CSS3之边框应用
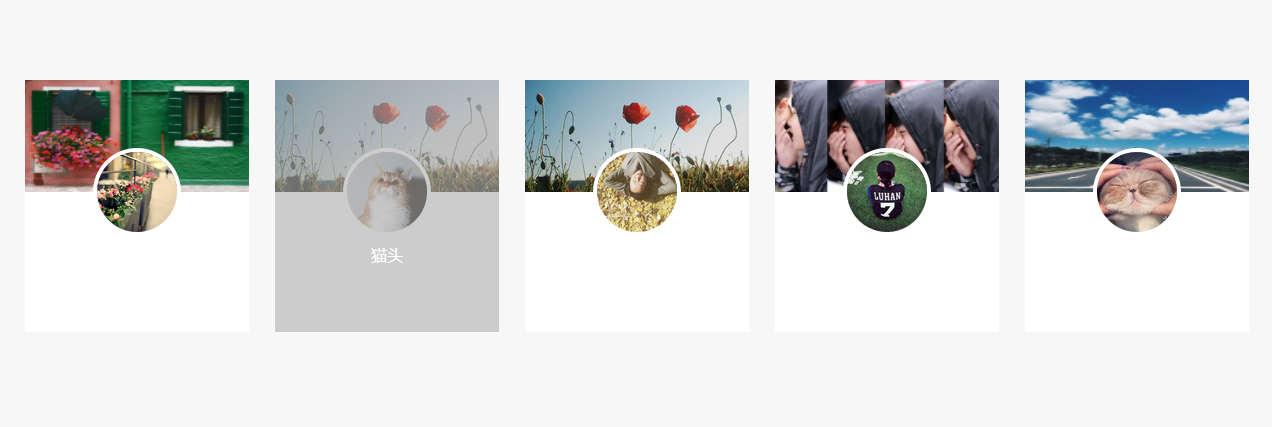
效果如图:

代码示例如下:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> body,html{ padding: 0; margin: 0; background: #F7F7F7; } .items{ width: 1260px; height: 260px; margin: 100px auto; } img{ display: block; } .item{ width: 224px; height: auto; float: left; margin: 3px 13px; cursor: pointer; position: relative; } /*:after 选择器在被选元素的内容后面插入内容。*/ .item:before{ content: attr(data-text); text-align: center; line-height: 350px; color: #fff; display: block; width: 100%; height: 100%; position: absolute; top: 0; left: 0; background-color: rgba(170, 170, 170, 0); z-index: -1; transition: all 0.3s ease-in; } .item:hover:before{ background-color: rgba(170, 170, 170, 0.6); z-index: 100; } .item .topp{ height: 112px; position: relative; } .item .topp>img{ width: 224px; height: 112px; } .topp .logo{ position: absolute; width: 80px; height: 80px; bottom: -44px; left: 50%; margin-left: -44px; border-radius: 50px; overflow: hidden; border: 4px solid #fff; } .item .under{ height: 140px; background: #fff; } /* .items .item:hover{ background: RGBA(170,170,170,0.6); border:1px solid red; z-index: 999; } */ </style> </head> <body> <div class="items"> <div class="item" data-text="一束鲜花"> <div class="topp"> <img src="images/item_1.jpg"> <a href="javascript:;" class="logo"><img src="images/logo_1.jpg"> </a> </div><!--topp结束--> <div class="under"> </div><!--under结束--> </div><!--item结束--> <div class="item" data-text="猫头"> <div class="topp"> <img src="images/item_2.jpg"> <a href="javascript:;" class="logo"><img src="images/logo_2.jpg"> </a> </div><!--topp结束--> <div class="under"> </div><!--under结束--> </div><!--item结束--> <div class="item" data-text="女人"> <div class="topp"> <img src="images/item_3.jpg"> <a href="javascript:;" class="logo"><img src="images/logo_3.jpg"> </a> </div><!--topp结束--> <div class="under"> </div><!--under结束--> </div><!--item结束--> <div class="item" data-text="小孩"> <div class="topp"> <img src="images/item_4.jpg"> <a href="javascript:;" class="logo"><img src="images/logo_4.jpg"> </a> </div><!--topp结束--> <div class="under"> </div><!--under结束--> </div><!--item结束--> <div class="item" data-text="猫头"> <div class="topp"> <img src="images/item_5.jpg"> <a href="javascript:;" class="logo"><img src="images/logo_5.jpg"> </a> </div><!--topp结束--> <div class="under"> </div><!--under结束--> </div><!--item结束--> </div><!--items结束--> </body> </html>
注意:用鼠标覆盖时出现的暗光效果,需要用到:after选择器,把背景色换成暗光显示的颜色,并把透明度换成0,让其他的元素吧它给覆盖(z-index=-1)


