理解一下vue的mvvm模式
1.传统前端开发mvp模式
m:数据层
view:视图层
presenter:控制层
这三层的通讯简单来说,就是''数据层''和''视图层''之间通过"控制层"进行通讯的,控制层主要是通过操作dom对象,进行二者之间的通讯
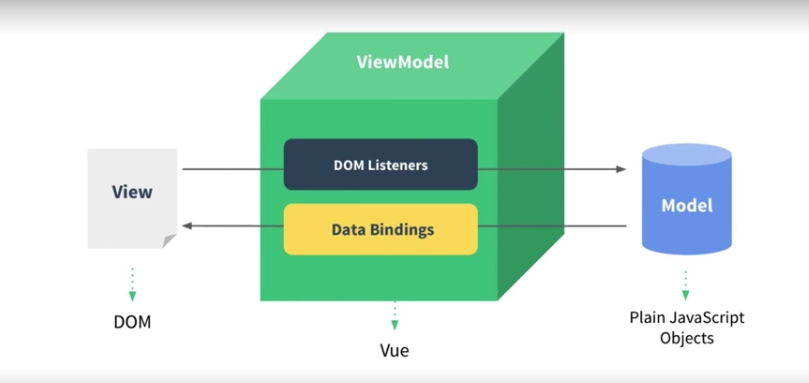
2.vue是mvvm模式
m:数据层
v:视图层
vm:改变'视图层'的数据(当'数据层'改变的时候)

对于mvvm模式,vm相当于一个中介,对视图层和数据层进行数据通讯,mvvm最方便的应该是不用操作dom,只注重数据层~
1.传统前端开发mvp模式
m:数据层
view:视图层
presenter:控制层
这三层的通讯简单来说,就是''数据层''和''视图层''之间通过"控制层"进行通讯的,控制层主要是通过操作dom对象,进行二者之间的通讯
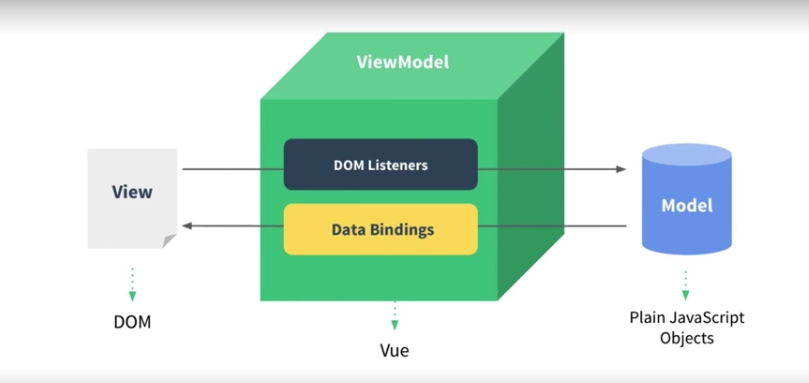
2.vue是mvvm模式
m:数据层
v:视图层
vm:改变'视图层'的数据(当'数据层'改变的时候)

对于mvvm模式,vm相当于一个中介,对视图层和数据层进行数据通讯,mvvm最方便的应该是不用操作dom,只注重数据层~

