微信小程序导入TDesign失败的问题
导入TDesign失败的问题
- 最近腾讯出了一个TDesign的企业级框架,刚好在开发小程序想要使用下这个框架,于是打开官网,按照官网的操作却发现了问题
- 附上官网链接 TDesign官网
- 官网操作步骤
- 在项目根目录下面使用npm安装依赖,执行
npm i tdesign-miniprogram -S --production - 需要在微信开发者工具中对 npm 进行构建:
工具-构建 npm - 将
app.json中的"style": "v2"移除。 - 在项目的JSON 文件中引入某个组件,例如:按钮对应的自定义组件即可
- 如果是全局导入直接在项目根目录
app.json写入 - 如果是局部导入在
pages某个组件的json写入
"usingComponents": { "t-button": "tdesign-miniprogram/button/button" }- 接着就可以在 wxml 中直接使用组件
<t-button type="primary">按钮</t-button> - 在项目根目录下面使用npm安装依赖,执行
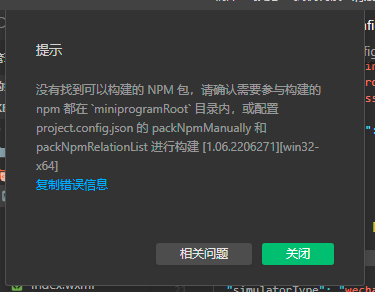
- 按照以上的操作流程按道理就可以使用了,但是再进行到第二步的时候出现问题了,在构建的时候一直提示如下,导致一直构建不成功,也一直无法使用。
- 后来发现只要在根目录的
project.config.json里面添加如下配置,再执行构建就可以了。"setting": { "packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram" } ] }, - 原创不易,如果不足请及时指出





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现