记一次Nuxt3部署到Github Pages的坑
目的:修改静态生成文件夹名称:_nuxt => static
改这个的原因是部署到Github Page的时候 _nuxt里面的js文件提示404,查了一下应该是因为Github的策略不允许这类文件(文件名中带_)加载。
- buildAssetsDir应该包裹在app里面,而不是直接将这个值放在config的对象里面
- 而且这是Nuxt3-generate指令的配置,修改vite-build-assetsDir是没有用的
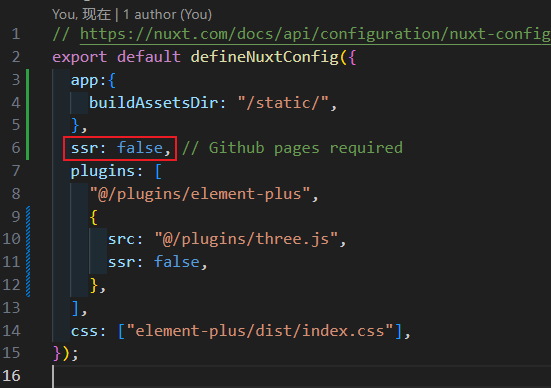
export default defineNuxtConfig({ app:{ buildAssetsDir: "/static/", }, plugins: [ "@/plugins/element-plus", { src: "@/plugins/three.js", ssr: false, }, ], css: ["element-plus/dist/index.css"], });
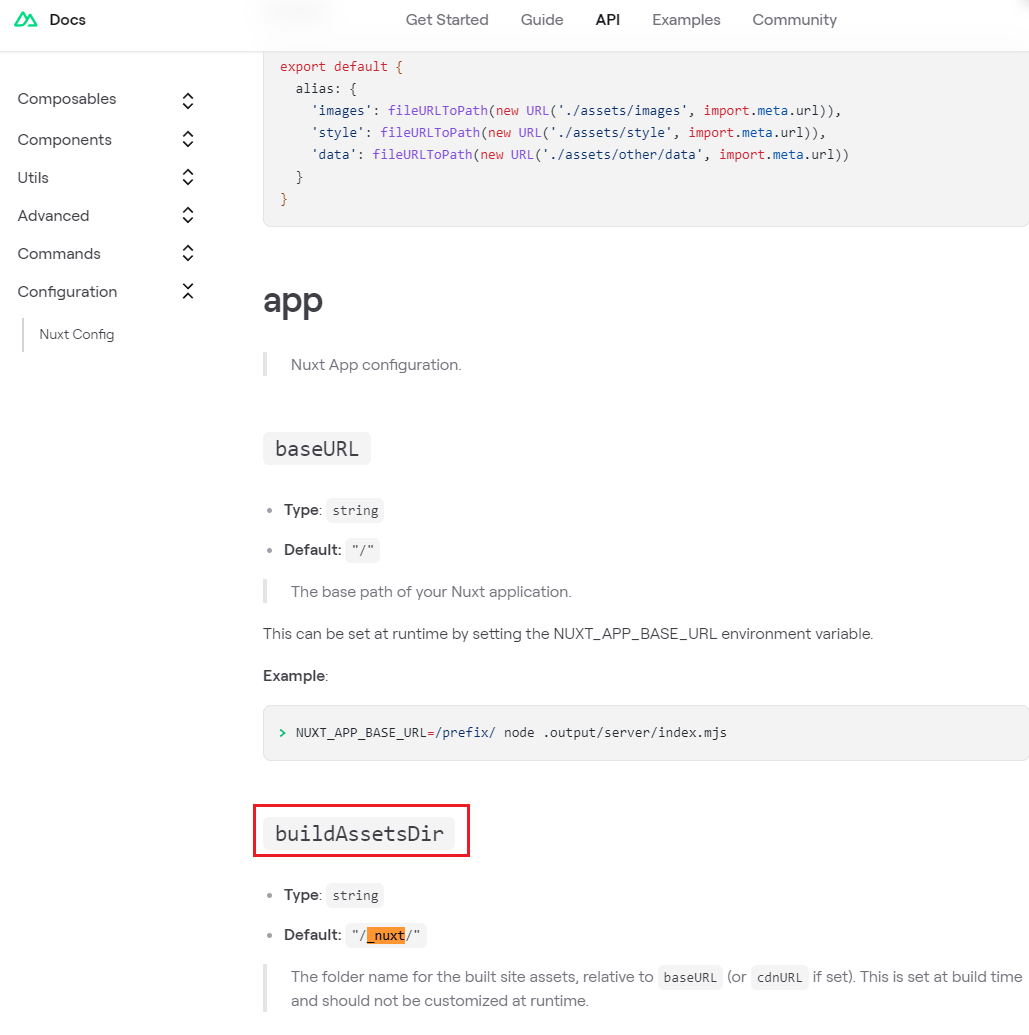
其中文档的解释是:

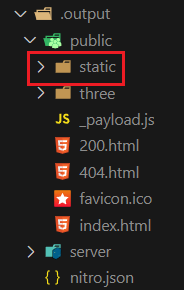
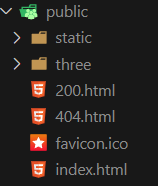
修改配置后生效:

后续:改成了static的文件夹名称,访问js文件仍然报404,发现是没提交static文件夹到github.io代码库中。
重新提交后,又出现_playload.js不能被访问的问题,修改了nuxt.config.ts中的ssr为false就可以了,也就不生成_playload.js文件了。


最后附上我的Github Pages地址:https://crispychicken999.github.io/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律