Vue.js基础-12-路由(安装路由、简单示例、路由相关属性,实际路由示例)
文章目录
1. 安装路由
1.1 安装
cnpm install vue-router
1.2 版本造成报错
- 报错
√ Installed 1 packages √ Linked 2 latest versions √ Run 0 scripts peerDependencies WARNING vue-router@latest requires a peer of vue@^3.2.0 but none was installed √ All packages installed (2 packages installed from npm registry, used 2s(network 2s), speed 159.84KB/s, json 2(52.12KB), tarball 208.9KB, manifests cache hit 0, etag hit 0 / miss 0)
- 查看安装版本
cnpm view vue-router version 4.0.15
- 解决
如下所示,选择版本:
1.3 选择版本
- 查看所有版本
cnpm view vue-router versions [ '0.4.0', '0.5.0', '0.5.1', '0.5.2', '0.6.0', '0.6.1', '0.6.2', '0.7.0', '0.7.1', '0.7.2', '0.7.3', '0.7.4', '0.7.5', '0.7.6', '0.7.7', '0.7.8', '0.7.9', '0.7.10', '0.7.11', '0.7.12', '0.7.13', '2.0.0-beta.1', '2.0.0-beta.2', '2.0.0-beta.3', '2.0.0-beta.4', '2.0.0-rc.1', '2.0.0-rc.2', '2.0.0-rc.3', '2.0.0-rc.4', '2.0.0-rc.5', '2.0.0-rc.6', '2.0.0-rc.7', '2.0.0', '2.0.1', '2.0.2', '2.0.3', '2.1.0', '2.1.1', '2.1.2', '2.1.3', '2.2.0', '2.2.1', '2.3.0', '2.3.1', '2.4.0', '2.5.0', '2.5.1', '2.5.2', '2.5.3', '2.6.0', '2.7.0', '2.8.0', '2.8.1', '3.0.0', '3.0.1', '3.0.2', '3.0.3', '3.0.4', '3.0.5', '3.0.6', '3.0.7', '3.1.0', '3.1.1', '3.1.2', '3.1.3', '3.1.4', '3.1.5', '3.1.6', '3.2.0', '3.3.0', '3.3.1', '3.3.2', '3.3.3', '3.3.4', '3.4.0', '3.4.1', '3.4.2', '3.4.3', '3.4.4', '3.4.5', '3.4.6', '3.4.7', '3.4.8', '3.4.9', '3.5.0', '3.5.1', '3.5.2', '3.5.3', '3.5.4', '4.0.0-329e962', '4.0.0-alpha.0', '4.0.0-alpha.1', '4.0.0-alpha.2', '4.0.0-alpha.3', '4.0.0-alpha.4', '4.0.0-alpha.5', '4.0.0-alpha.6', '4.0.0-alpha.7', '4.0.0-alpha.8', '4.0.0-alpha.9', '4.0.0-alpha.10', '4.0.0-alpha.11', '4.0.0-alpha.12', '4.0.0-alpha.13', '4.0.0-alpha.14', '4.0.0-beta.1', '4.0.0-beta.2', '4.0.0-beta.3', '4.0.0-beta.4', '4.0.0-beta.5', '4.0.0-beta.6', '4.0.0-beta.7', '4.0.0-beta.8', '4.0.0-beta.9', '4.0.0-beta.10', '4.0.0-beta.11', '4.0.0-beta.12', '4.0.0-beta.13', '4.0.0-rc.1', '4.0.0-rc.2', '4.0.0-rc.3', '4.0.0-rc.4', '4.0.0-rc.5', '4.0.0-rc.6', '4.0.0', '4.0.1', '4.0.2', '4.0.3', '4.0.4', '4.0.5', '4.0.6', '4.0.7', '4.0.8', '4.0.9', '4.0.10', '4.0.11', '4.0.12', '4.0.13', '4.0.14', '4.0.15', '4.1.0-4da5e55', '4.1.0-aabe509', '4.1.0-c113369' ]
- 选择版本安装
cnpm install vue-router@3.5.3
2. 路由示例
语法示例
- 定义组件
定义应用于路由的组件
const 组件名 = { template: '<div>显示字符</div>' }
- 定义路由
const 路由名 = [ { path: '/路径', component: 组件名 }, …… ]
路径要和模块元素中的路径对上
- 创建路由实例
const router = new VueRouter({ routes: 路由名 })
- 创建和挂载根实例
const app = new Vue({ router }).$mount('#app')
完整示例(赤壁之战指挥官查询系统)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CROW-宋</title> <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script> </head> <body> <div id="app"> <h1>赤壁之战</h1> <p> <!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <router-link to="/wu">东吴总指挥</router-link> <router-link to="/shu">西蜀总指挥</router-link> <router-link to="/wei">曹军总指挥</router-link> </p> <!-- 路由出口 --> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> <script> // 0. 如果使用模块化机制编程,導入Vue和VueRouter,要调用 Vue.use(VueRouter) // 1. 定义(路由)组件。 // 可以从其他文件 import 进来 const Wu = { template: '<div>周瑜</div>' } const Shu = { template: '<div>诸葛亮</div>' } const Wei = { template: '<div>曹操</div>' } // 2. 定义路由 // 每个路由应该映射一个组件。 其中"component" 可以是 // 通过 Vue.extend() 创建的组件构造器, // 或者,只是一个组件配置对象。 // 我们晚点再讨论嵌套路由。 const routes = [ { path: '/wu', component: Wu }, { path: '/shu', component: Shu }, { path: '/wei', component: Wei } ] // 3. 创建 router 实例,然后传 `routes` 配置 // 你还可以传别的配置参数, 不过先这么简单着吧。 const router = new VueRouter({ routes // (缩写)相当于 routes: routes }) // 4. 创建和挂载根实例。 // 记得要通过 router 配置参数注入路由, // 从而让整个应用都有路由功能 const app = new Vue({ router }).$mount('#app') // 现在,应用已经启动了! </script> </body> </html>
-
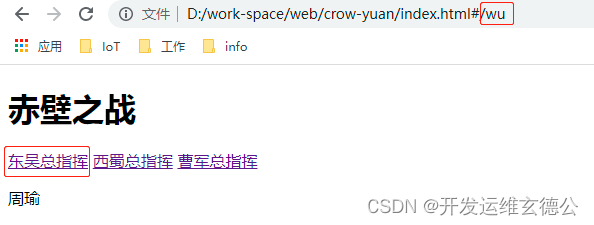
结果展示

-
点击显示
路由中定义的
path将接在url后边

3. < router-link > 相关属性
3.1 to
表示目标路由的链接。
当被点击后,内部会立刻把 to 的值传到 router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。
<!-- 字符串 --> <router-link to="home">Home</router-link> <!-- 渲染结果 --> <a href="home">Home</a> <!-- 使用 v-bind 的 JS 表达式 --> <router-link v-bind:to="'home'">Home</router-link> <!-- 不写 v-bind 也可以,就像绑定别的属性一样 --> <router-link :to="'home'">Home</router-link> <!-- 同上 --> <router-link :to="{ path: 'home' }">Home</router-link> <!-- 命名的路由 --> <router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link> <!-- 带查询参数,下面的结果为 /register?plan=private --> <router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link>
3.2 replace
当点击时,会调用 router.replace() 而不是 router.push(),导航后不会留下 history 记录。
<router-link :to="{ path: '/abc'}" replace></router-link>
3.3 append
设置该 属性,在当前 (相对) 路径前添加其路径。
例如,我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b
<router-link :to="{ path: 'relative/path'}" append></router-link>
3.4 tag
要将 < router-link > 渲染成某种标签(例如
- )。 于是我们使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航。
-
<router-link to="/foo" tag="li">foo</router-link> <!-- 渲染结果 --> <li>foo</li> 3.5 active-class
设置 链接激活时使用的 CSS 类名。可以通过以下代码来替代。
<style> ._active{ background-color : red; } </style> <p> <router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link> <router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link> </p> 3.6 exact-active-class
配置当链接被精确匹配的时候应该激活的 class
<p> <router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link> <router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link> </p> 3.7 event
声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link> 4. 实际路由示例(赤壁之战指挥官查询系统)
将前边的“赤壁之战指挥官查询系统”写成实际的路由示例,以供入门学习。
4.1启动方法
- 代码下载:
示例代码已上传 CSDN: 下载地址
- 编译测试
下载代码,解压缩,进入目录后执行:
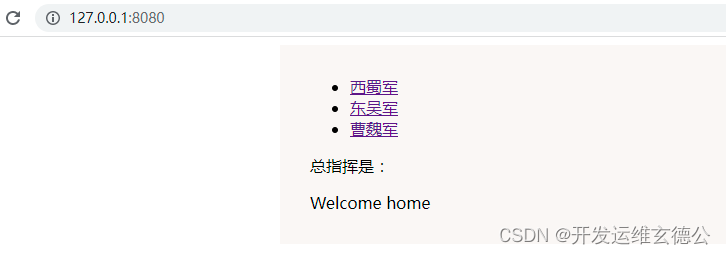
cnpm install cnpm run dev - 结果显示

- 点击“西蜀军”连接,path将在url后拼接。

4.2 代码说明
代码结构

routes.js 文件(定义路由)
- routes.js
我们可以把路由定义在在这个文件里
export default { '/': 'Home', '/shu': 'Shu', '/wu': 'Wu', '/wei': 'Wei' } 比如我们要添加一个“西凉”的内容,可以在里边再加一行
'/xiliang': 'Xiliang'。
后边再在pages目录里加一个Xiliang.vue的文件components 目录(定义组件)
- VLink.vue
引用路由以定义组件(这里你测试的时候不用改)。它主要为连接做了以下几件事:
- 绑定go这个点击事件
- 绑定了点击后的样式(选中变为浅蓝色)
<template> <a v-bind:href="href" v-bind:class="{ active: isActive }" v-on:click="go" > <slot></slot> </a> </template> <script> import routes from '../routes' export default { props: { href: { type:String, required: true } }, computed: { isActive () { return this.href === this.$root.currentRoute } }, methods: { go (event) { event.preventDefault() this.$root.currentRoute = this.href window.history.pushState( null, routes[this.href], this.href ) } } } </script> <style scoped> .active { color: cornflowerblue; } </style> layouts目录(布局)
- Main.vue
定义页面框架,引用前边VLink.vue作为组件。
<template> <div class="container"> <ul> <li> <v-link href="/shu">西蜀军</v-link> </li> <li> <v-link href="/wu">东吴军</v-link> </li> <li> <v-link href="/wei">曹魏军</v-link> </li> </ul> 总指挥是: <slot></slot> </div> </template> <script> import VLink from '../components/VLink.vue' export default { components: { VLink } } </script> <style scoped> .container { max-width: 600px; margin: 0 auto; padding: 15px 30px; background: #f9f7f5; } </style> pages 目录(页面)
文件名要和路由中定义的对应。
将Main.vue 作为整个组件被引用,以称为新的页面。- Shu.vue
<template> <main-layout> <p>诸葛亮</p> </main-layout> </template> <script> import MainLayout from '../layouts/Main.vue' export default { components: { MainLayout } } </script> - Wu.vue
<template> <main-layout> <p>周瑜</p> </main-layout> </template> <script> import MainLayout from '../layouts/Main.vue' export default { components: { MainLayout } } </script> - Wei.vue
<template> <main-layout> <p>曹操</p> </main-layout> </template> <script> import MainLayout from '../layouts/Main.vue' export default { components: { MainLayout } } </script>

分类:
前端开发 / vue框架学习





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用