Vue.js基础-14-axios(json-server,get,post,put,delete,传参,Query,Params,Body)
文章目录
引用:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
1. 创建json-server(工具准备,非必要)
创建一个json-server 服务,以便为之后axios练习提供各种访问方法。
1.1 安装
npm install -g json-server
1.2 启动服务
- 配置服务
创建shibi-test目录,并在目录下创建 db.json 文件,内容如下:
{
"xishu": [
{
"id": 1,
"name": "关羽",
"attack": 93
},
{
"id": 2,
"name": "张飞",
"attack": 91
},
{
"id": 3,
"name": "赵云",
"attack": 95
}
],
"dongwu": [
{
"id": 1,
"name": "吕蒙",
"attack": 82
},
{
"id": 2,
"name": "甘宁",
"attack": 85
}
],
"caowei": [
{
"id": 1,
"name": "张辽",
"attack": 88
},
{
"id": 2,
"name": "许褚",
"attack": 90
}
],
"battleinfo": {
"location": "赤壁",
"time": "208 A.D"
}
}
- 启动
json-server --watch db.json
输出
\{^_^}/ hi!
Loading db.json
Done
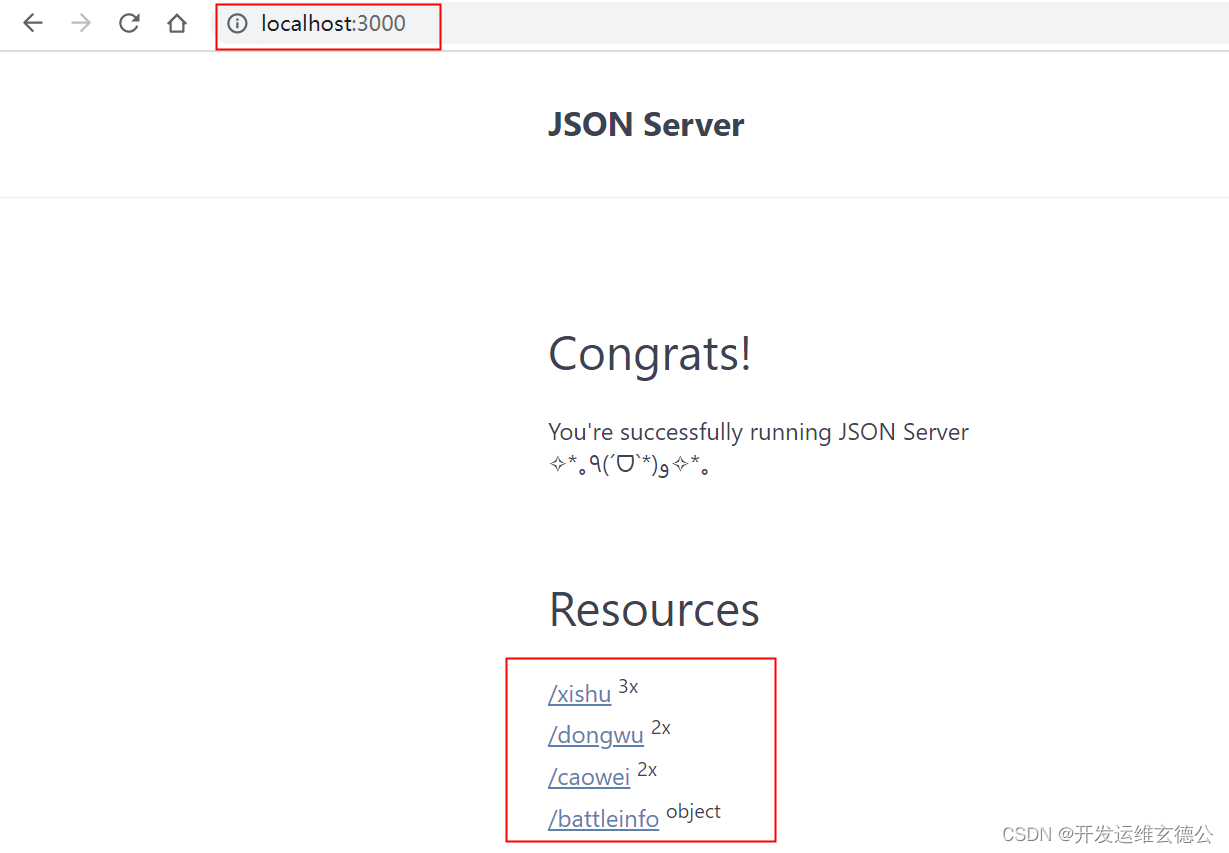
Resources
http://localhost:3000/xishu
http://localhost:3000/dongwu
http://localhost:3000/caowei
http://localhost:3000/battleinfo
Home
http://localhost:3000
Type s + enter at any time to create a snapshot of the database
Watching...
1.3 查看结果
- url
按上边输出中可见:http://localhost:3000 - 页面

2. 发送请求
2.1 get 请求
完整示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios基本使用</title>
</head>
<body>
<button id="xishu">发送GET请求</button> <br><br>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
//发送get
document.getElementById("xishu").onclick = function () {
axios.get("http://localhost:3000/xishu/1")
.then(response => {
console.log(response);
})
};
</script>
</html>
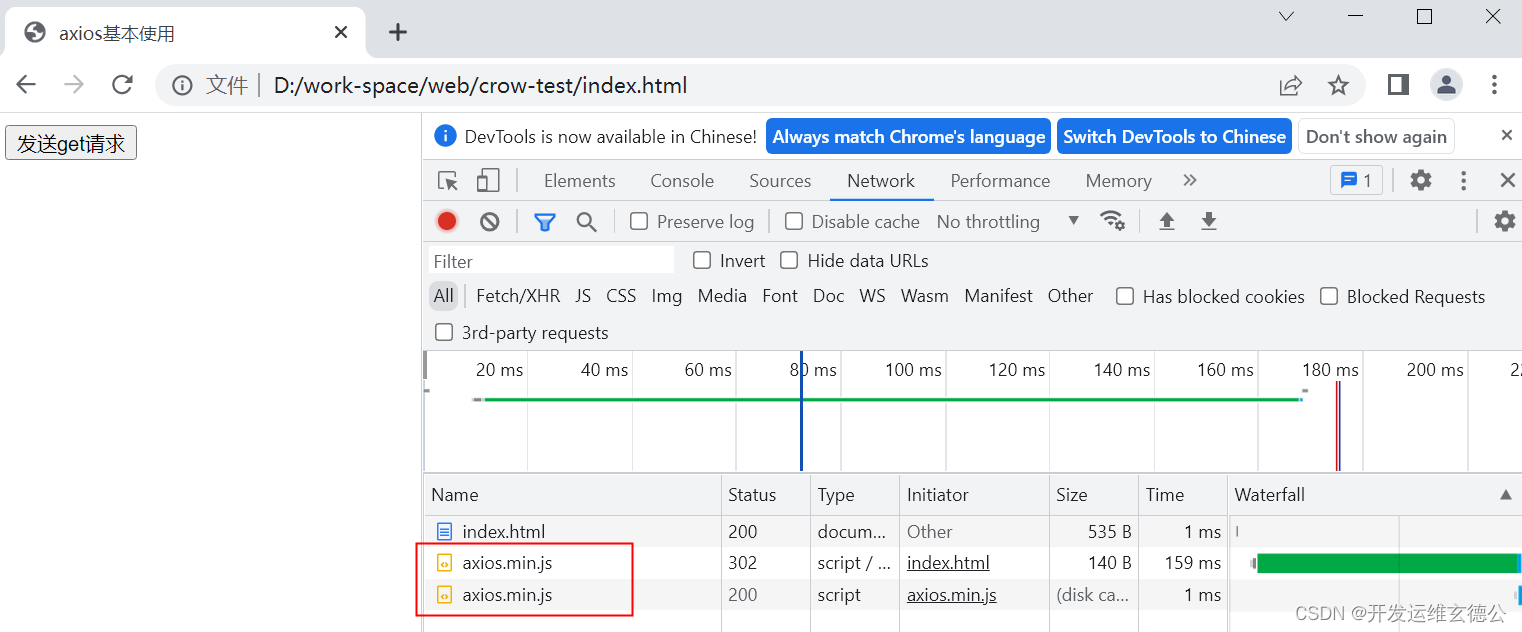
-
结果显示

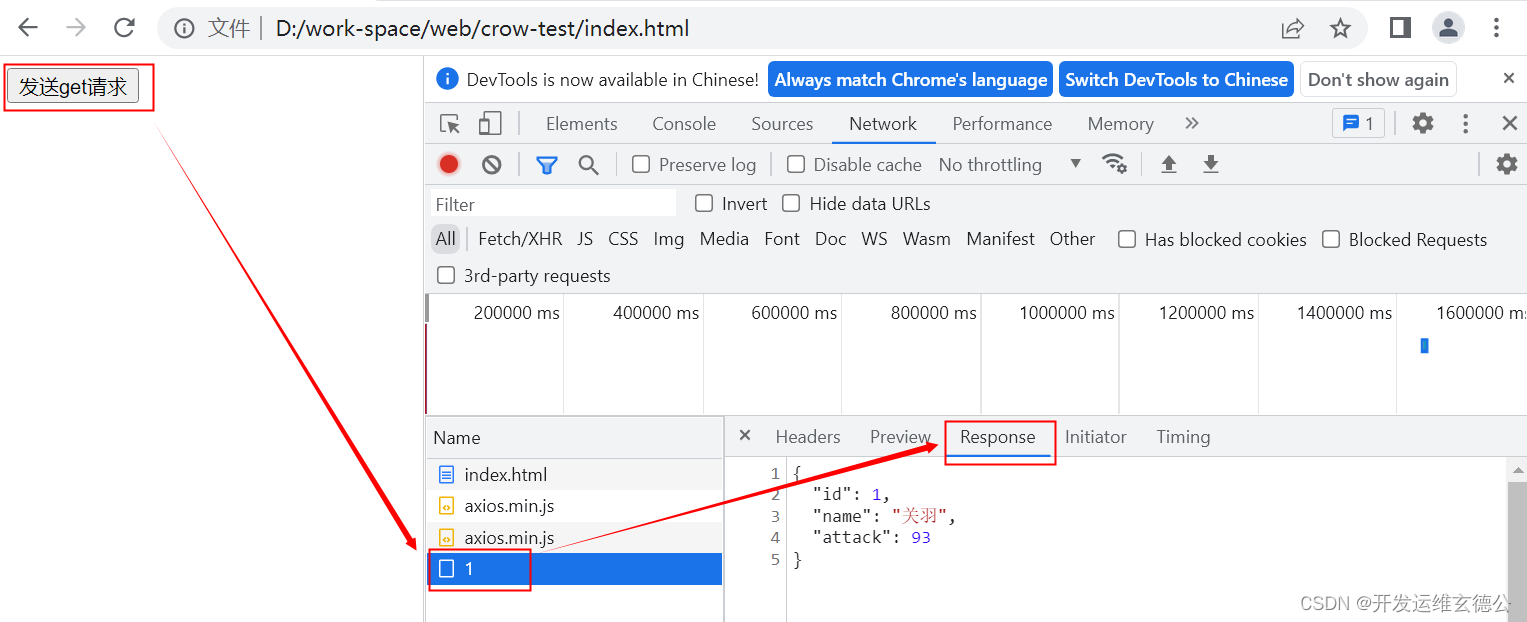
-
点击 按钮发送请求

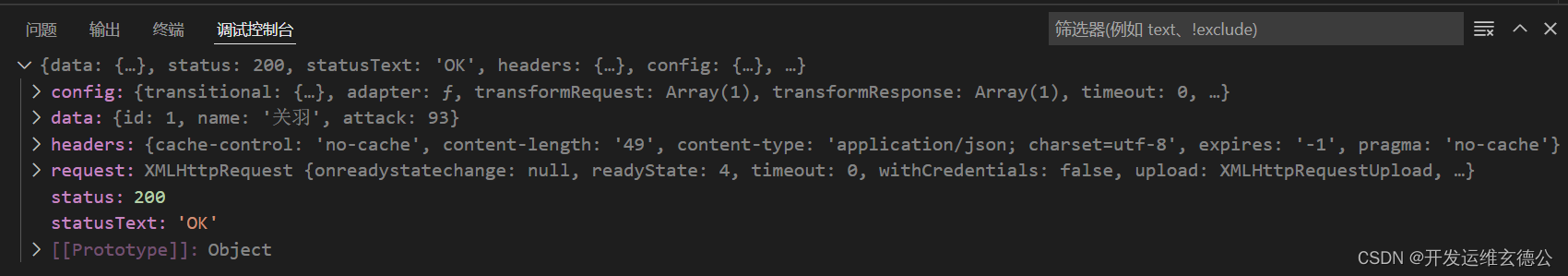
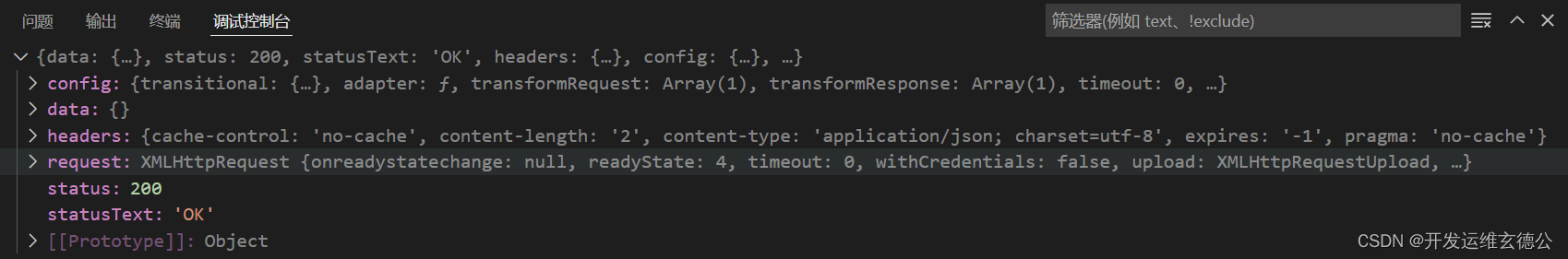
控制台输出

- 控制台中我们可以看到 response的结果如上边所示,因此我们可以过滤取到的值:
比如,我们要取那么的结果,现在打印到控制台日志(当然也可以在任意地方使用)
console.log(response.data.name);
- 控制台输出

另一个方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios基本使用</title>
</head>
<body>
<button id="xishu">发送get请求</button> <br><br>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
//发送get
document.getElementById("xishu").onclick = function(){
axios({
method:"GET",
url:"http://localhost:3000/xishu/1"
}).then(response=>{
console.log(response);
})
};
</script>
</html>
2.2 POST请求
完整示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios基本使用</title>
</head>
<body>
<button id="xishu">发送POST请求</button> <br><br>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
document.getElementById("xishu").onclick = function () {
axios.post("http://localhost:3000/xishu",
{
name: "马超",
attack: 93
})
.then(response => {
console.log(response);
})
};
</script>
</html>
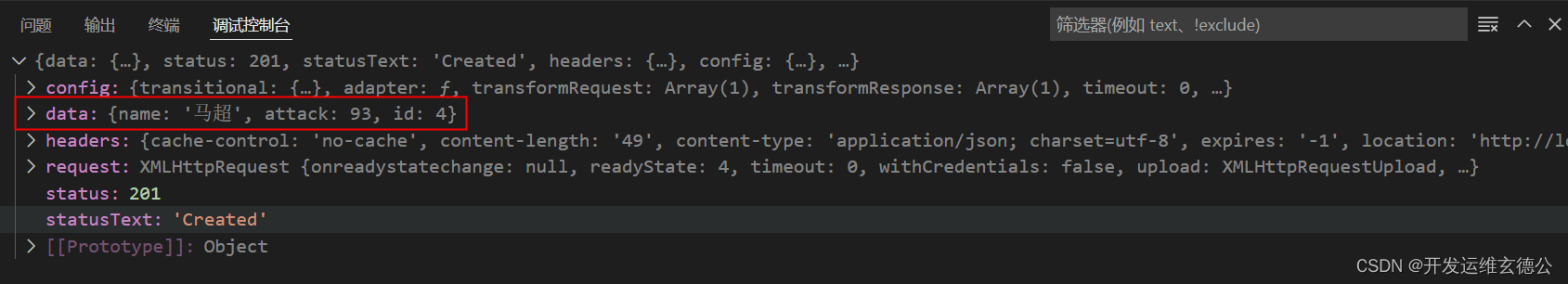
- 控制台输出

- 查看页面
如下可见多了马超的记录

另一个方法
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios基本使用</title>
</head>
<body>
<button id="xishu">发送POST请求</button> <br><br>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
document.getElementById("xishu").onclick = function(){
axios({
method:"POST",
url:"http://localhost:3000/xishu",
data:{
name: "马超",
attack: 93
}
}).then(response=>{
console.log(response);
})
};
</script>
</html>
2.3 PUT请求
完整示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios基本使用</title>
</head>
<body>
<button id="xishu4">发送PUT请求</button> <br><br>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
document.getElementById("xishu4").onclick = function () {
axios.put("http://localhost:3000/xishu/4",
{
name: "马超",
attack: 92
})
.then(response => {
console.log(response);
})
};
</script>
</html>
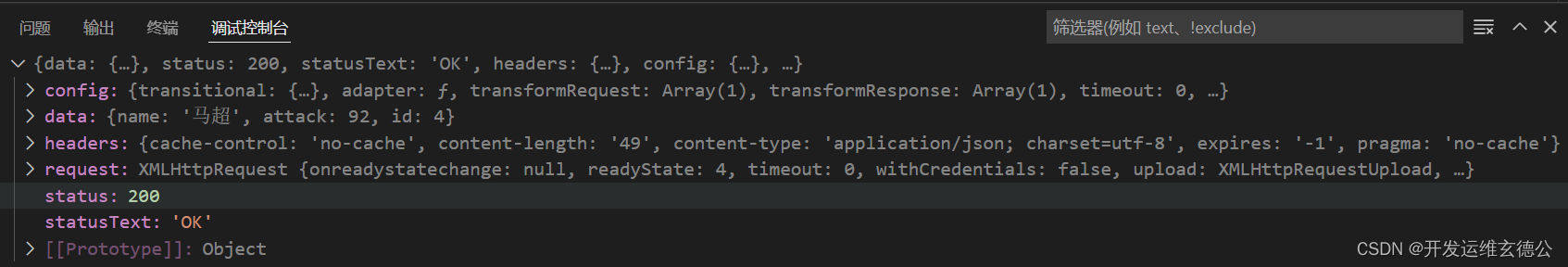
- 控制台输出

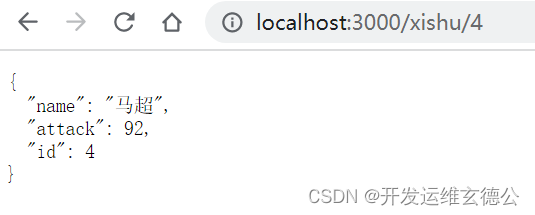
- 页面结果
可见,马超的结果已经修改了。

另一种方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios基本使用</title>
</head>
<body>
<button id="xishu4">发送PUT请求</button> <br><br>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
document.getElementById("xishu4").onclick = function(){
axios({
method:"PUT",
url:"http://localhost:3000/xishu/4",
data:{
name: "马超",
attack: 92
}
}).then(response=>{
console.log(response);
})
};
</script>
</html>
2.4 DELETE 请求
完整示例
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios基本使用</title>
</head>
<body>
<button id="xishu4">发送DELETE请求</button> <br><br>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
//发送get
document.getElementById("xishu4").onclick = function () {
axios.delete("http://localhost:3000/xishu/4")
.then(response => {
console.log(response);
})
};
</script>
</html>
- 控制台结果

- 页面显示
如图可见,马超的信息被删除。

另一种方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios基本使用</title>
</head>
<body>
<button id="xishu4">发送DELETE请求</button> <br><br>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
document.getElementById("xishu4").onclick = function(){
axios({
method:"DELETE",
url:"http://localhost:3000/xishu/4",
}).then(response=>{
console.log(response);
})
};
</script>
</html>
3. 传参
3.1 Query
axios.get('URL?page_num=2&page_size=20')
3.2 Params
axios.post('URL', {
params: {
KEY: VALUE
}
})
3.3 Body
axios.put("http://localhost:3000/xishu/4",
{
KEY1: VALUE1,
KEY2: VALUE2
})



