解锁新姿势,三秒搞定「斑奈儿」广告!再也不用撸代码啦!!!
前言
为了帮助更多人,更多非程序员也能上手小游戏,晓衡之前提供了:
- GameNavigator:小游戏互跳导航组件
- RewardedVideoAd:激励视频组件
- CreatorPrimer:内容生产组件包含有场景切换、预制加载、二维码、节点拖动等等
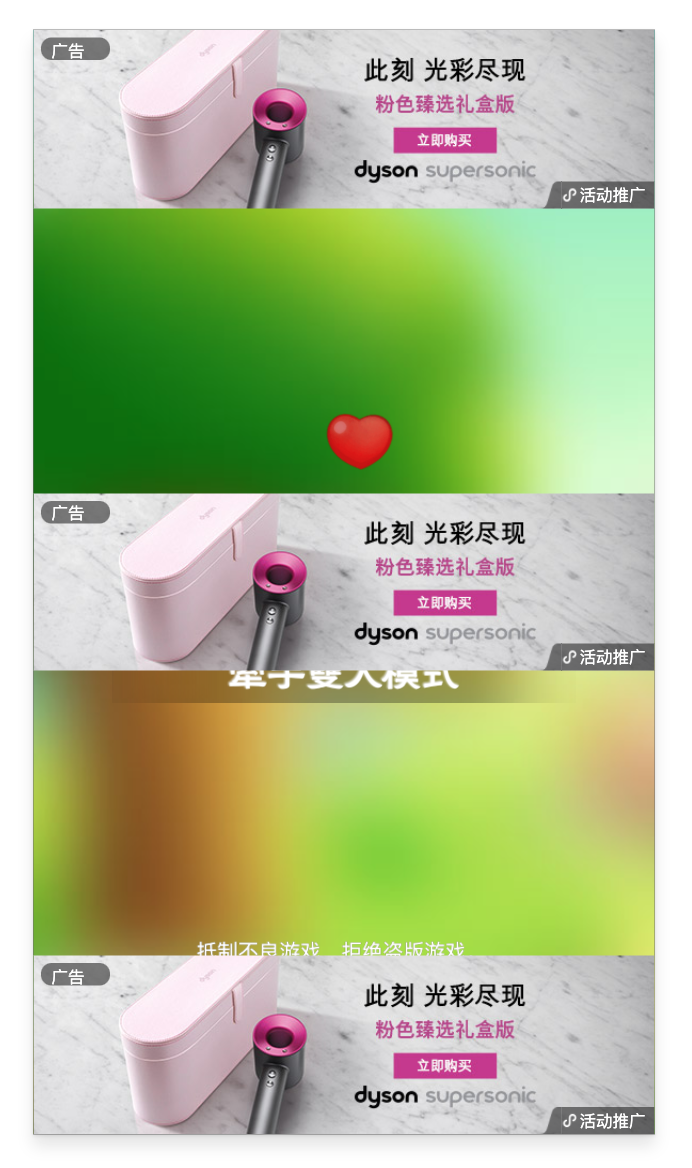
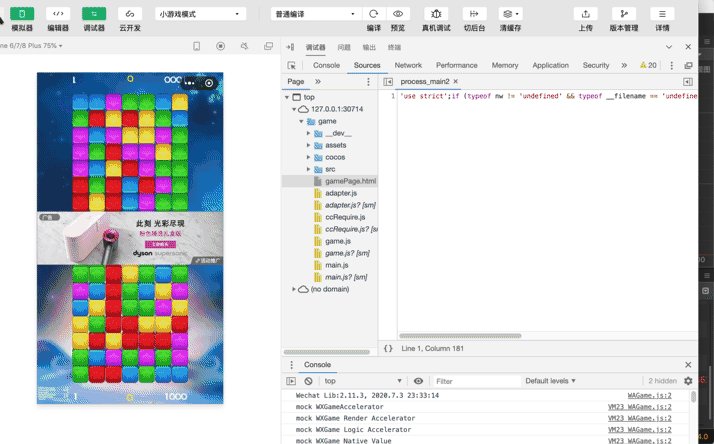
为了进一步完善微信小游戏可视化无编程组件,这次我们又更新了 BannerAd 组件,一起来看下效果:

够霸气吧!一次显示了上、中、下三条 Banner 广告,考验玩家的时刻到了,如何点中开始游戏,正式发布的游戏如果是这样,相信会不会发财呢?
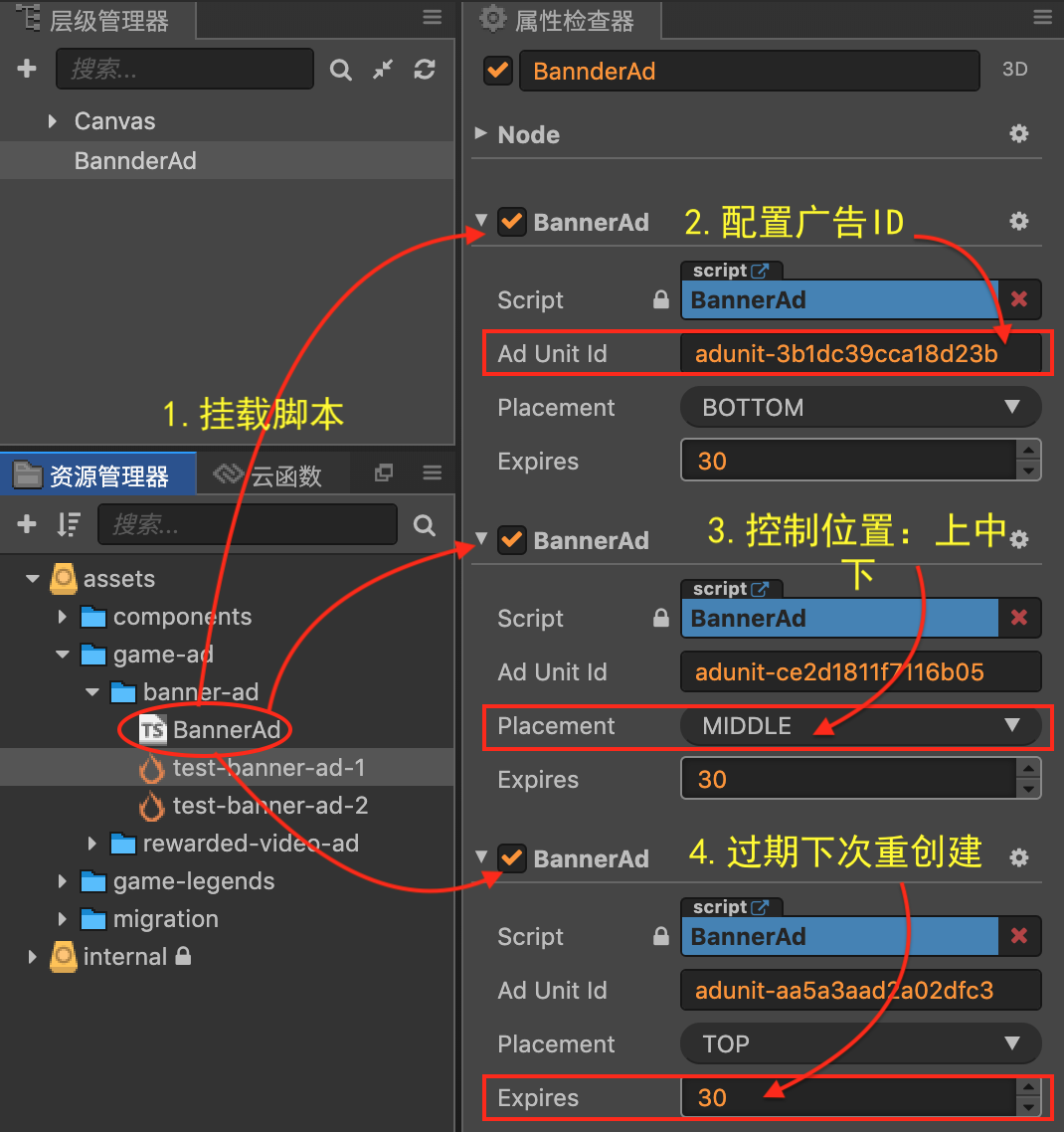
现在有了我们提供的 BannerAd 组件,实现像上面一次加载三个组件会非常Eas,看一下组件设置:

如果感觉太专业了,请看下面我精心准备的 Banner 广告组件的使用方法。
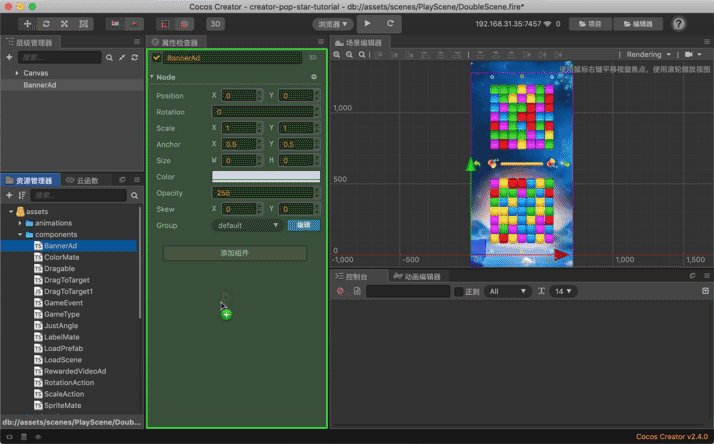
组件挂载
我是在 Canvas 同层创建了一个 BannderAd 的节点,其实任意节点都可以,这里主要是为了规范,放在了最外层场景上。然后将 BannerAD.ts 脚本拖动到节点面板上,复制你的Banner 广告 ID 上去就可以了!

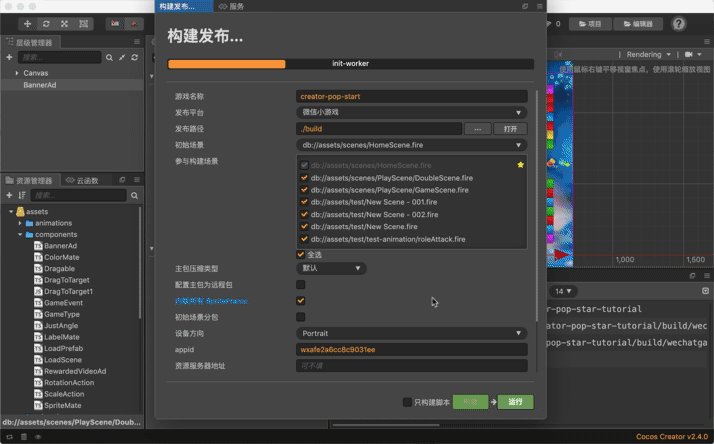
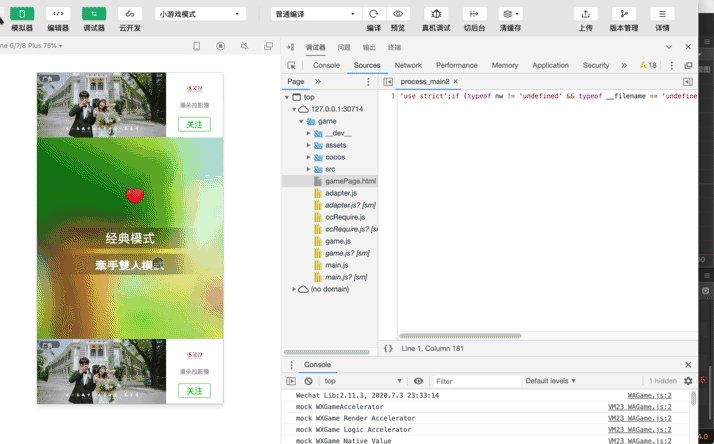
配置好后只能在微信环境才能预览到,我在 Home 场景的顶部和底部,以及在双人游戏中的中间放置Banner,效果不错!

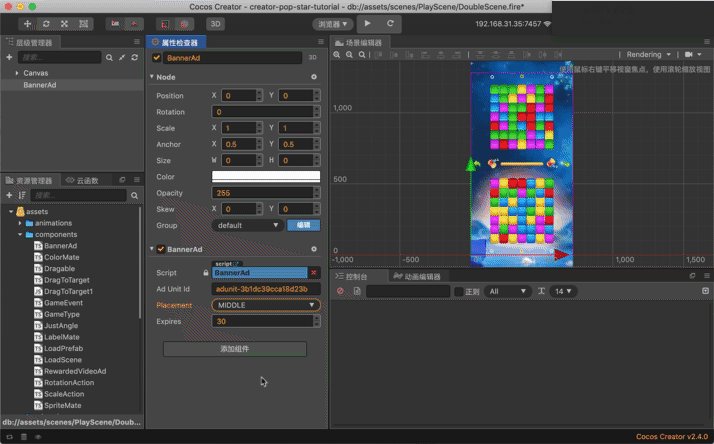
组件设置
BannerAd 组件目前提供了三个属性:
- AdUnitId:广告 id
- Placement:广告位置
- Expries:过期时间
公众号上有些读者,可能并未接触过微信小游戏,下面详细介绍参数的作用。
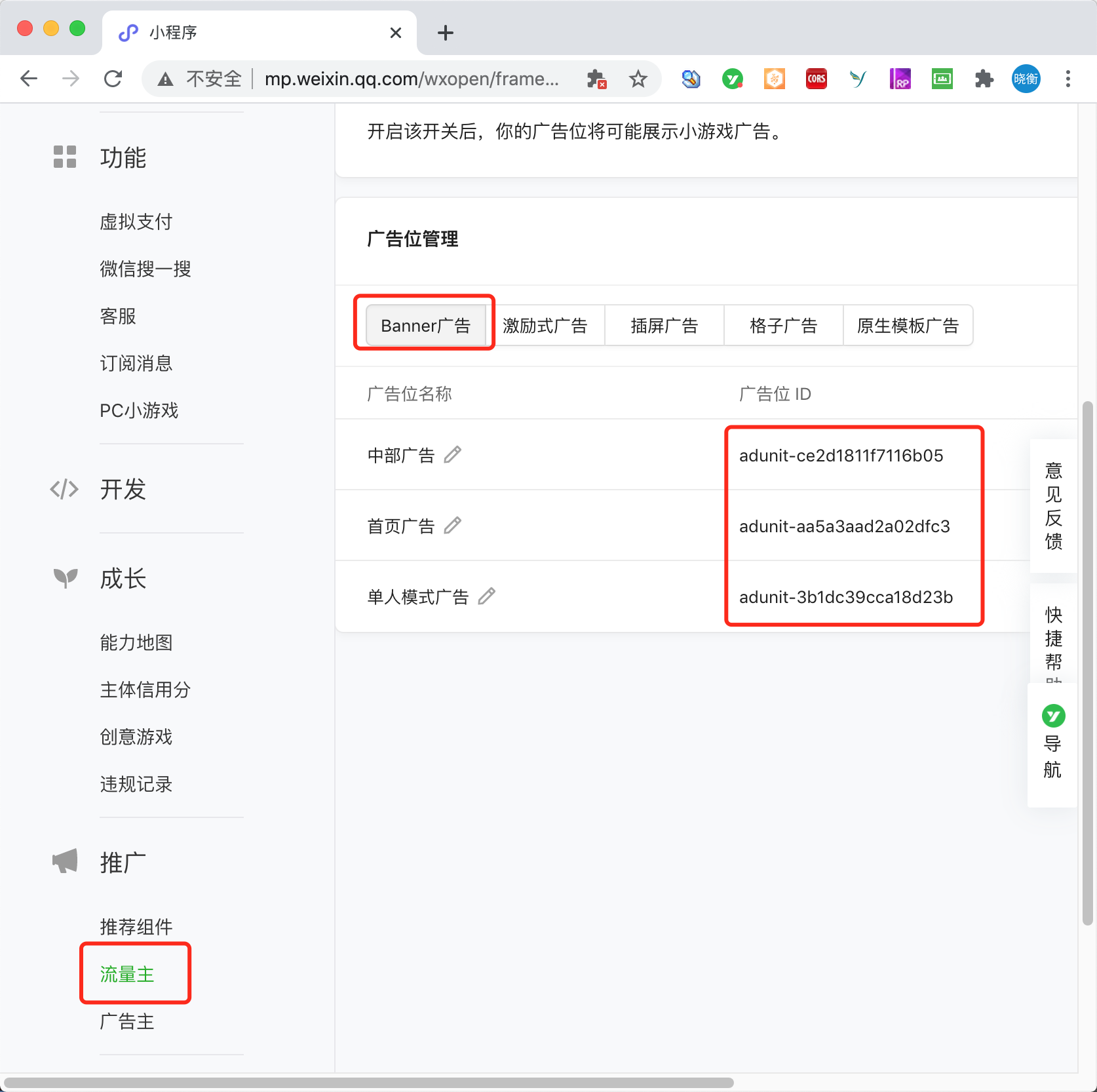
「AdUnitId」:这个就是 Banner 广告 ID,在微信小游戏后台获取,见下图:

流量主 => 广告管理 => 广告位管理 => Banner广告
注意,流量页面是需要我们的游戏累计 1000 用户后才能开通
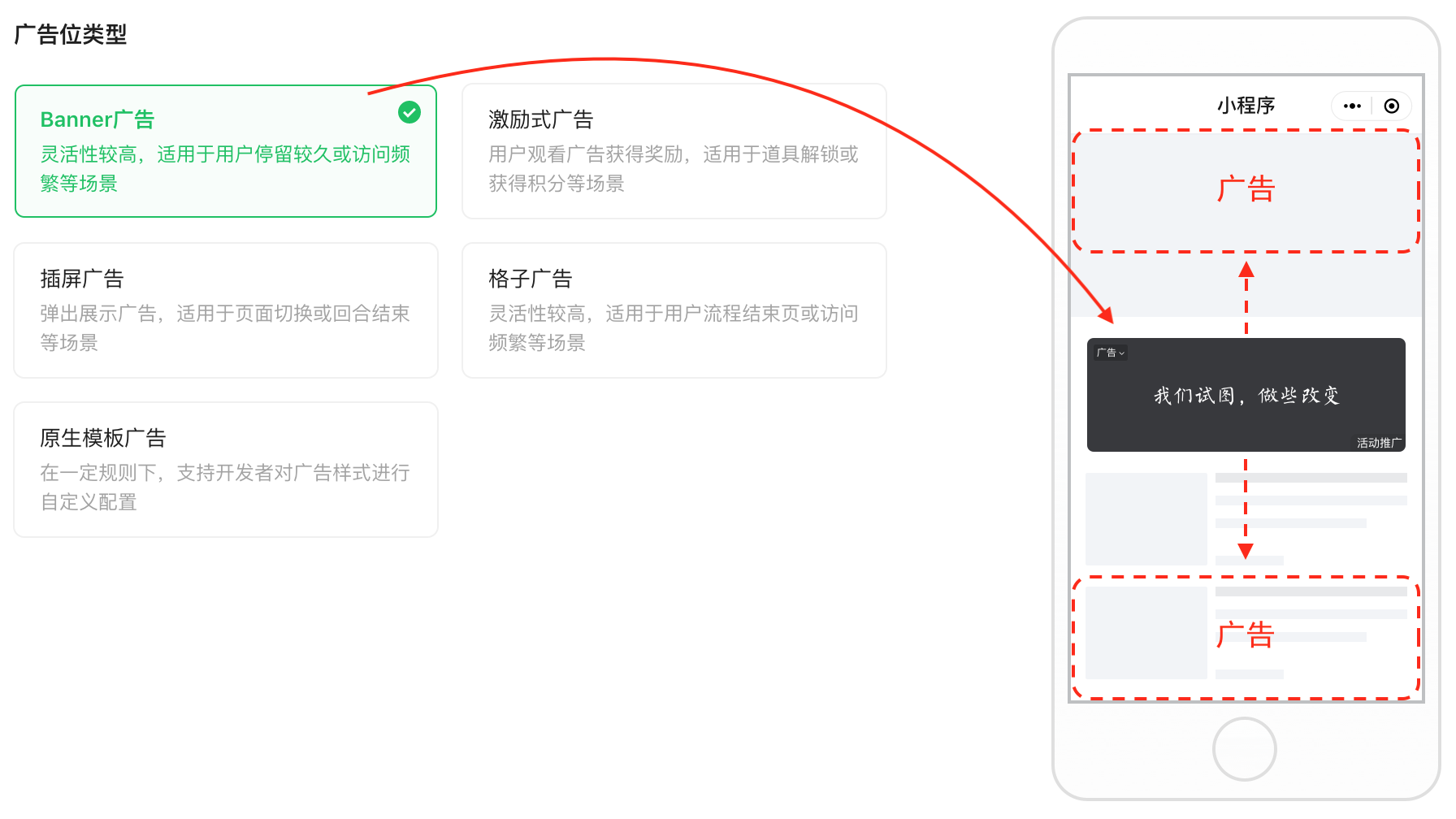
Placement:用于控制 Banner 的位置,当首次创建 Banner 时,微信官方居然引导我们将 Banner 放到中间屏幕中间,有图为证:

我曾经想到过一种玩法,在飘忽不定的 Banner 中,让玩我女儿点击游戏中的不断飞起的气球!
千万不要被微信误导,其实真实情况 Banner 大多是放在底部的,顶部也还好,放屏幕中间的估计是小程序而不是小游戏。
「Expries」:过期时间默认是 30 秒,这个意思不是说 30 秒会重新刷新Banner 的内容。而是在切换场景时,新场景中仍然使用这个广告ID的话,超过了 30 秒,会将之前创建的广告对象释放,重新创建新的!
这样的效果是,用户在不同场景中切换时,Banner 中的广告内容会有所变化,不会那么呆板,切来切去都是一同个广告内容。
其实这里我是被伤过的,我女儿曾说过:”爸爸、爸爸,你做的这个游戏好丑,广告都比你做的好看!“。
“我是做的教程,好不好...”,算了,伤心事就不提了!
游戏联盟
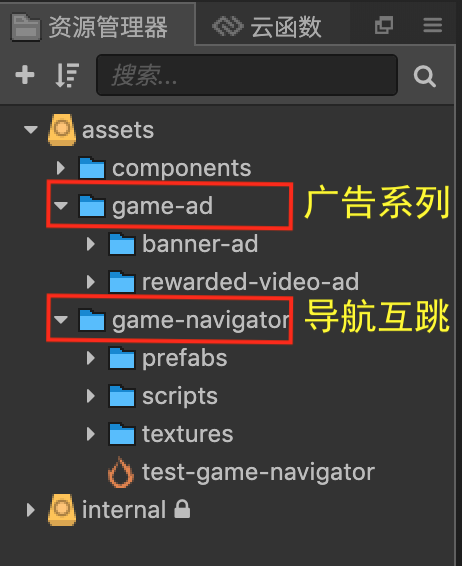
游戏联盟 creator-game-legends 开源项目,计划将微信相关的 SDK 以零编程、可视化、组件化友好的方式提供非程序员使用,也能帮助新入坑的编程的伙伴们学习 Cocos Creator 微信 SDK 接入,这次更新我对项目结构进行了调整,看下图:

- game-ad:广告系列组件,目前提供了 「Banner」 和「激励视频」,后面还会陆续增加「插屏」、「格子」等组件类型,并且是直接拖拽就能使用;
- game-navigator:游戏导航换量组件,开启不同游戏之间的传送门,支持微信云动态二维码二阶跳。
其实微信小游戏也支持游戏录屏、声控、摄像头控制等抖音小游戏玩法,只是感觉目前接入还不多,晓衡也会将这些能力补充上,敬请期待,也欢迎你的加入!原创不易,感谢点赞分享!
github:https://github.com/ShawnZhang2015/creator-game-legends
更多相关组件参考下面文章:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?