腾讯云要逆天,一个人也能开发复杂的网络游戏,深圳腾讯云沙龙发来的报到!
本篇文章要感谢「银笑的尤里」从9月28日腾讯云深圳「游戏开发的超“音”“速”」沙龙发来了重磅消息,下面 Shawn 重点介绍对个人开发者惊喜的“MGOBE” 联机对战引擎。
一、什么是联机对战引擎
我们先看腾讯云官方对“联机对战引擎”的介绍:
小游戏联机对战引擎(Mini Game Online Battle Engine,MGOBE)为游戏提供房间管理、在线匹配、帧同步、状态同步等网络通信服务,帮助开发者快速搭建多人交互游戏。开发者无需关注底层网络架构、网络通信、服务器扩缩容、运维等,即可获得就近接入、低延迟、实时扩容的高性能联机对战服务,让玩家在网络上互通、对战、自由畅玩。MGOBE 适用于回合制、策略类、实时会话(休闲对战、MOBA、FPS)等游戏。
二、联机对战引擎快速上手
费话少说,我们还是直接上代码,就知道有多么的爽了。
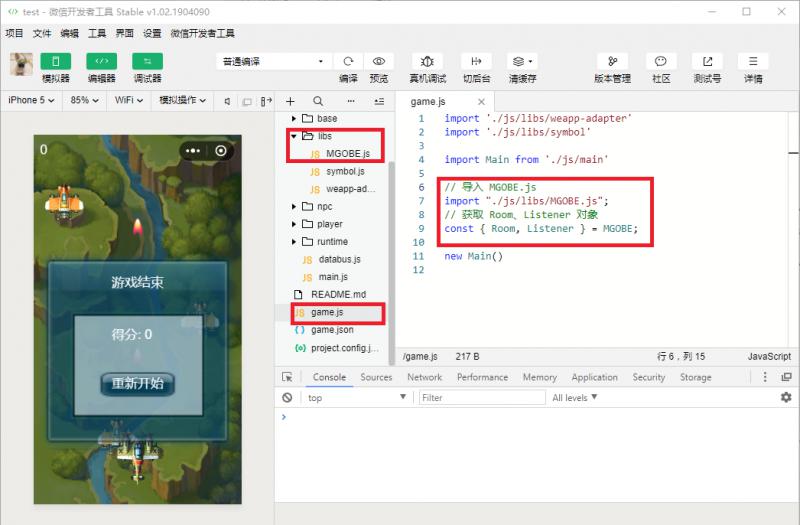
1. 导入SDK
// 导入 MGOBE.js
import "./js/libs/MGOBE.js";
// 获取 Room、Listener 对象
const { Room, Listener } = MGOBE;

H5游戏轻松接入SDK,真的是太Easy了。
2. 初始化监听
在使用API之前还需要到腾讯云上开通 MGOBE 的使用权限,拿到 gameId、secretKey、url 等信息,然后就可能使用代码初始化联机对战引擎,代码如下:
const gameInfo = {
// 替换 为控制台上的“游戏ID”
gameId: "xxxxxxxx",
// 玩家 openId
openId: 'openid_123_test',
// 替换 为控制台上的“密钥”
secretKey: 'BjU3QBZLFxxxxxxxxxxxxxxxxxx',
};
const config = {
// 替换 为控制台上的“域名”
url: 'xxxxxxxx.wxlagame.com',
reconnectMaxTimes: 5,
reconnectInterval: 1000,
resendInterval: 1000,
resendTimeout: 10000,
};
// 初始化 Listener
Listener.init(gameInfo, config, event => {
if (event.code === 0) {
console.log("初始化成功");
// 初始化成功之后才能调用其他 API
// ...
}
});
3. 实例化房间、匹配玩家
// 实例化 Room 对象
const room = new Room();
Listener.init(gameInfo, config, event => {
if (event.code === MGOBE.ErrCode.EC_OK) {
console.log("初始化成功");
// 初始化后才能添加监听
Listener.add(room);
} else {
console.log("初始化失败");
}
});
//调用房间匹配 API
const playerInfo = {
name: "Tom",
customPlayerStatus: 1,
customProfile: "https://xxx.com/icon.png",
};
const matchRoomPara = {
playerInfo,
maxPlayers: 5,
roomType: "1",
};
room.matchRoom(matchRoomPara, event => {
if (event.code !== 0) {
console.log("匹配失败", event.code);
}
});
// 广播:房间有新玩家加入
room.onJoinRoom = (event) => {
console.log("新玩家加入", event.data.joinPlayerId);
}
// 广播:房间有玩家退出
room.onLeaveRoom = (event) => {
console.log("玩家退出", event.data.leavePlayerId);
}
4. 房间内的消息通信
//消息参数
const sendToClientPara = {
recvType: MGOBE.ENUM.RecvType.ROOM_SOME,
recvPlayerList: ["xxxxxxxx1", "xxxxxxxx2"],
msg: "hello",
};
//发送到客户端 API
room.sendToClient(sendToClientPara, event => console.log(event));
//客户端接收消息 API
room.onRecvFromClient = (event) => {
console.log("新消息", event.data.msg);
};
5. 帧同步
//开始帧同步
room.startFrameSync({}, event => {
if (event.code === 0) {
console.log("开始帧同步成功");
}
});
//开始帧同步广播回调
room.onStartFrameSync = (event) => {
console.log("开始帧同步");
}
发送帧消息
const frame = {cmd: "xxxxxxxx", id: "xxxxxxxx" };
const sendFramePara = { data: frame };
room.sendFrame(sendFramePara, event => console.log(event));
房间帧消息广播回调
room.onRecvFrame = event => {
console.log("帧广播", event.data.frame);
};
状态同步机制稍微点复杂,这里就不展开了,通过上面的内容,不知道大家有没有感觉到很兴奋呢?
三、应用加速&语音多媒体
沙龙上除了联机对战引擎外,腾讯云还带来了有
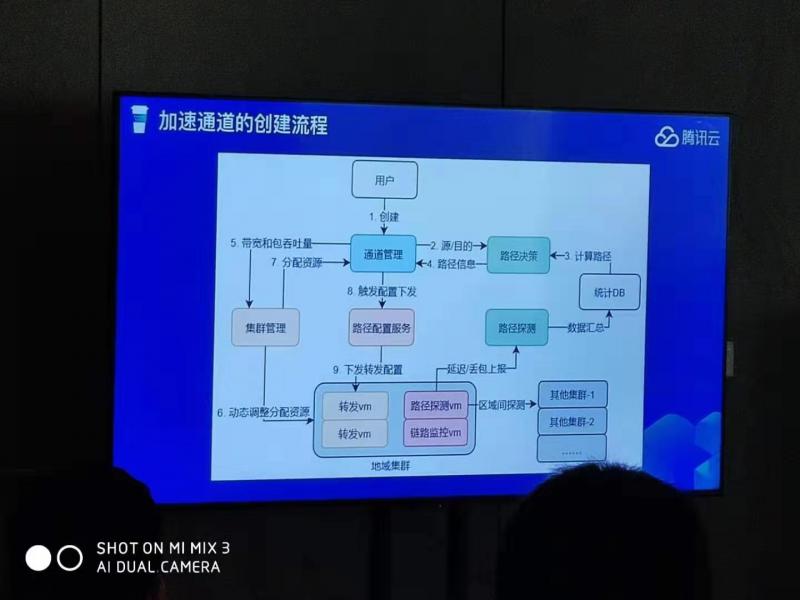
全球应用加速 GAAP
全球应用加速(Global Application Acceleration Platform,GAAP)依赖全球节点之间的高速通道、转发集群及智能路由技术,实现各地用户的就近接入,通过高速通道直达源站区域,帮助业务解决全球用户访问卡顿或者延迟过高的问题。GAAP 提供图形化配置界面,只需几分钟,您就可以创建并使用高速通道访问您的业务源站,并通过控制台查看通道的运行情况。

下面是 「银笑的尤里」带回来的现场景图片

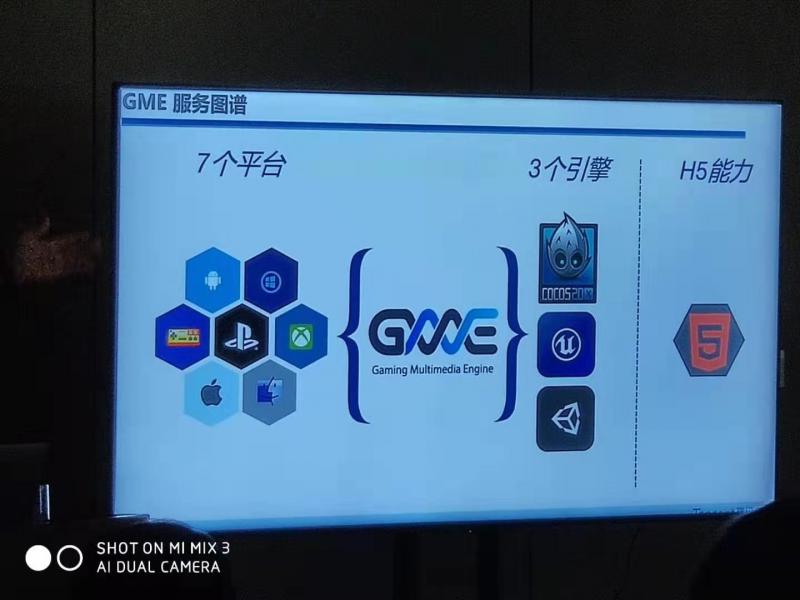
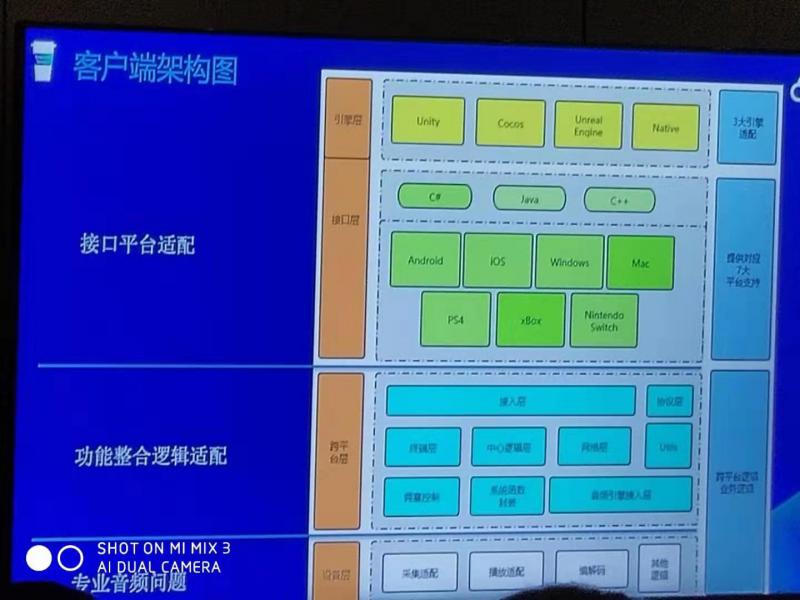
游戏多媒体引擎 GME 简介
腾讯云游戏多媒体引擎(Gaming Multimedia Engine,GME)提供一站式游戏语音解决方案。针对不同游戏场景进行深度优化,覆盖休闲社交、MOBA、MMORPG、FPS 等多种游戏类型;支持多人实时语音、3D位置语音、语音消息和语音转文本等功能;功能完备,接入门槛低,一个 SDK 即可满足多样化的游戏语音需求。


H5全支持,而且还支持 Cocos2dx、Unity、Unreal 三大引擎,以及七大平台,看上图能猜出是那七大平台吗?看图标,Shawn 猜了很久还是被猜到了!
- 两个桌面操作系统:Mac、Windows
- 两个移动操作系统:iOS、Android
- 三个游戏主机平台:Nintendo switch、PS4、Xbox

在公众号回复【腾讯云开发】可查看到关于 MGOBE、GAAP、GME 三大云技术的文档资料!
四、还有惊喜
Shawn 这边得到的消息,腾讯云10月在还有两场沙龙分别是
- 10月18号:北京站
- 10月26号:上海站
感兴趣的伙伴可关注公众号报名参加,感谢大家的支持!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?