JSP课设:学生选课系统(附源码+调试)
JSP学生选课管理系统
学生选课管理系统功能概述
(1)登录模块分为两种角色:学生角色、教师角色
(2)教师模块:选课管理功能为对课程信息(课程编号、名称、学分)进行添加、修改、删除操作;学生信息功能对学生信息(学生编号、名称、登录密码、所在班级、学生性别、学分数)进行添加、修改、删除操作以及确定最低修读学分、最高修读学分;信息查询功能可以根据学号、姓名、班级、课程名、课程号、上课教室进行查询。
(3)学生模块:学生选课功能学生根据课程信息(课程名称、学分)进行选课;课程查询学生可以查询自己所选课程的相关信息(课程编号、学分、上课教室)并可以取消不想要的课程;学籍信息功能显示学生自己的名称、学号、密码、性别、班级、总学分。
代码链接:https://pan.baidu.com/s/1F7dEBfny5aAU_AKpLpwCiA
提取码:3pxo
功能截图
1、登录模块

2、教师模块

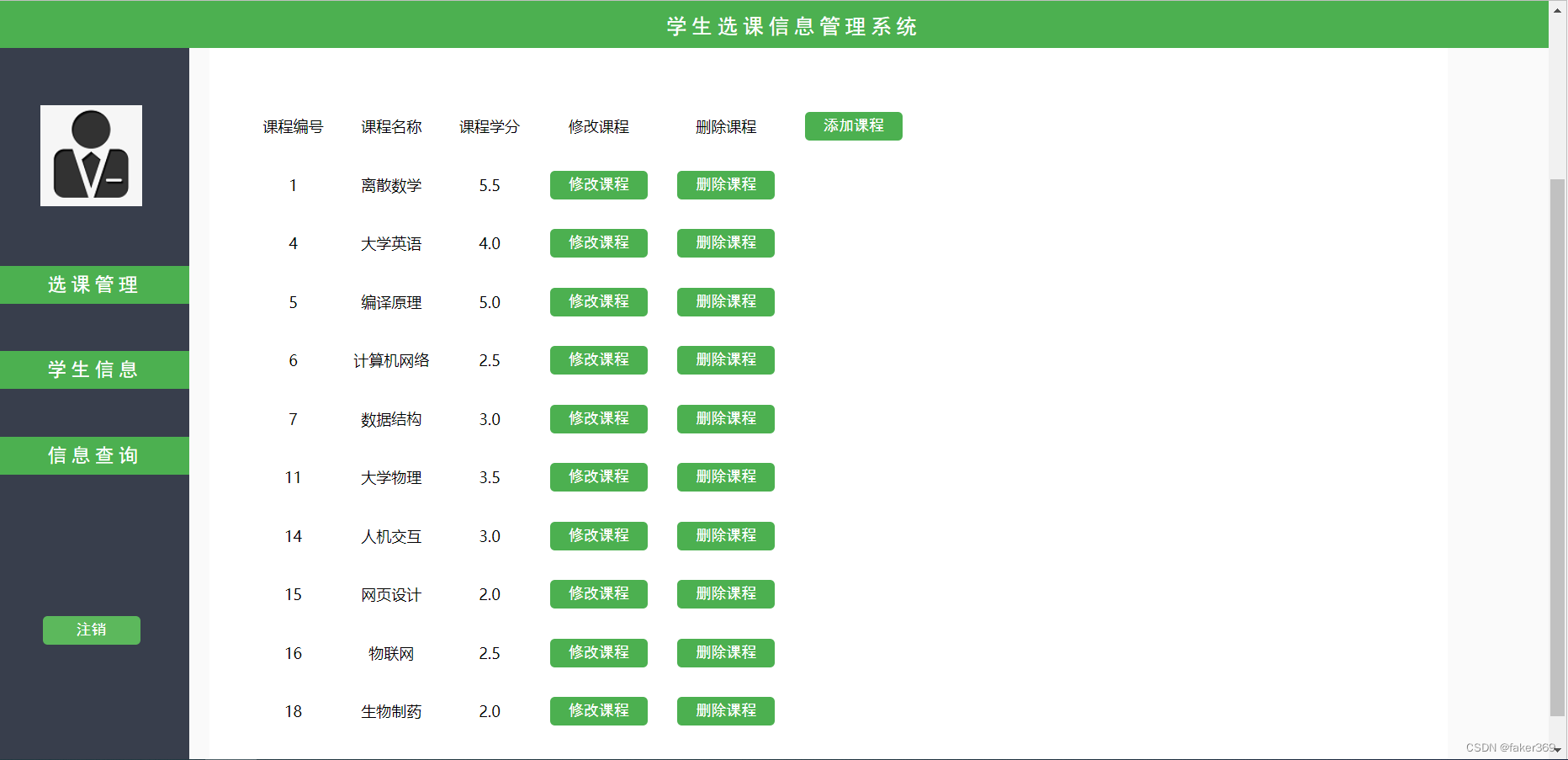
选课管理

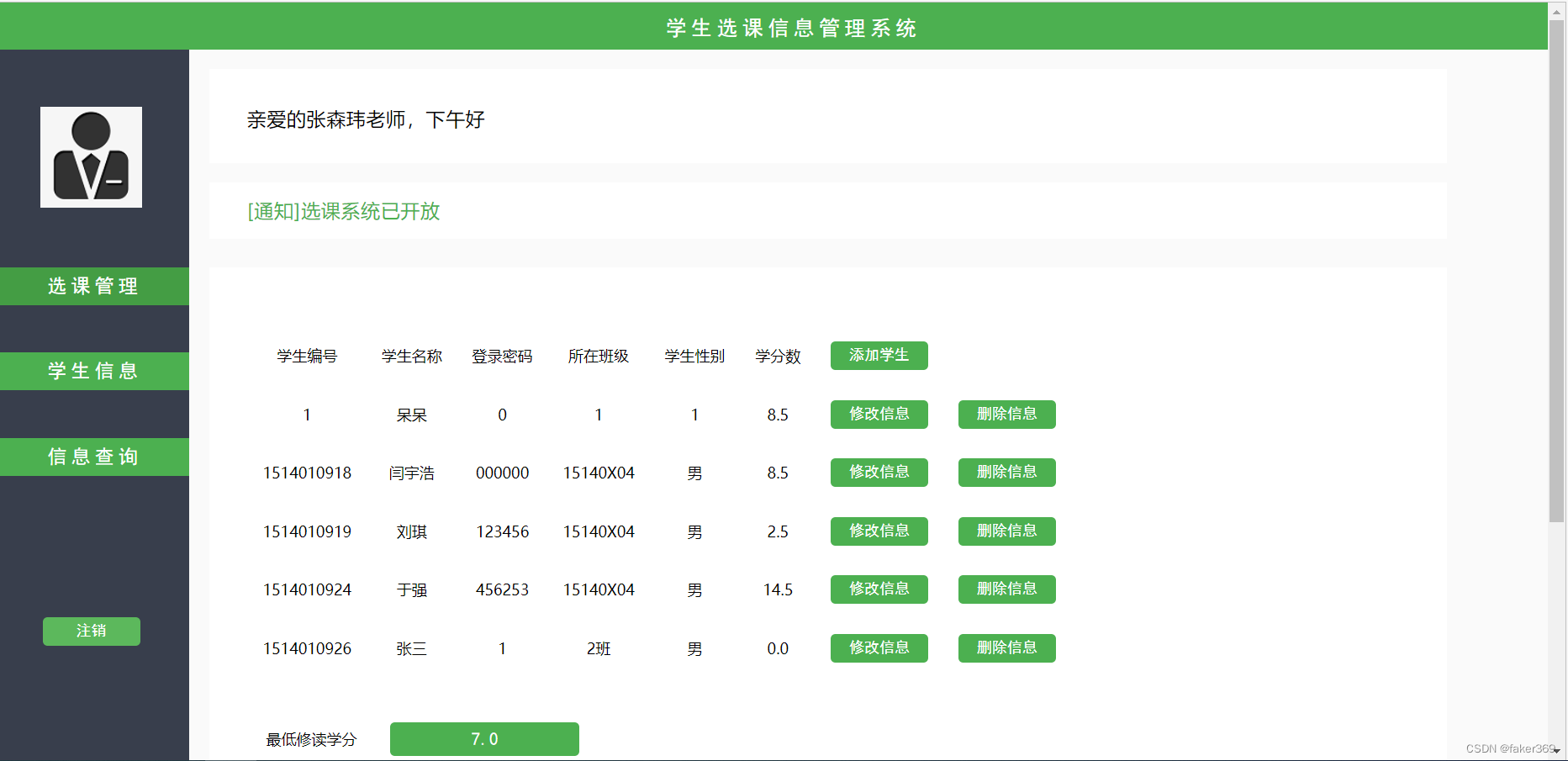
学生信息

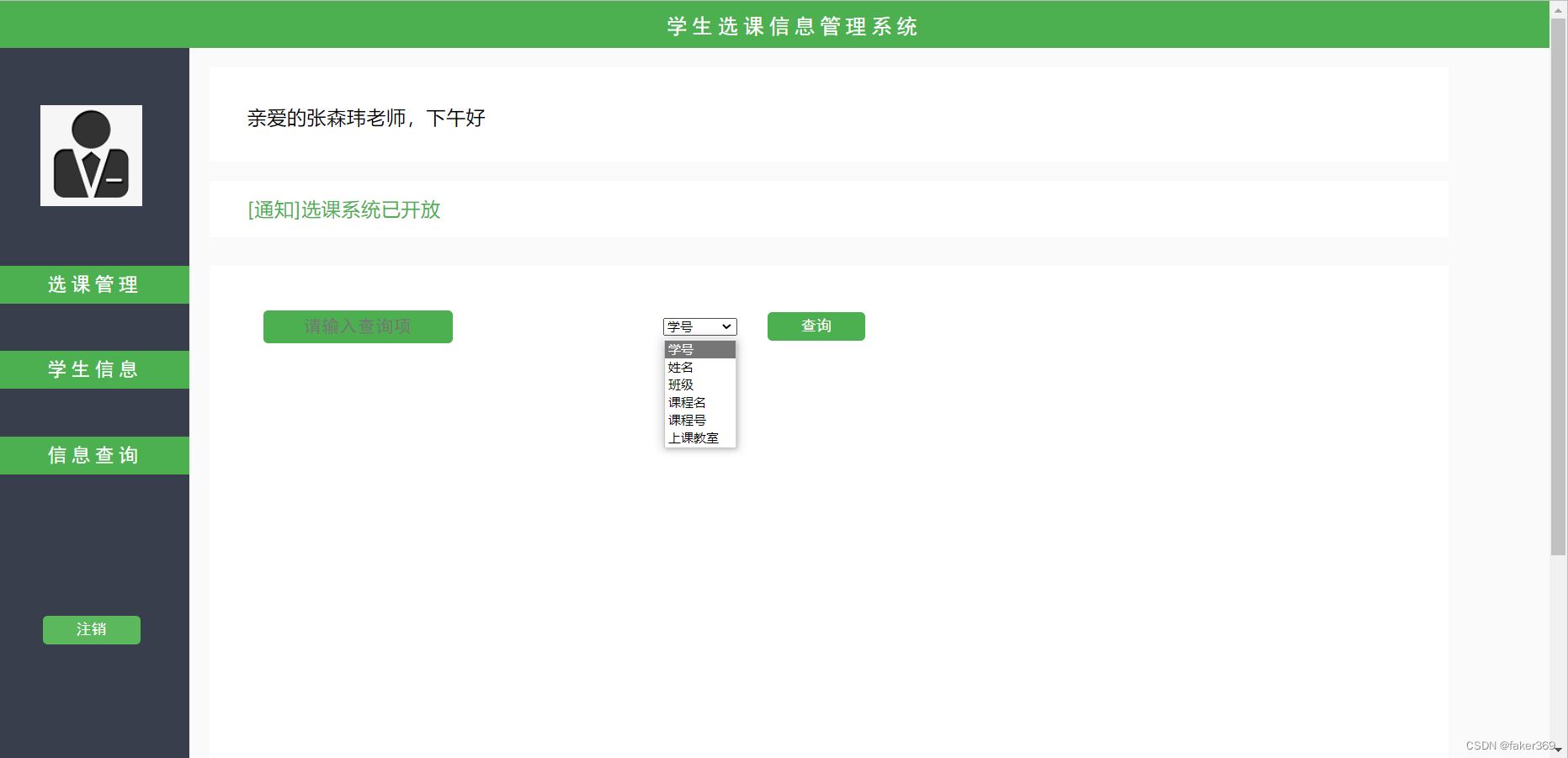
信息查询

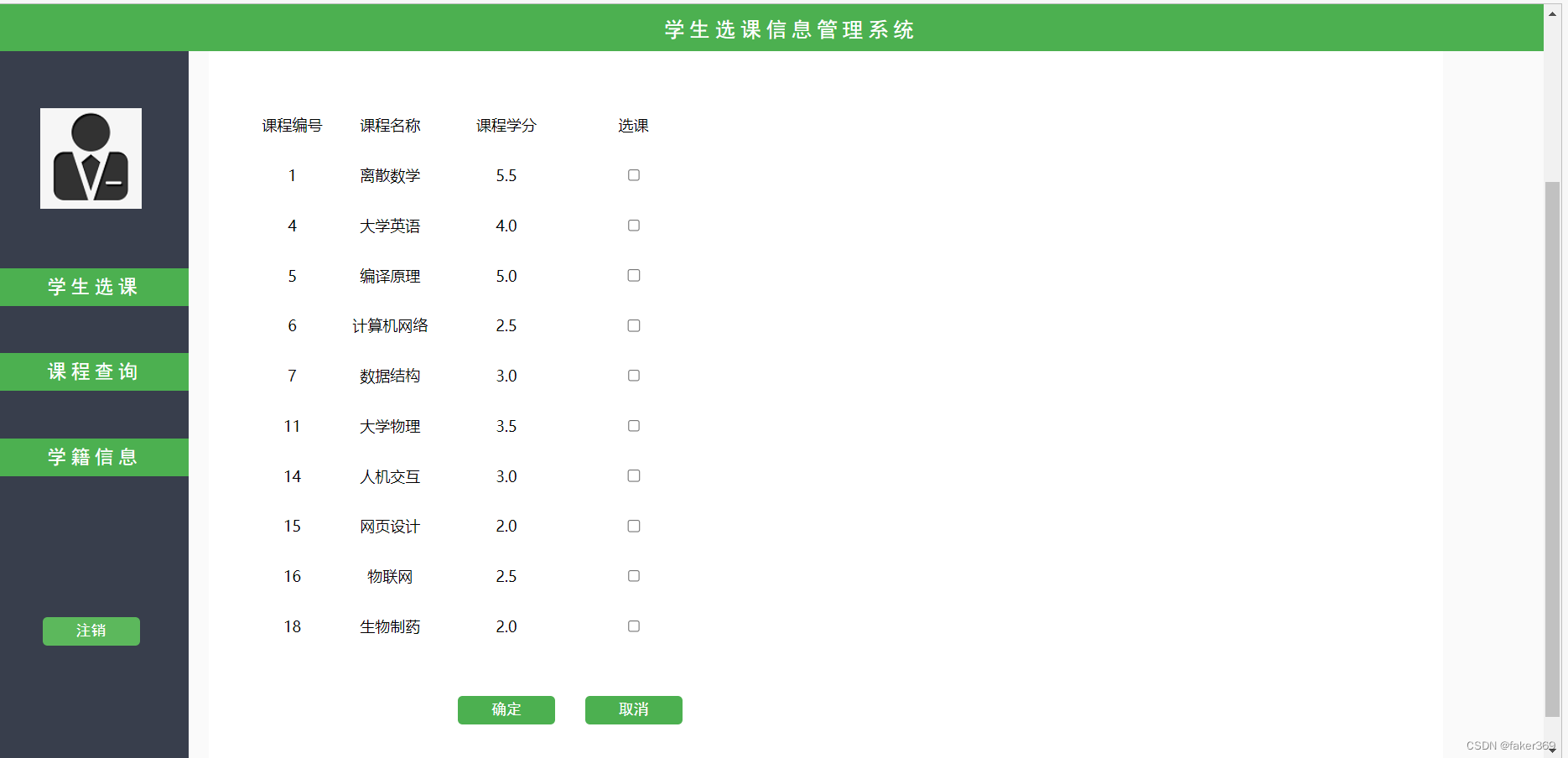
3、学生模块

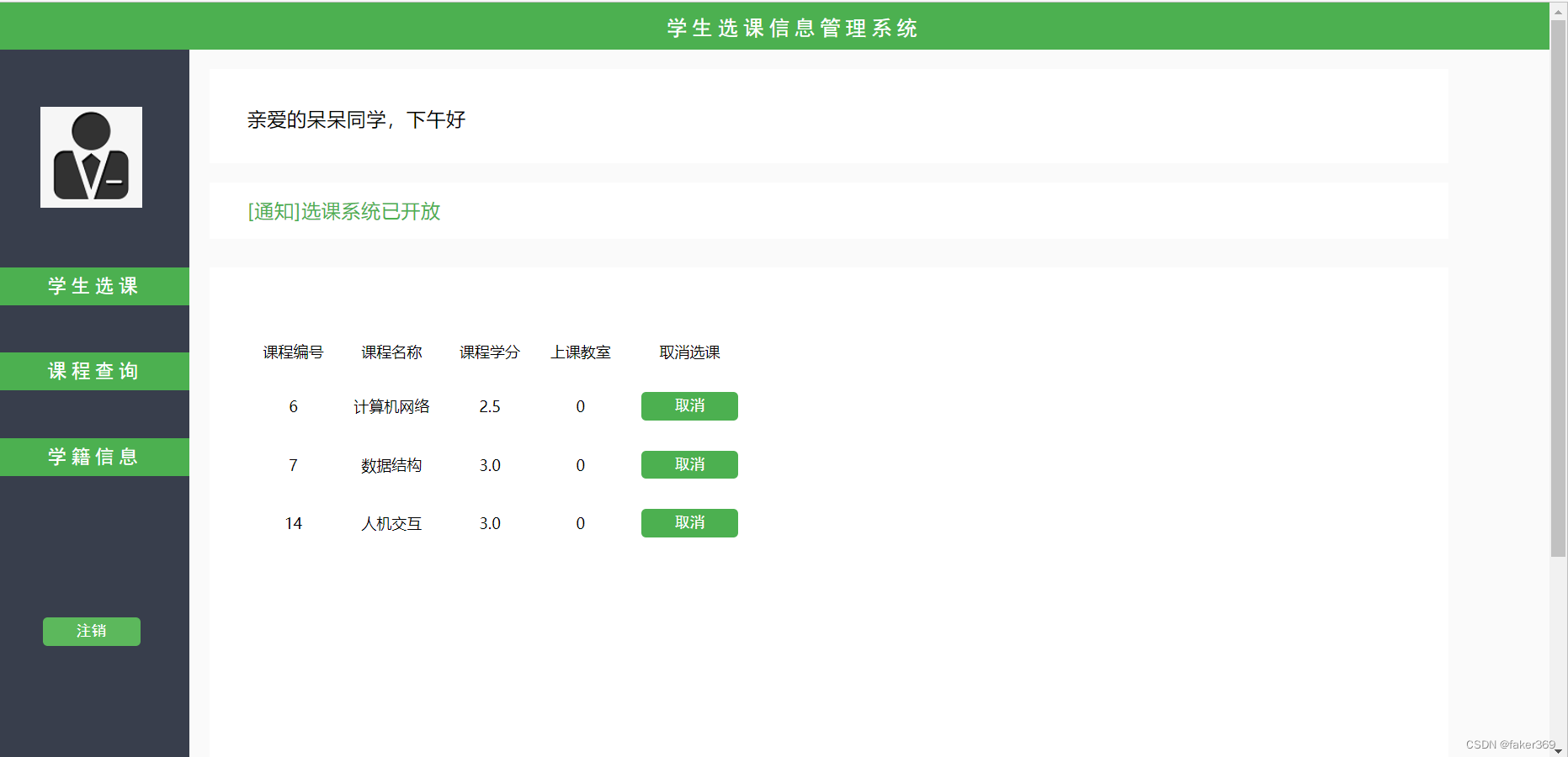
课程查询

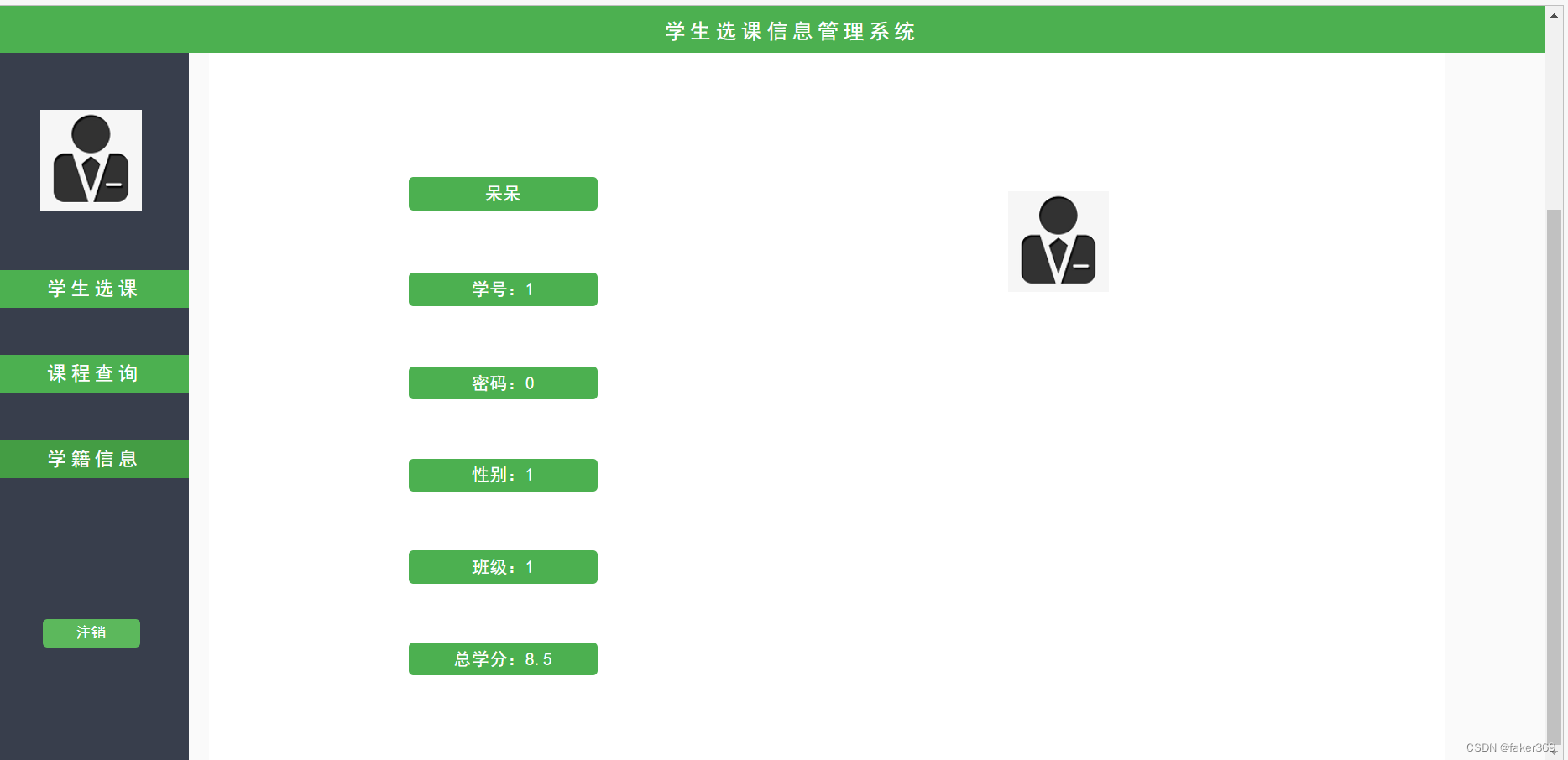
学籍信息

核心代码
数据库链接
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | package com.ten.conn;import java.sql.Connection;import java.sql.DriverManager;public class Conn { Connection conn = null; public static final String DBDRIVER="com.mysql.jdbc.Driver"; public static final String DBURL="jdbc:mysql://localhost:3306/db_select_course?useUnicode=true&characterEncoding=utf8"; public static final String DBUSER="root"; public static final String DBPASS="123456"; public Connection getConn() { try{ Class.forName(DBDRIVER); conn = DriverManager.getConnection(DBURL,DBUSER,DBPASS); }catch(Exception e){e.printStackTrace();} return conn; }} |
登录主界面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <base href="<%=basePath%>"> <meta charset="UTF-8"> <title>教务系统管理</title> <link href="style.css" type="text/css" rel="stylesheet"/> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"><script type="text/javascript">function check(r) { if (isNaN(r.username.value)) { alert("请输入学号"); r.username.focus(); return false; } }</script> </head> <body> <div class="login_bg"> <div class="login_box"> <div class="login_logo"> <img class="login_logo_icon" src="img/Slogo.png" alt=""/> <img class="login_logo_text" src="img/StudentSelection.png" alt=""/> </div> <div class="login_line"></div> <div class="login_content"> <h2>教务系统管理</h2> <p>Student Selection Management System</p> <form action="servlet/serDoLogin?type=stu" method="post" onsubmit = "return check(this)"> <div class="login_input"> <input type="text" placeholder="请输入学号" class="login_username" name="username"> </div> <div class="login_input"> <input type="password" placeholder="请输入密码" class="login_password" name="password"> </div> <div class=""> <input class="login_btn sure" type="submit" value="登录"> <input class="login_btn cancle" type="button" value="教师入口 " onclick="window.location.href='tea/teaLogin.jsp'"> </div> </form> </div> </div> <div class="text"><p>版权所有 ©2022-2023 学生选课信息系统 保留所有权利</p></div> </div> </body></html> |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?