一、饼图
为饼图准备的数据是一个对象数组,每个对象有name和value两个属性。
var pieData = [ { name: '淘宝', value: 11231 }, { name: '京东', value: 22673 }, { name: '唯品会', value: 6123 }, { name: '1号店', value: 8989 }, { name: '聚美优品', value: 6700 } ]
之后在option中只需要配置series即可:
series: [ { type: 'pie', data: pieData, label: { // 饼图文字描述的显示 show: true, // 显示文字 //formatter: 'hehe' // 决定文字显示的内容 formatter: function(arg){ // console.log(arg) arg对象中包含的内容很丰富 return arg.name + '平台' + arg.value + '元\n' + arg.percent + '%' } }, // radius: 20 // 饼图的半径 // radius: '20%' // 百分比参照的是div容器的宽度和高度中较小值的一半 // radius: ['50%', '75%'] // 环形图:第0个元素代表的是內圆的半径 第1个元素外圆的半径 roseType: 'radius', // 南丁格尔图 饼图的每一个区域的半径是不同的 // selectedMode: 'single' // 选中的效果,能够将选中的区域偏离圆点一小段距离 selectedMode: 'multiple', selectedOffset: 30 } ]
二、雷达图
雷达图(radar)需要配置两个选项,一个是通用的series,另一个是它特有的radar:
radar: { indicator: dataMax, // 配置各个维度的最大值 shape: 'polygon' // 配置雷达图最外层的图形 circle polygon },
dataMax是一个对象数组,每个对象代表雷达图上的一个维度,包含name和max两个属性:
var dataMax = [ { name: '易用性', max: 100 }, { name: '功能', max: 100 }, { name: '拍照', max: 100 }, { name: '跑分', max: 100 }, { name: '续航', max: 100 } ]
series中一个对象就是一张雷达图,,一个雷达图中可以显示多组数据(对应data中的多个对象)。data.value中的五个元素,对应dataMax中的五项维度。
series: [ { type: 'radar', // radar 此图表是一个雷达图 label: { // 设置标签的样式 show: true // 显示数值 }, areaStyle: {}, // 将图上每组数据构成的封闭区域填充阴影 data: [ { name: '华为手机1', value: [80, 90, 80, 82, 90] }, { name: '中兴手机1', value: [70, 82, 75, 70, 78] } ] } ]
三、仪表盘
仪表盘(gauge)的配置十分简单,只需要指定仪表显示区间(min和max)和指针相关属性(data)即可,这些全都包含在series选项中:
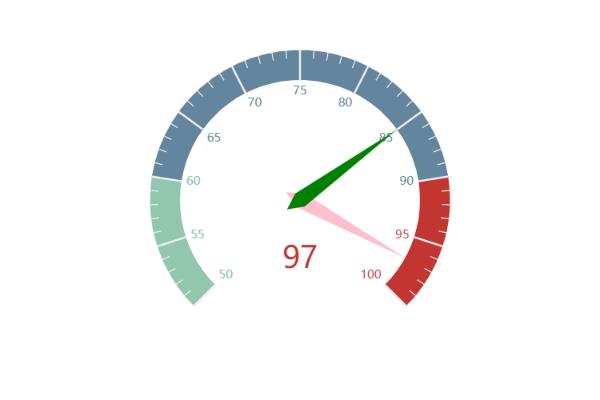
series: [ { type: 'gauge', data: [ { value: 97, itemStyle: { // 指针的样式 color: 'pink' // 指针的颜色 } }, // 每一个对象就代表一个指针 { value: 85, itemStyle: { color: 'green' } } ], min: 50 // min max 控制仪表盘数值范围 } ]
效果如图所示: