ECharts拥有强大的数据可视化功能,而且使用非常便捷,下面做个总结:
第一步,导入库文件:
<script src="lib/echarts.min.js"></script>
第二步,创建一个放置图表的box:
<div style="width: 600px;height:400px"></div>
第三步,以该box为参数创建一个echarts实例:
var mCharts = echarts.init(document.querySelector("div"))
第四步,准备配置项,这里以条形图为例,包含最基本的三个选项:x轴、y轴和数据点。
var option = { xAxis: { type: 'category', data: ['小明', '小红', '小王'] }, yAxis: { type: 'value' }, series: [ { name: '语文', type: 'bar', data: [70, 92, 87] } ] }
第五步,将配置项设置给echarts实例对象。
mCharts.setOption(option)
最核心的步骤便是配置option对象了,这里面的细节数不胜数,必须参考文档,但是一些常用的配置还是有必要熟悉一下。
一、通用配置
title、xAxis、yAxis、series、legend、tooltip、toolbox
1、title 图表标题
title: { // 标题设置
text: '成绩展示', // 标题文字
link: 'http://www.itcast.cn', // 标题超链接
textStyle: { // 标题文字样式设置
color: 'red'
},
borderWidth: 5, // 标题边框宽度
borderColor: 'blue', // 标题边框颜色
borderRadius: 5, // 标题边框圆角
left: 50, // 标题距离左边的距离
top: 10 // 标题距离顶部的距离
}
2、toolbox 工具箱
toolbox: { // 工具箱按钮
feature: {
saveAsImage: {}, // 导出图片
dataView: {}, // 数据视图
restore: {}, // 重置
dataZoom: {}, // 区域缩放
magicType: {
type: ['bar', 'line']
} // 动态图表类型的切换
}
}
3、tooltip 工具提示
tooltip: { // 工具提示
// trigger: 'item', // 触发提示的区域 item代表鼠标置于每个柱本身上, axis代表鼠标置于每个柱的中轴线上
trigger: 'axis',
triggerOn: 'click', // 触发时机, click代表点击, mousemove代表鼠标移过
// formatter: '{b} 的成绩是 {c}'
formatter: function(arg){ // 文字格式化
return arg[0].name + '的分数是:' + arg[0].data
}
}
4、xAxis和yAxis 横纵坐标轴
若为value类型,则会自动读取series中的数据点。
xAxis: { type: 'category', data: xDataArr, boundaryGap: false // x轴的第1个元素是否与y轴有距离 }, yAxis: { type: 'value', scale: true // 是否是脱离 0 值比例。设置成 true 后坐标刻度不会强制包含零刻度。 },
5、series 数据点,是一个对象数组,每个对象为一系列数据。通过type属性来指定该系列数据以何种方式显示(bar、line、pie等)。
series: [ { name: '语文', type: 'bar', data: yDataArr1 }, { name: '数学', type: 'bar', data: yDataArr2 } ]
6、legend 图例
legend: { // 图例, 图例中的data数据来源于series中每个对象的name, 图例可以帮助我们对图表进行筛选
data: ['语文', '数学']
}
二、柱状图配置
series ==> markPoint、markLine、label、barWidth
series: [ { name: '语文', type: 'bar', markPoint: { // 标记点 data: [ { type: 'max', name: '最大值' },{ type: 'min', name: '最小值' } ] }, markLine: { // 标记线 data: [ { type: 'average', name: '平均值' } ] }, label: { // 柱状图上的文字设置 show: true, // 是否显示 rotate: 60, // 旋转角度 position: 'top' // 显示位置 }, barWidth: '30%', // 柱的宽度 data: yDataArr } ]
三、折线图配置
series ==> markPoint、markLine、markArea、smooth、lineStyle、areaStyle
series: [ { name: '康师傅', data: yDataArr, type: 'line', markPoint: { // 标记点 data: [{type: 'max'},{type: 'min'}] }, markLine: { // 标记线 data: [{type: 'average'}] }, markArea: { // 标记区域 data: [ [ {xAxis: '1月'}, {xAxis: '2月'}], [ {xAxis: '7月'}, {xAxis: '8月'}] ] }, smooth: true, // 是否为平滑线 lineStyle: { // 线的样式设置 color: 'green', type: 'solid' // dashed dotted solid }, areaStyle: { // 线和x轴形成的区域设置 color: 'pink' } } ]
效果如下图:

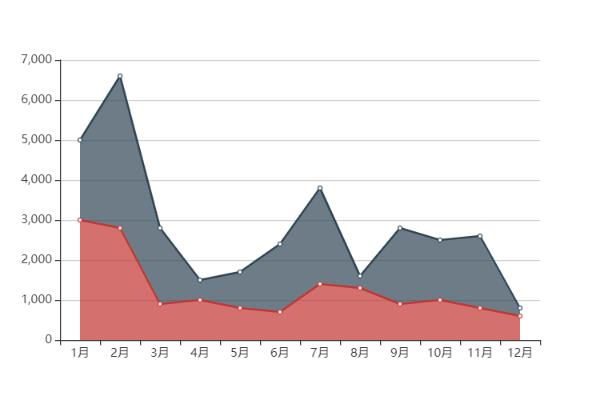
经常要给折线图添加堆叠图的效果,方法如下:
series: [ { type: 'line', data: yDataArr, stack: 'all', // 堆叠图的设置 areaStyle: {} }, { type: 'line', data: yDataArr2, stack: 'all', // 堆叠图的设置 areaStyle: {} } ]
效果如图所示: