vue loadMore 上拉刷新不能实现的坑


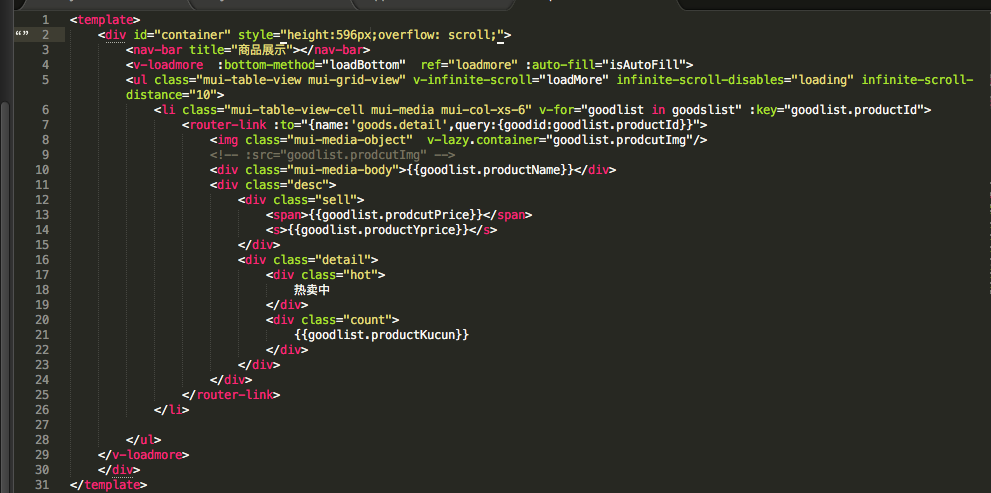
1、如果你写的代码没问题,但依然不能实现上拉刷新效果,那你有可能是缺少了overflow: scroll
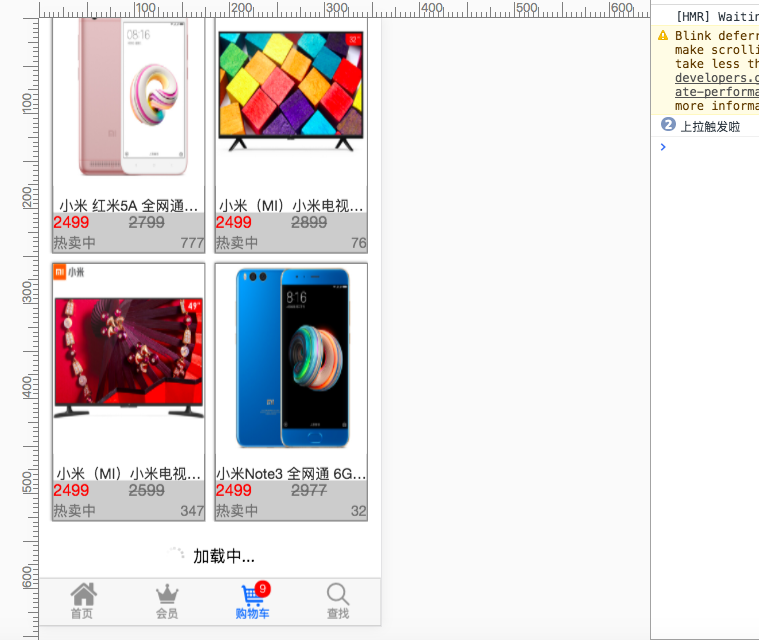
2、如果上拉刷新一直在加载状态,需要调用this.$refs.loadmore.onBottomLoaded();监控通知上拉操作已经完结
loadBottom:function(){
console.log("上拉触发啦");
//通知上拉操作已经完结
// console.log(this.$refs.loadmore.onBottomLoaded());
this.$refs.loadmore.onBottomLoaded();
},
作者:cristina-guan
博客地址:http://www.cnblogs.com/cristina-guan/
github地址:https://github.com/CristinaGuan
注:转载请注明出处,尊重别人的劳动成果,谢谢!
博客地址:http://www.cnblogs.com/cristina-guan/
github地址:https://github.com/CristinaGuan
注:转载请注明出处,尊重别人的劳动成果,谢谢!


