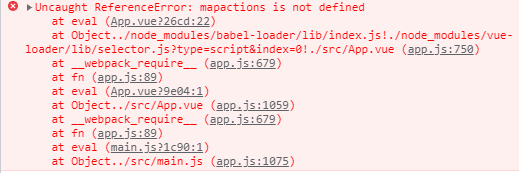
解决vuex“状态管理调用报错”报错为:"Uncaught ReferenceError: mapactions is not defined"
报错:

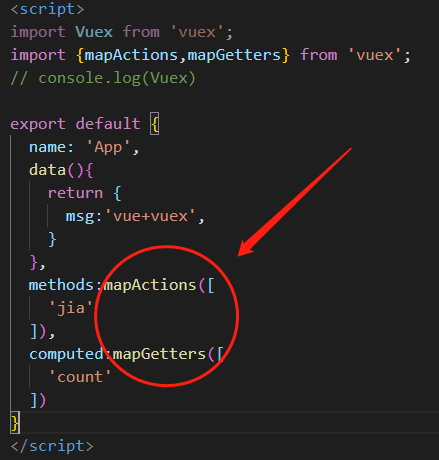
源码:
<script>
import Vuex from 'vuex';
import {mapActions,mapGetters} from 'vuex';
// console.log(Vuex)
export default {
name: 'App',
data(){
return {
msg:'vue+vuex',
}
},
methods:mapactions([
'jia'
]),
computed:mapgetters([
'count'
])
}
</script>
解决:对象上的键名出错