1', arg2) }}
说明:
- filterA的第一个参数: message
- filterA的第二个参数: 字串 arg1
- filterA的第三个参数: 变量 arg2




