数字孪生的实现方案及可行性分析
简介
数字孪生(Digital Twins):就好比你有一个双胞胎兄弟,你们长得一模一样,但一个是活在现实里的真人,另一个是活在电脑里的虚拟人。
这个虚拟的兄弟,就是你的“数字孪生”。在现实世界中,数字孪生通常指的是通过各种数据和先进的技术手段,创建一个真实物体或系统的虚拟副本。
这个副本不仅外观和原型一样,而且还能模拟和反映原型在现实世界中的行为和状态。比如,一座大楼、一辆汽车,甚至是整个城市,都可以有自己的数字孪生。
常见方案
想要做数字孪生,肯定要进行涉及 3D,目前市面上主要有四种数字孪生的实现方式:
- 使用
游戏引擎进行 3D 场景的构建,例如虚幻引擎(Unreal Engine)等; - 使用
webGL技术通过代码编程构建 3D 场景,例如 Three.js 等; - 使用
开源平台快速构建 3D 场景,例如太极开发者平台、VEStudio等; - 使用
其他公司开发的 低代码/零代码编辑器进行构建,例如 Thingjs 等。
在开始介绍前,需要说明的是,无论选择哪种方式,都需要硬件工程师 提供关于设备的 3D 模型 ,才能进行下一步的场景构建。
1. 游戏引擎
- 虚幻引擎(Unreal Engine),https://www.unrealengine.com/zh-CN/unreal-engine-5
- 使用游戏引擎进行场景构建,能够实现非常复杂的 3D 场景及动效,因为其本身就是为游戏设计的,所以对于 3D 场景的表现力非常强。
- 但是需要开发者对游戏引擎有一定的了解,学习成本较高,而且对硬件要求较高,一般需要较高配置的电脑(需要采购专业的图形工作站)才能运行,需要例如
RTX™ 4060、RTX™ A5000,显存至少在16G以上的显卡,内存至少在32G以上。 - 最后使用其内置的构建工具输出为 web 应用,然后通过浏览器访问。
- 但是由于其场景是实时渲染的,web 端实际是通过 webRTC 技术进行视频流传输,所以对于服务器的要求也比较高,一般需要 100M 以上的带宽,并且有同时打开的用户数量限制(想要多用户访问就要创建更多的实例,对硬件的要求更高)。
体验链接:可以跟我要,请勿外传,由于其实现特性,暂不放出来避免被投诉。😅
视频链接:https://www.bilibili.com/video/BV1kJ4m1H7Yw/
界面:

可以操纵现实设备:

2. webGL
- 使用 webGL 技术通过代码编程构建 3D 场景,例如 Three.js 等。
- 而 Three.js 是一个纯 JavaScript 实现的,是一个用于创建和呈现实时 3D 渲染库,它是一个基于 WebGL 的封装,为开发者提供了一套易于使用的 API,使得在网页上实现复杂的 3D 可视化变得更加简单和高效。
- 其允许开发者,通过代码编程来构建 3D 场景,可以实现一些简单的 3D 场景,但是对于复杂的 3D 场景的表现力有一定的限制,不能实现太复杂的 3D 场景。
- 由于场景的构建是通过代码来定义的,涉及到数学知识,例如矩阵、向量等,所以对于非专业的开发者来说,学习成本较高,我们之前没有接触过,需要更多的时间才能上手,开发周期大幅度增加。
- 总的来说,3D 模型的最终效果没有游戏引擎好,而且其场景计算是在客户端实时进行的,运行速度取决于用户的设备性能,对于一些低性能的设备可能会出现卡顿的情况,但是不存在同时打开的用户数量限制。
体验链接 1:https://stevenfeng.cn/threejs-demo/
体验链接 2:https://fengtianxi001.github.io/MF-TurbineMonitor/
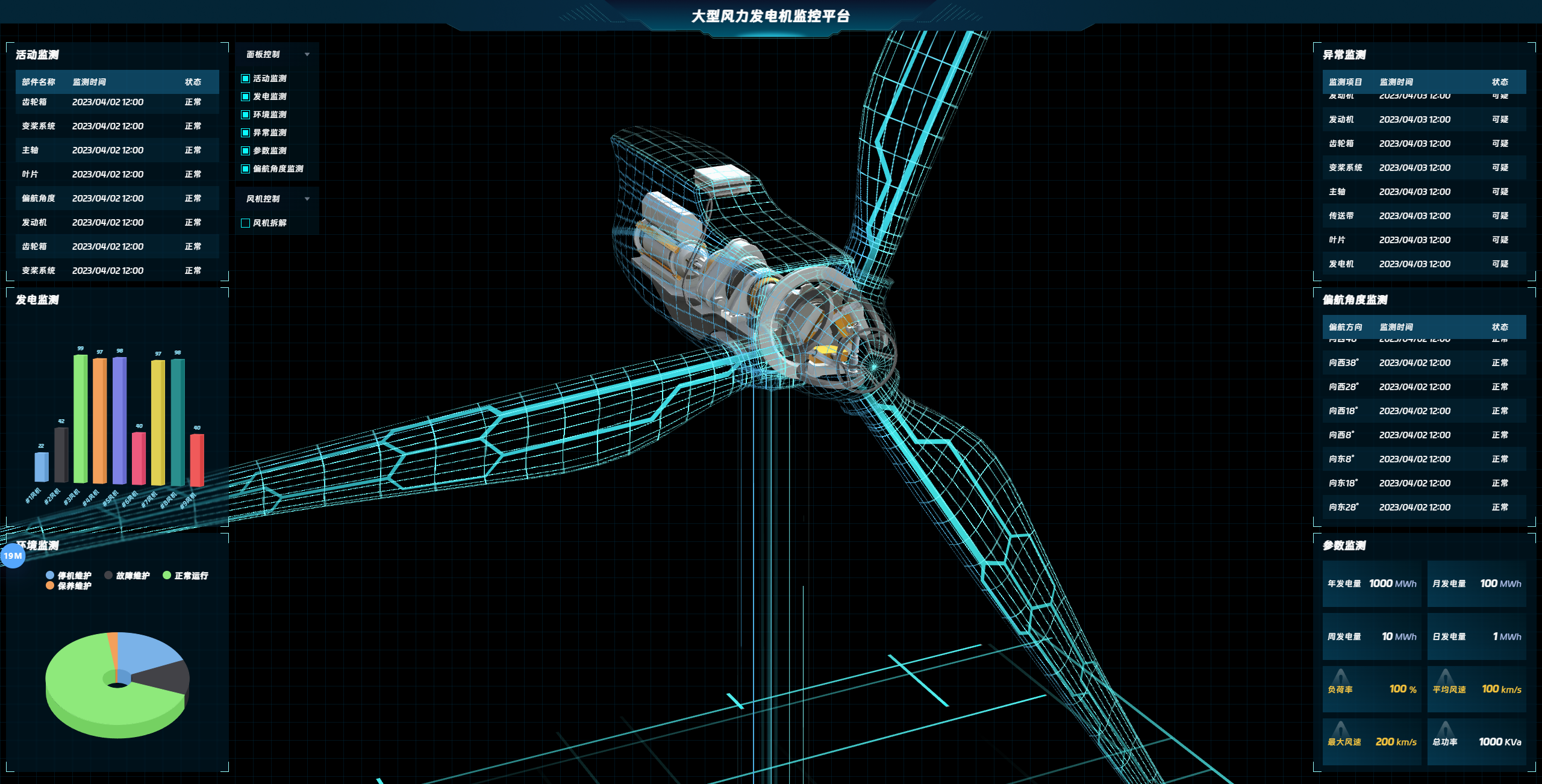
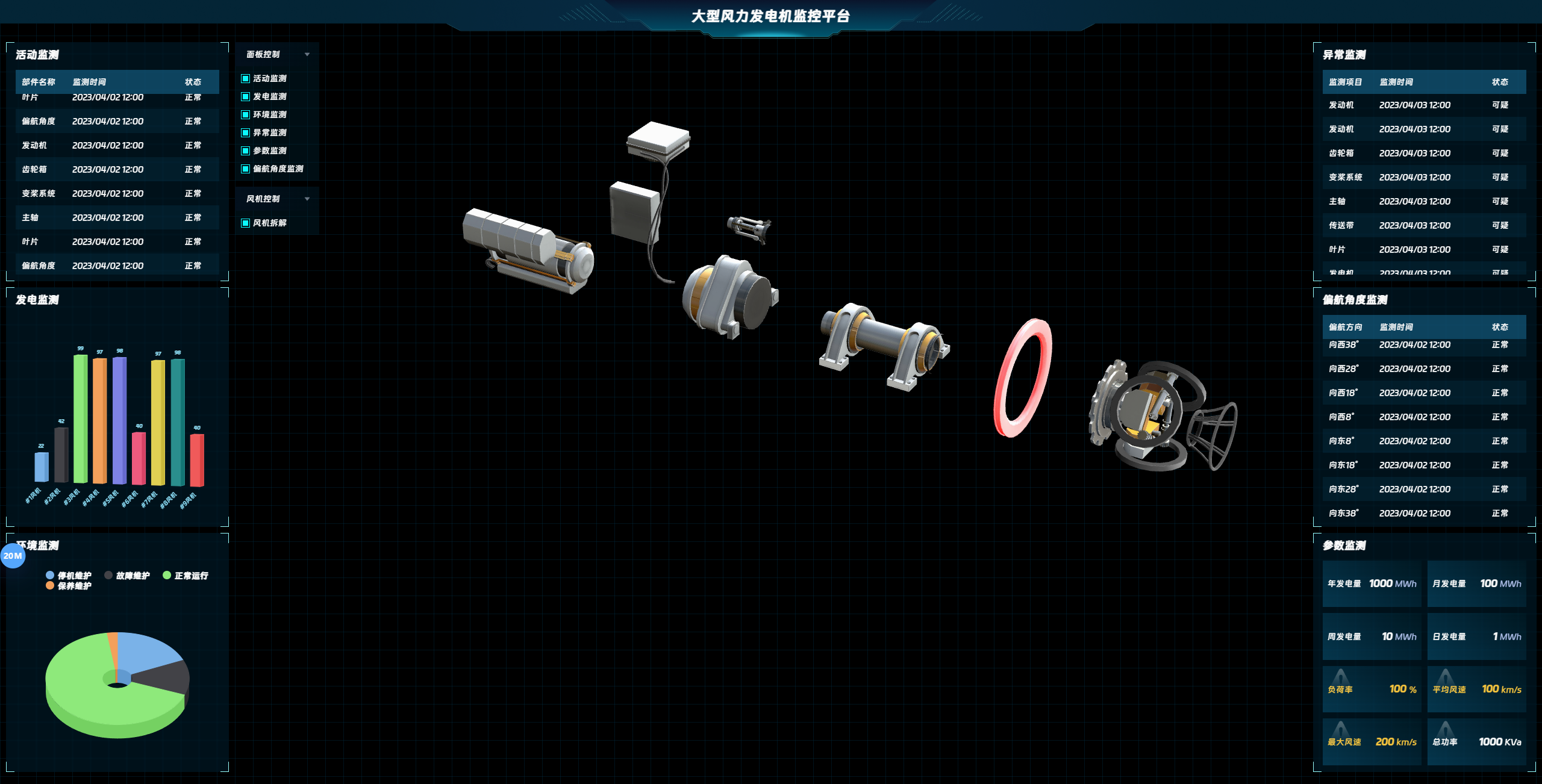
界面 1:

界面 2:

模型可以播放动画(由硬件工程师进行定义,通过代码点击播放):

3. 太极开发者平台
- 这是一个由飞渡科技以自身的技术积累和行业经验打造的数字孪生平台,提供了一站式的数字孪生解决方案。
- 其意愿是为了让更多人加入数字孪生的赛道,降低行业门槛,秉承开源共享的原则,提供给大众使用。
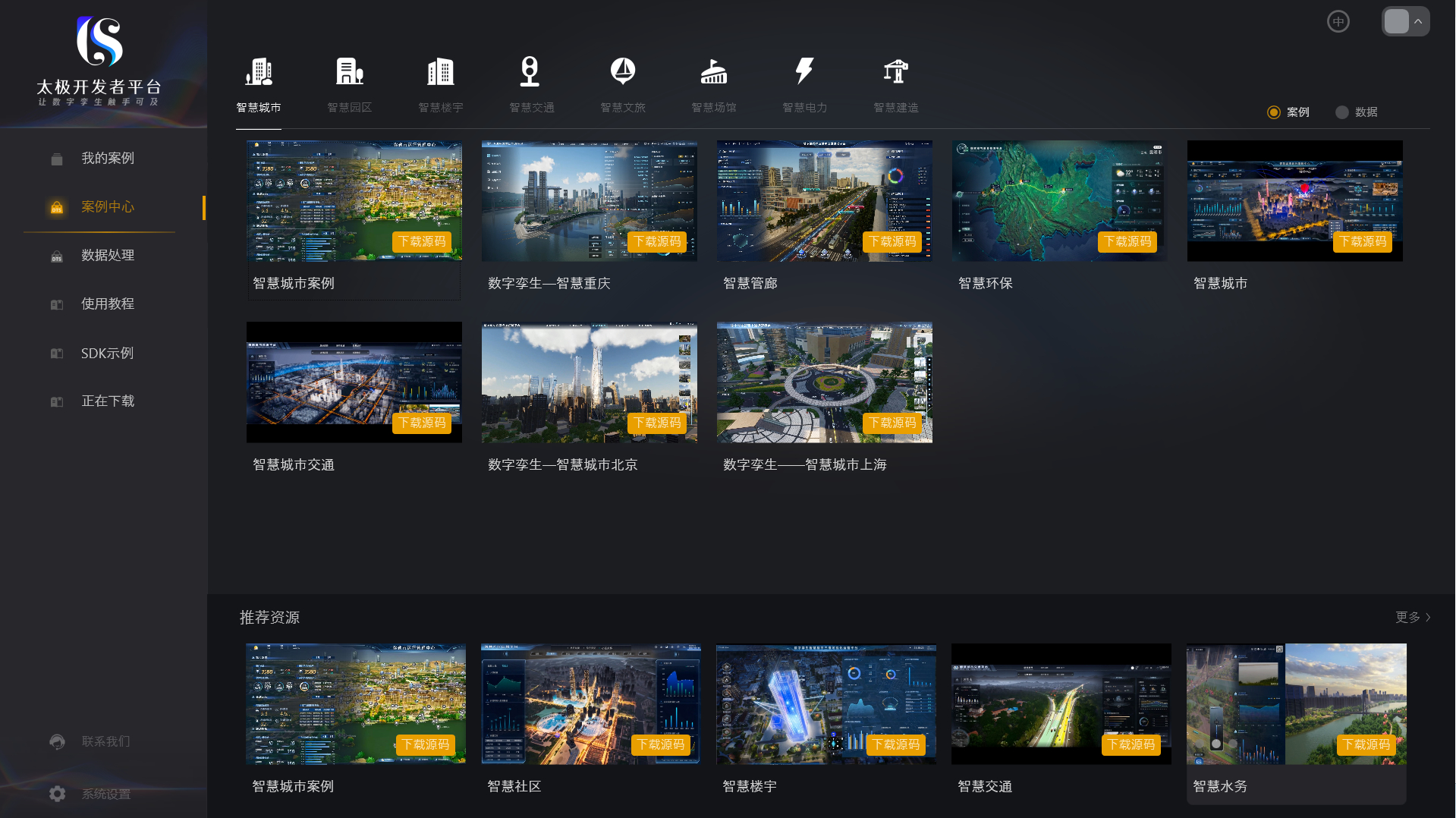
- 通过太极开发者平台,用户可以快速构建 3D 场景,只需要通过拖拽的方式就可以完成 3D 场景的构建,对于界面设计和交互设计都有很好的支持。
- 只需要 HTML + JS 就可以快速入手,不需要太多的编程经验,学习成本较低。
- 需要使用其提供的
TaiChiStudio进行 3D 构建,目前是免费的,但是不清楚未来是否会收费,而且开发文档及编译器 IDE 还不够完善。 - 总的来说,他是免费的,开发者学习成本低,同时还能够实现游戏引擎的效果,可以看做是对游戏引擎的进一步封装,但是硬件要求特别高。
官网:https://www.gbim.vip/
宣传册: https://book.yunzhan365.com/jvoxn/vezm/mobile/index.html
平台介绍:

硬件要求如下:
| 分类 | 标准配置 | 推荐配置 |
|---|---|---|
| CPU | 英特尔 ® 酷睿 ™ i7 8 核 16 线程 3.5GHz 同等或更高配置 | 英特尔 ® 酷睿 ™ i9 10 核 20 线程 3.5GHz 同等或更高配置 |
| GPU* | Nvidia GeForce RTX™ 3060Ti 同等或更高配置 仅支持 Nvidia | Nvidia GeForce RTX™ 3090 同等或更高配置 仅支持 Nvidia |
| 显存 | 8 GB | 24 GB |
| 内存 | 32 GB | 64 GB 或以上 |
| 硬盘 | 15 G 以上剩余空间 | SSD 40G 或以上 |
| 操作系统 | Windows 10 64 位操作系统 | Windows 10 64 位操作系统 |
| 网络 | 100M 带宽 或以上 | 100M 带宽 以上 |
GPU仅支持Nvidia,不支持Amd的型号; 硬盘存储空间视工程数据大小而定,除了操作系统暂用的空间外,尽量有额外的 40G 以上的 SSD(固态)硬盘。
需要采购专业的图形工作站才能进行开发。
由于我们的电脑运行非常卡顿,所以我们没有进行过多的尝试,不清楚其具体的性能表现。
体验链接: 由于其是实时渲染的,官方未提供在线预览链接,本地运行太卡了,可以参照下面的截图。
视频链接:
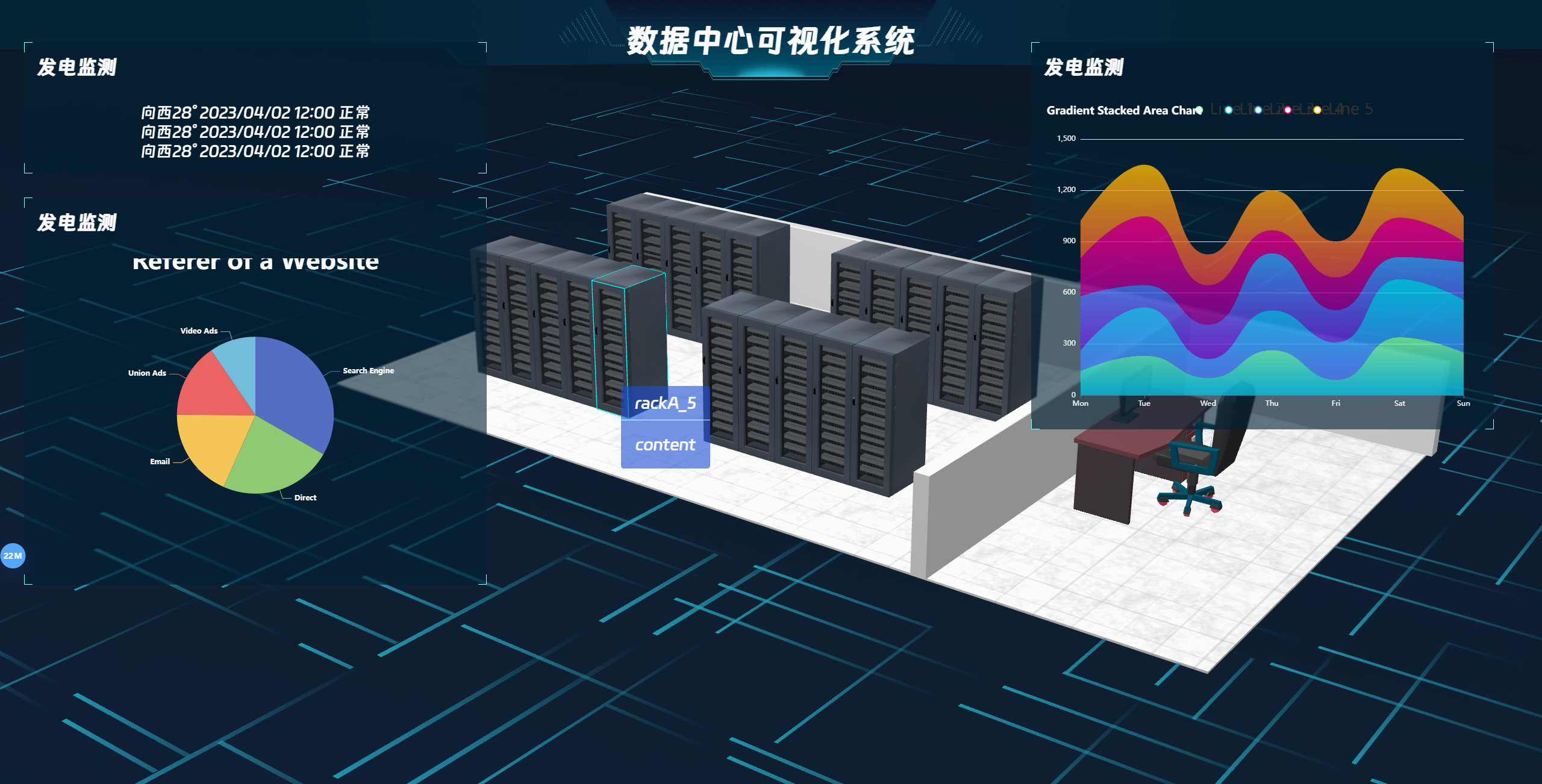
软件界面:

实现效果:




4. Thingjs
- 参考链接:https://www.thingjs.com。
- ThingJS 是一款基于 Web 的 3D 可视化开发工具,提供了 0 代码编辑器,通过拖拽的方式就可以完成 3D 场景的构建,对于界面设计和交互设计都有很好的支持。
- 无需编程,通过配置就能快速落地数字孪生场景,支持多种 3D 模型格式,支持多种 3D 场景的构建,例如工厂、城市、医院等。
- 但是其是收费的,需要购买其服务,具体价格在 1-10 万不等,存在使用期限等多方面的限制。
- 其实也是正常的,人家毕竟是一个公司,需要盈利,但是对于一些小型的企业来说,可能会有一定的压力。
- 页面访问也卡,对硬件也有一定的要求。
界面:

对比分析
综上所述,可以参照下面的 对比表格 进行选择:
| 方案 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| 游戏引擎 | 3D 场景表现力强,能够实现复杂的 3D 场景及动效 | 学习成本高,对硬件要求高,服务器要求高,同时打开的用户数量限制高 | 复杂的 3D 场景,对表现力要求高的场景 |
| webGL | 3D 场景表现力一般,对复杂的 3D 场景有限制 | 学习成本高,开发周期长,运行速度取决于用户的设备性能 | 简单的 3D 场景,对表现力要求不高的场景 |
| 太极平台 | 免费,学习成本低,能够实现游戏引擎的效果 | 硬件要求高,不清楚未来是否会收费,开发文档及编译器 IDE 不够完善 | 对硬件要求高,对学习成本要求低的场景 |
| Thingjs | 0 代码编辑器,支持多种 3D 场景的构建 | 收费,具体价格在 1-10 万不等,存在使用期限等多方面的限制 | 对 3D 场景的表现力要求高,不需要开发介入的场景 |
综合开发难度、实现效果等方面,个人倾向于选择太极平台。👍
另外一个开源平台 - VEStudio
- 网站:http://www.vestudio.cn/
- 目前好像是免费的
- 看起来相比太极更方便上手