使用vue-cli快速搭建vue项目
直接上干货......
步骤:
1.安装node.js;(下载地址:https://nodejs.org/en/download/)安装完成以后,在命令窗口输入node -v 查看node版本。

2.安装npm;(node自带npm,在命令窗口输入npm -v 查看npm版本)

3.安装webpack;(在命令窗口输入npm install webpack -g,如安装完成,输入webpack -v即可查看版本)

4.安装vue-cli;(在命令窗口输入npm install vue-cli -g,如安装完成,输入vue -V即可查看版本,注意这里是大写的“V”)

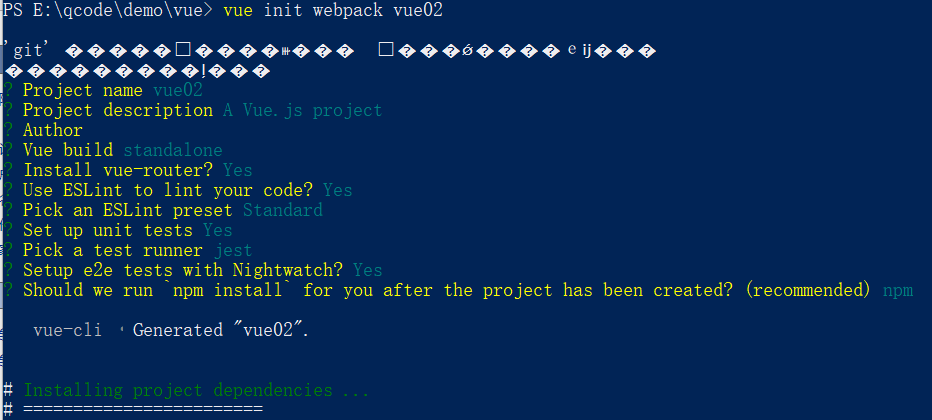
5.在命令窗口通过cd命令进入你想创建项目的文件夹(或者手动打开你想创建项目的文件夹,在文件夹内按住shift+鼠标右键,选择“在此处打开powershell窗口”),输入vue init webpack vue02 (vue02为你创建的项目文件夹的名字,可自行更改),会出现提示,一路回车或者输入yes回车,然后等待安装依赖即可。提示如下图:

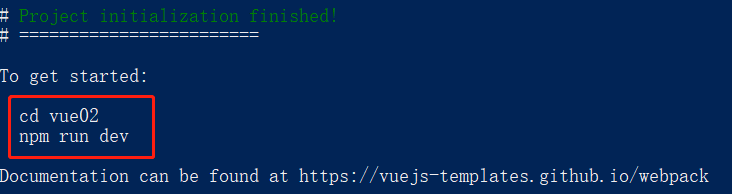
安装完成后如下图:

到此为止vue项目已经创建完成。
注意:以上各步骤安装过程中如果出翔关于 “ let ... ” 之类的报错,可能是node版本的问题,更换其他版本试试。
通过vue-cli创建的项目带有示例,下面我们运行并打开示例项目:
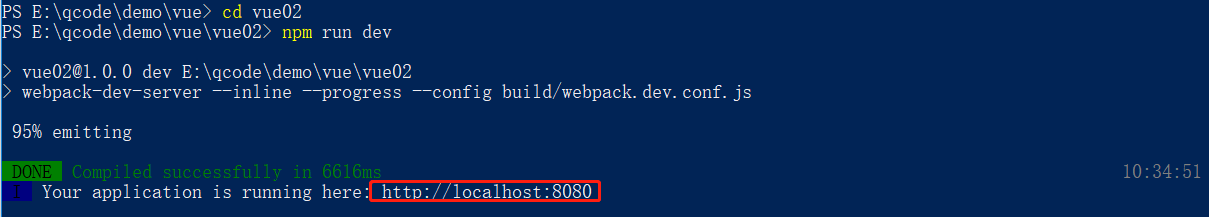
6.按照提示执行上图圈红的命令:

7.复制上图圈红的链接,粘贴到浏览器地址栏访问即可看到示例项目。如下图: