详解 Hexo 免费搭建博客
用 Hexo 搭建博客,跨平台,既方便速度又快,易入手,可定制性高,还可免费部署。🌐
测试环境:Ubuntu 18.04,Windows 10。
〇、 Hexo 简介
用官网的话来说:
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。

一、环境搭建
1. 安装 Git
在 Ubuntu 上
sudo apt install git
安装好后,检查一下是否成功:
git --version
在 Windows 上
进入下载页面,然后点击 Click here to download manually ,等待下载完成,再点击安装。
首先这个不管它,点 Next > 即可。

接下来是设置安装目录,按照您的习惯设置就好。

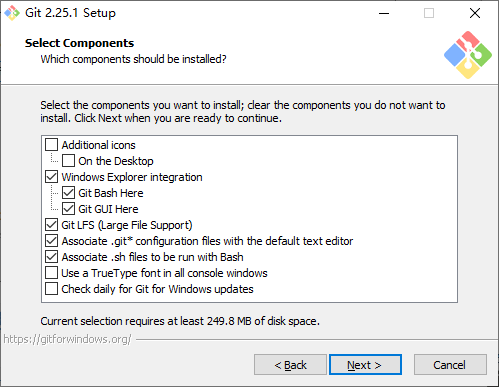
下一个按照默认的就好了,反正我也看不懂,当然您也可以自己设置。

后面这个同理。
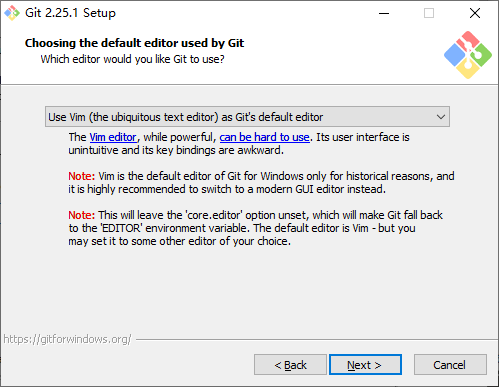
下面这个是选择 Git 的默认编辑器。这里我就选择默认的 Vim ,毕竟能在控制台上直接用,方便一些。当然如果您愿意也可以换其他的。

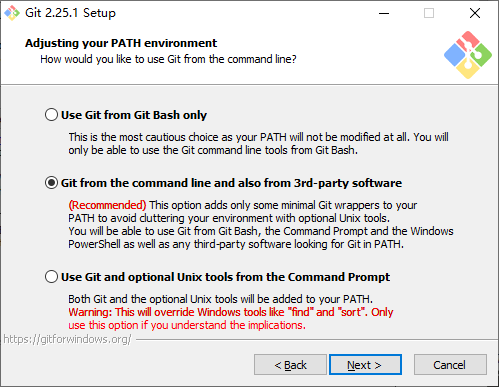
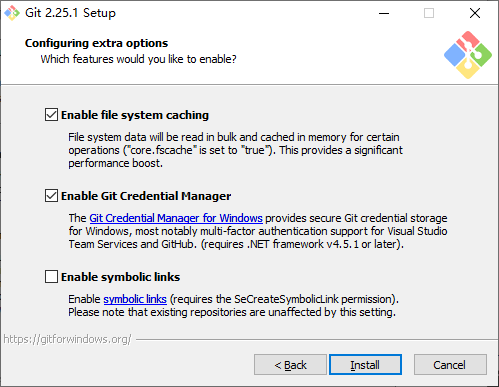
这个就用推荐的吧,如果愿意的话也可以改。

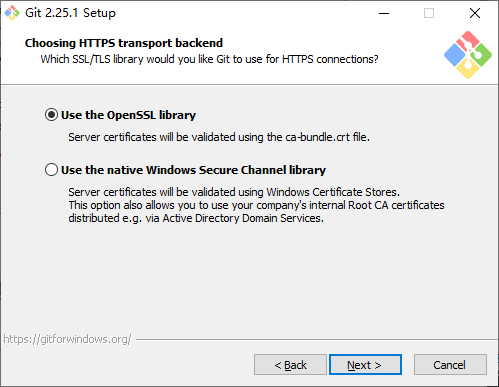
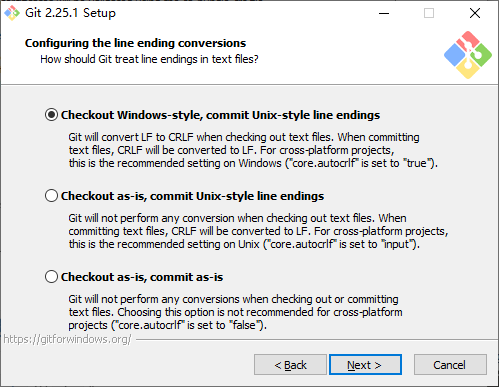
同理。


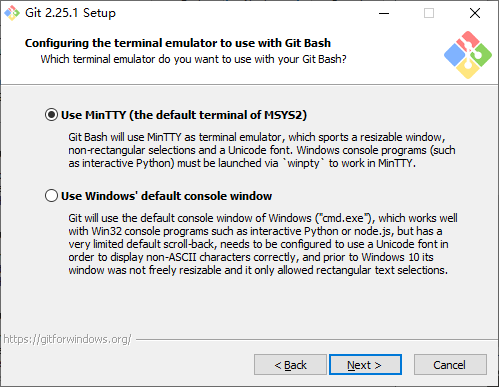
这个用默认的控制台就好了:

最后一关,我就默认了:

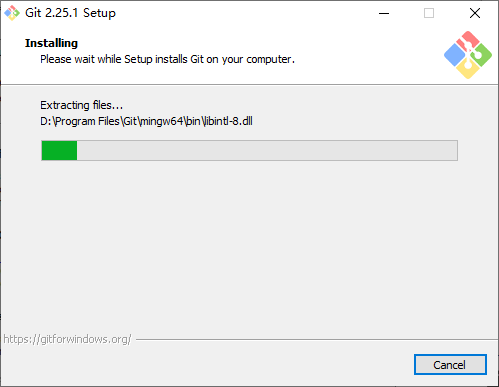
等它安装完就好了:

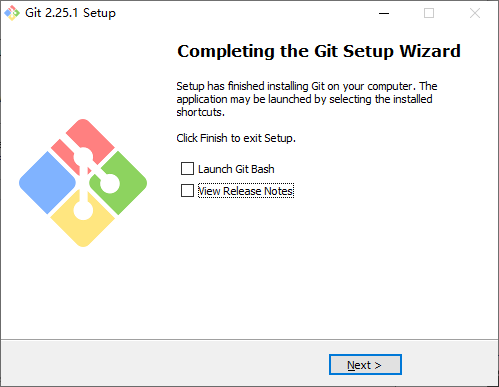
我才不想看日志呢:

2. 安装 Node.js 及 npm
我们还需要安装 Node.js 和 npm 。
在 Ubuntu 上
2-1 方案一
注意!请先不要贸然执行以下指令!浏览本小节之后再做决定。
sudo apt install nodejs
sudo apt install npm
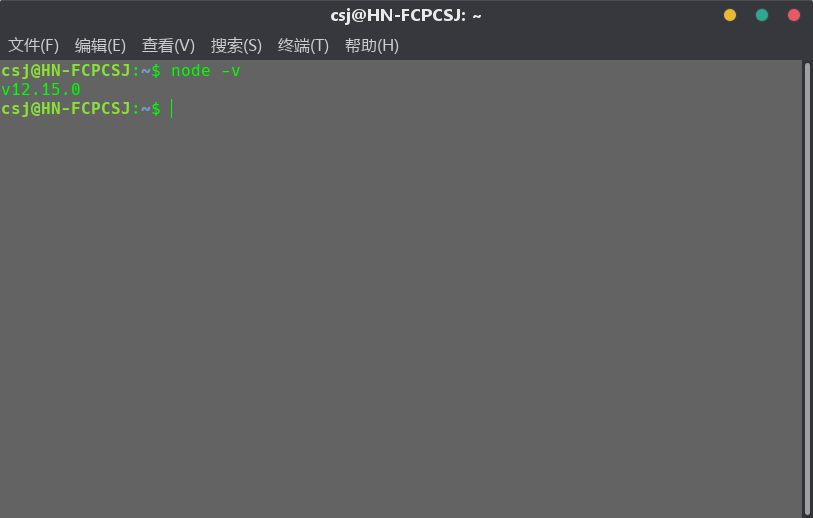
安装完后,检查一下:

在官方文档里可以看到
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
所以说这个版本有点老了……如果您和我一样更喜欢新版,就请继续看下一节。如果您觉得已经足够了,就按照上面的步骤做并跳过下一节吧:
2-2 方案二
如果您已经执行了上面的步骤,那我只好说声抱歉……执行下面的命令以卸载 Node.js :
sudo apt remove nodejs
sudo apt autoremove
2-2-1下载安装 Node.js
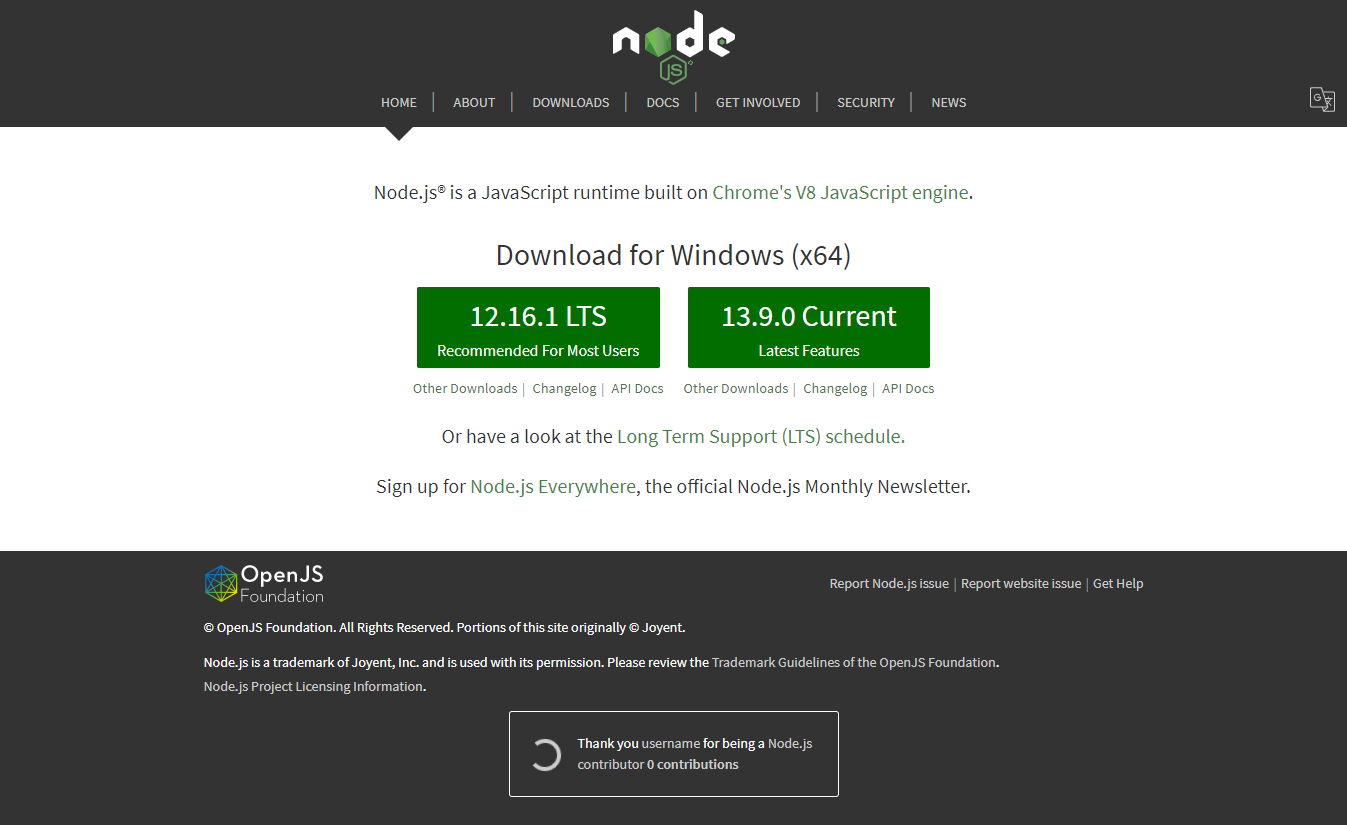
点开 Node.js 的链接,我们可以看到:

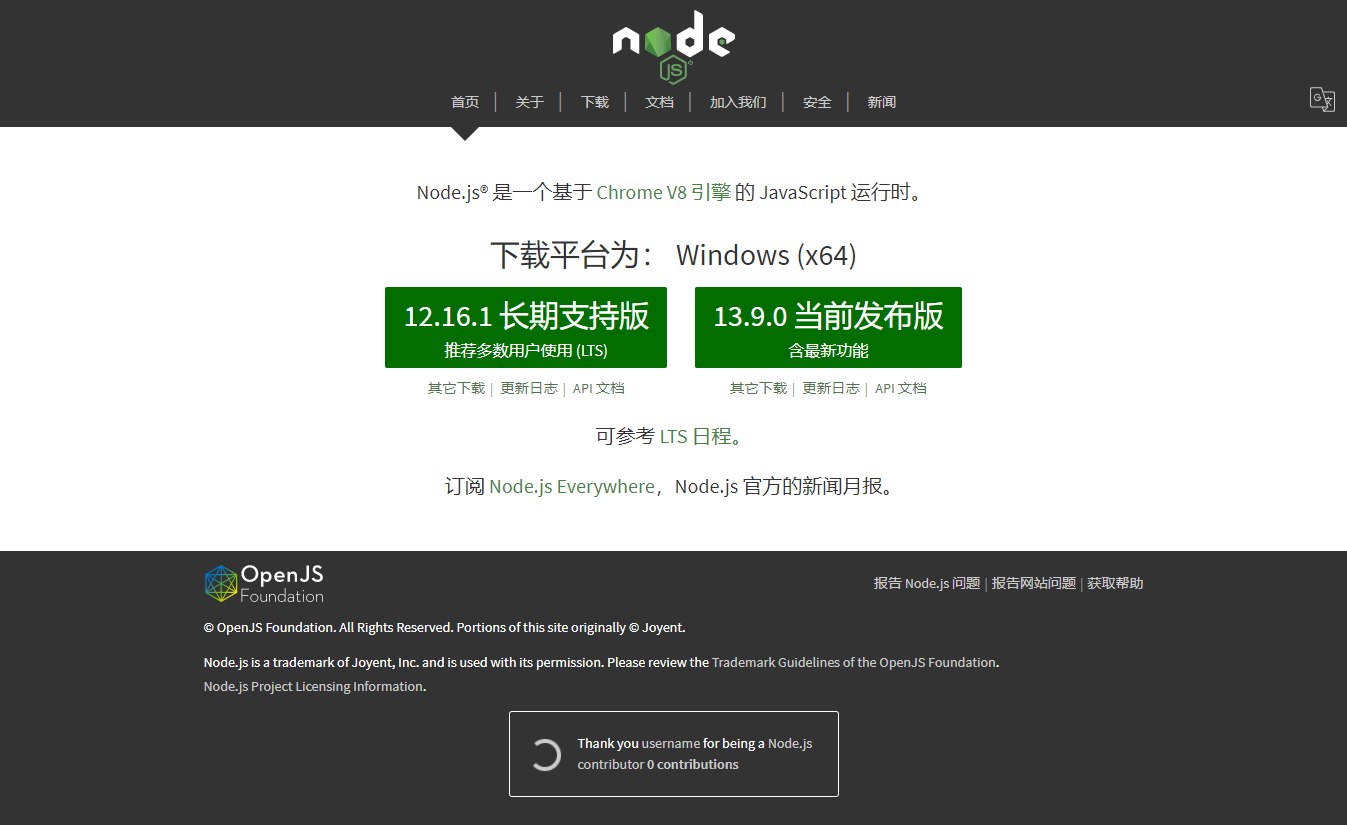
当然,如果您更希望看中文,没关系,点右上角那个谷歌翻译的图标或者用这个链接(效果相同)即可(然而这个页面我们只需要使用一次):

点击按钮之后,就会下载相应的 .tar.xz 压缩包。建议下载 LTS(长期支持版)。
下载完成后,转到下载目录,点击 .tar.xz 压缩包“提取到此处”。喜欢命令行的朋友也可以执行命令:
tar -xvf node-*.tar.xz
我这里运行的命令是:
tar -xvf node-v12.15.0-linux-x64.tar.xz
将解压后的文件夹放到您想要的位置并改名。用命令就是:
mv node-* * #可能要加 sudo
我运行的是:
mv node-v12.15.0-linux-x64 ~/nodejs
2-2-2 设置全局环境变量。
先登录 root :
sudo -i
然后执行下列命令
echo `PATH="$PATH:*/bin"` >> /etc/profile #*就是您安装 Node.js 的目录
我用的是:
echo `PATH="$PATH:/home/csj/nodejs/bin"` >> /etc/profile
然后就加载并登出吧:
source /etc/profile
exit
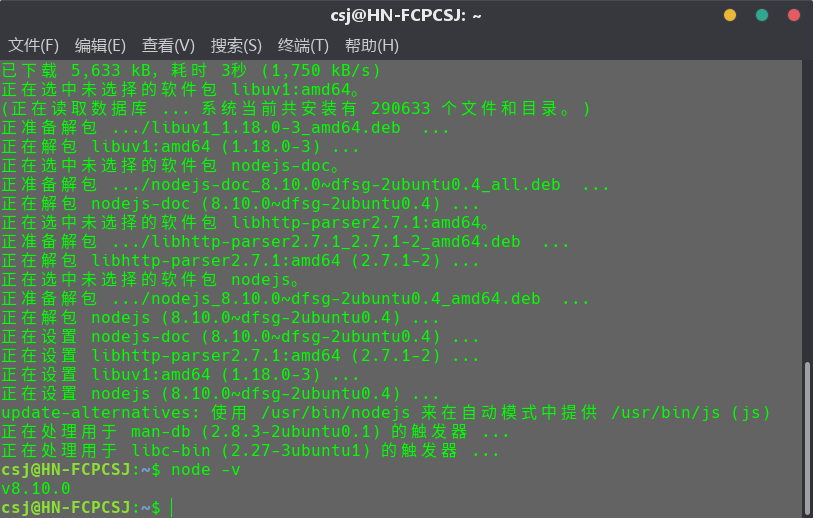
再测试是否成功:

可以看到 Node.js 已是最新版啦!\(\mathscr{P}\mathcal{erfect!}\)
在 Windows 上
点开 Node.js 的链接,我们可以看到:(不得不说 Node.js 的更新很快啊)

当然,如果您更希望看中文,没关系,点右上角那个谷歌翻译的图标或者用这个链接(效果相同)即可(然而这个页面我们只需要使用一次):

点击按钮之后,就会下载相应的 .msi 安装包。建议下载 LTS(长期支持版)。
下载完后再运行安装包。

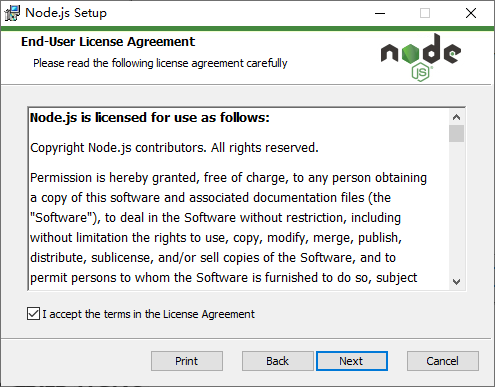
然后是用户协议:

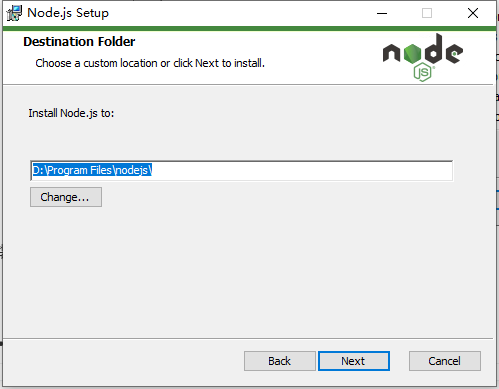
安装目录:

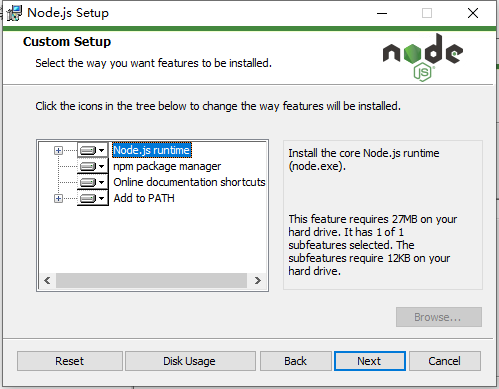
然后是组件,默认即可:

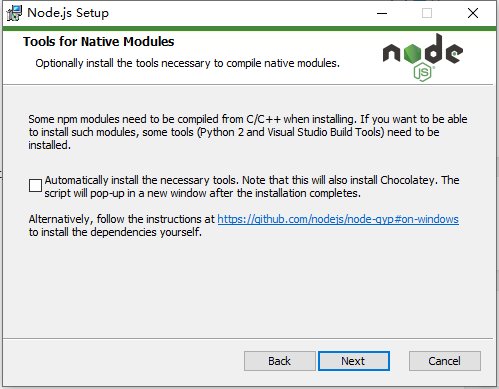
是否自动安装必须的工具:

是时候安装了!

等待……

安装完了,但安装窗口莫名其妙跑桌面外去了,扯也扯不回来(大雾):

3. 安装 Hexo
打开终端( Windows 用户可使用 Git 自带的 Git Bash ),只需输入:
npm install -g hexo-cli
进阶安装和使用
对于熟悉 npm 的进阶用户,可以仅局部安装
hexo包。$ npm install hexo安装以后,可以使用以下两种方式执行 Hexo:
npx hexo将 Hexo 所在的目录下的
node_modules添加到环境变量之中即可直接使用hexo:echo `PATH="$PATH:./node_modules/.bin"` >> ~/.profile
安装后再检测一下:
hexo -v
二、 建站
1. 初始化
先新建个文件夹,再进入该文件夹。我将其取名为 website 。
然后决定您的博客文件夹名。我将其取名为 blog 。
然后执行下列命令:(请自行更改文件夹名)
hexo init blog
cd blog
npm install
好了!来测试一下吧!
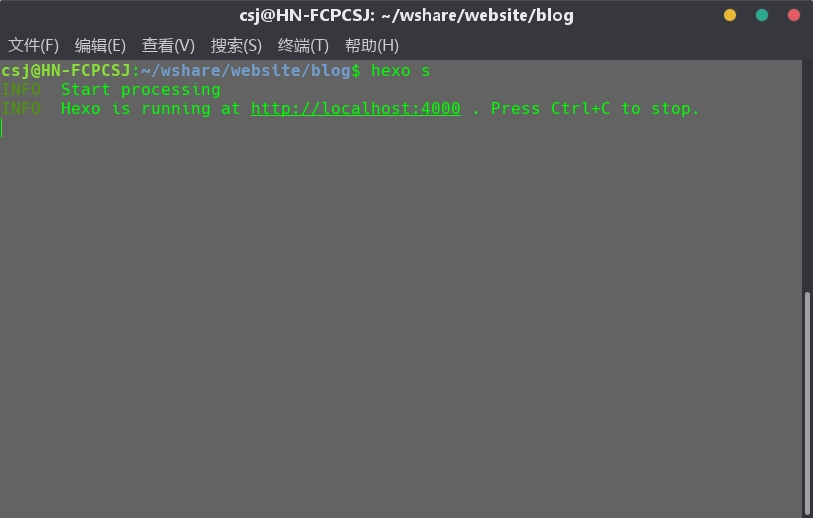
输入以下命令以开启服务器:
hexo serve
或
hexo s

然后打开浏览器,输入 http://localhost:4000/ 。当然您也可以直接点击这个链接。
然后您就可以看到您的博客长这样:

按 Ctrl+C 即可终止。
2. 部署
2-1 部署到 GitHub Pages
2-1-1 新建库
当您用账号登入后,新建一个 repository 。网上的教程都要求必须命名为 username.github.io(其中 username 指用户名) ,不过根据官方文档的说法,这并不是必要的:
Project page
如果您更希望您的站点部署在
<您的 GitHub 用户名>.github.io的子目录中,您的 repository 需要直接命名为子目录的名字,这样您的站点可以通过https://<您的 GitHub 用户名>.github.io/访问。您需要检查您的 Hexo 配置文件,将url修改为https://<您的 GitHub 用户名>.github.io/、将root的值修改为//
如此来看,其实我还是更建议命名为 username.github.io 。至于其他选项,还是保持默认吧……
2-1-2 连接 GitHub
输入命令绑定 GitHub 账号:
git config --global user.name "username" # GitHub 用户名
git config --global user.email name@example.com # 用于注册 GitHub 的邮箱
用 ssh-keygen 生成私钥和公钥:
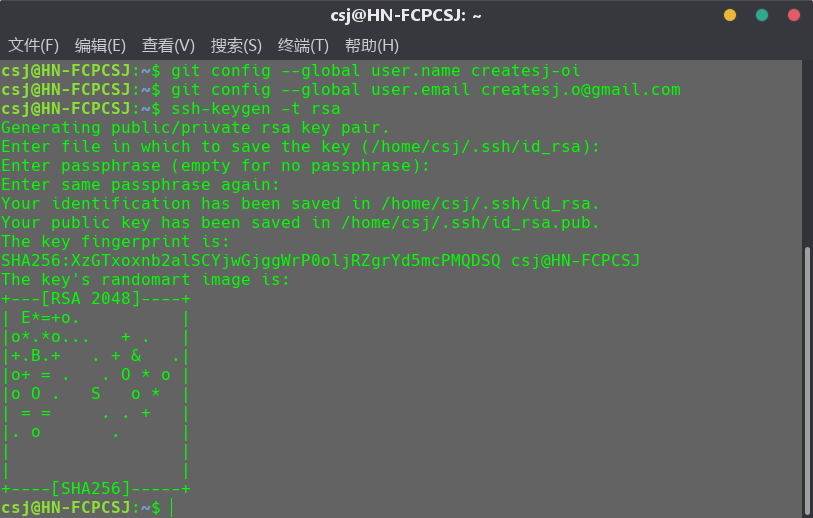
ssh-keygen -t rsa
接着三个回车下去,不用输入其它的东西:

然后打开生成的 .pub 公钥储存文件(储存目录可在第二行看到),
复制文件内容,只用 Ctrl+A、Ctrl+C 再 Alt+F4 就成。
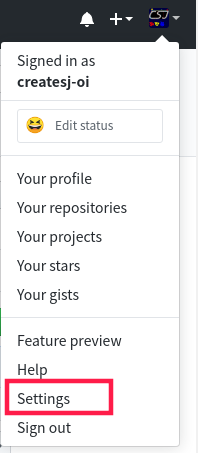
回到 GitHub 上,点击右上角的头像,再点击下面菜单中的 Settings:

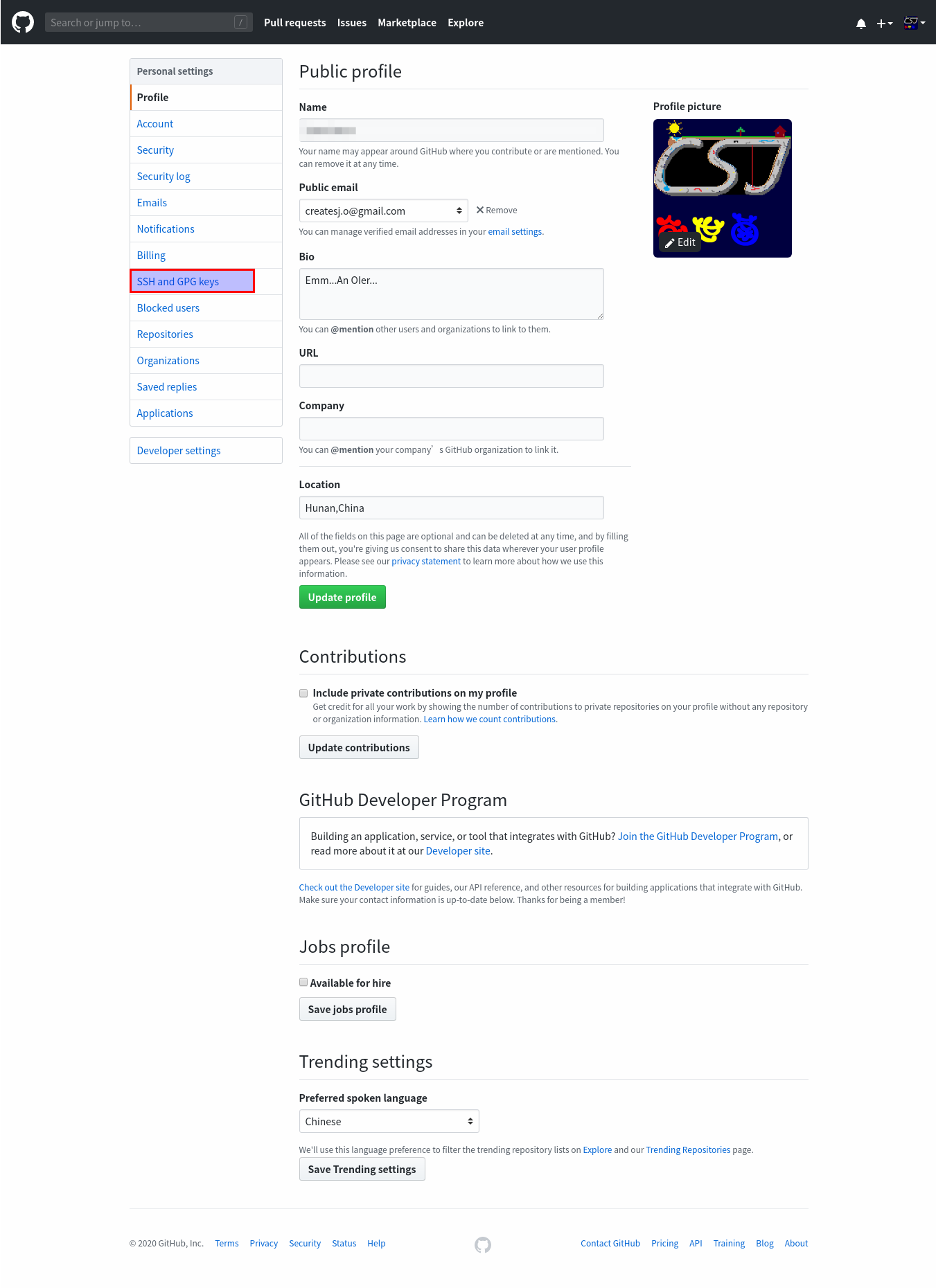
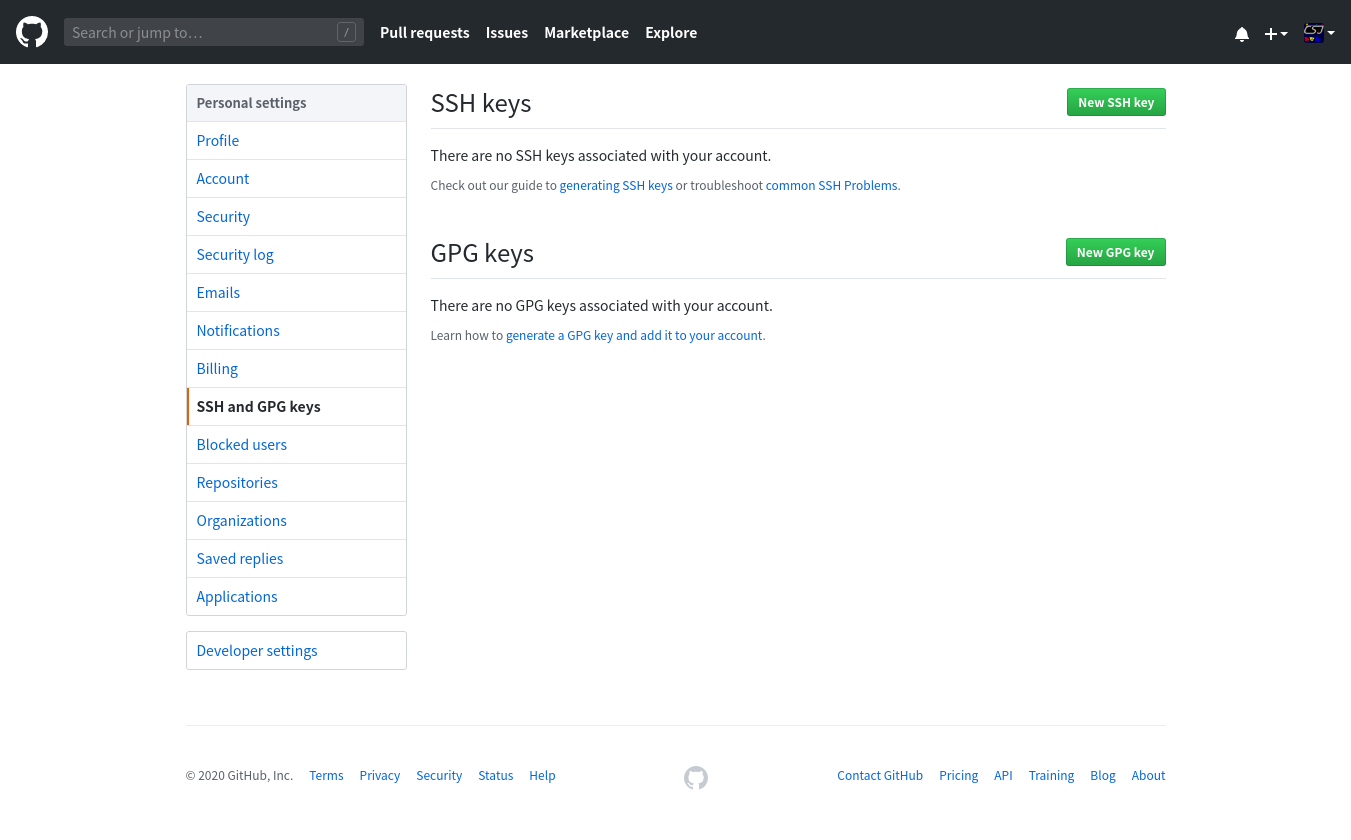
在接下来的设置界面点击 SSH and GPG keys:

接着再点 New SSH key 来创建新秘钥:

Title 随意,将复制的内容粘贴到 Key 中,然后点击 Add SSH key :

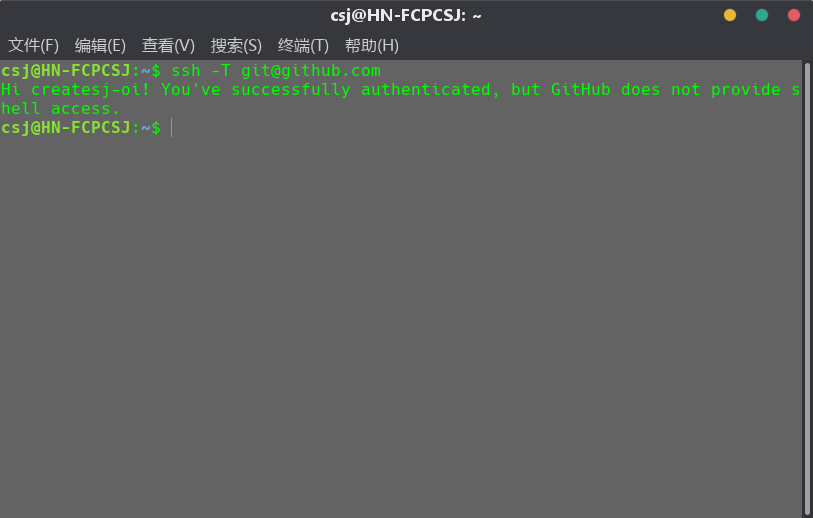
然后测试添加 SSH 是否成功:
ssh -T git@github.com
如果输出中在 Hi 后跟着您的 GitHub 用户名,则说明添加成功:

2-1-3 部署
首先需要安装 hexo-deployer-git 插件。在您的博客文件夹(我的叫 blog)内执行:
npm install hexo-deployer-git --save
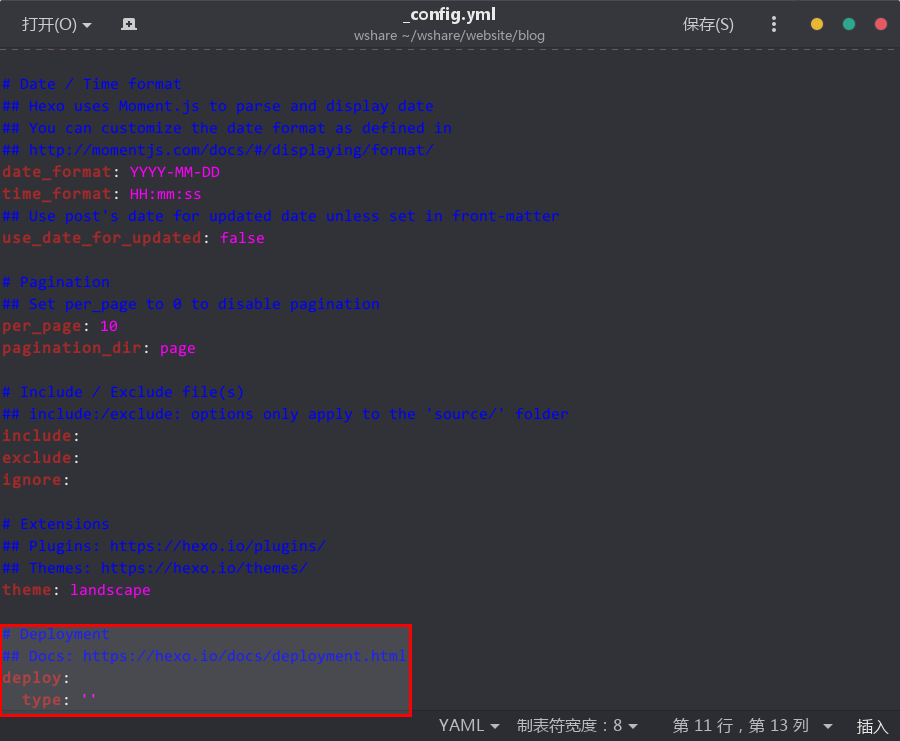
然后打开 _config.yml ,在末尾找到 Deployment :

然后改成这样:(不知道 SSH?就是 git clone 要用的那个!)
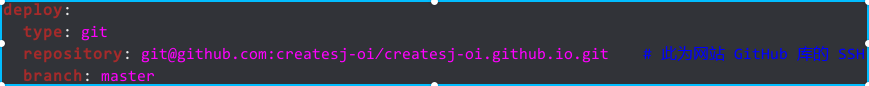
deploy:
type: git
repository: git@github.com:username/username.github.io.git # 即网站 GitHub 库的 SSH
branch: master
像这样:

接下来就只用运行:
hexo d -g
PS:
如果遇到 ,
,
请重新执行:
npm install hexo-deployer-git --save
hexo d -g
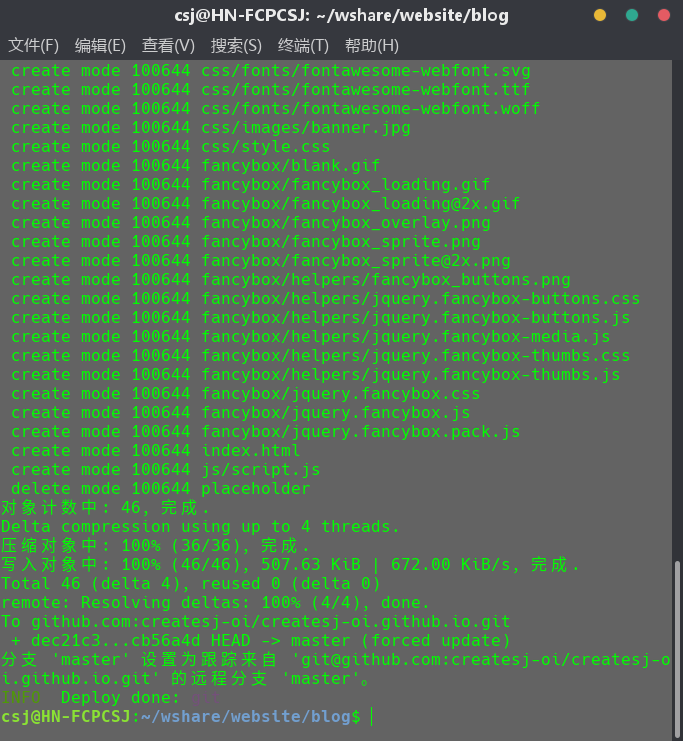
看到这样:

就说明部署成功啦!
打开 username.github.io ,就可进入您的博客咯~
了解 Hexo 的各种命令。
2-2 部署到 Gitee Pages
Gitee 差不多相当于中国版的 GitHub,国内访问速度更快。如果您的博客只面向国内,那么部署到 Gitee Pages 是个不错的选择。当然您也可以同时部署到 GitHub Pages 和 Gitee Pages 上,完全没有问题。
2-2-1 新建库
然后在首页右上角 + - 新建仓库 。

之后的界面中仓库名称为自己的个性域名,但需要设置为公开。然后点击 创建。
创建后的界面大概这样:

然后复制 Git 全局设置: 后的两行代码,并在控制台内运行。
2-2-2 连接 Gitee
这一部分应该和 2-1-2 差不多。
新建库的界面大概这样:

然后复制 Git 全局设置: 后的两行代码,并在控制台内运行。
然后添加 SSH key。
以下摘自官方文档:
SSH key 可以让你在你的电脑和 Git @ OSC 之间建立安全的加密连接。
你可以按如下命令来生成sshkey
ssh-keygen -t rsa -C "xxxxx@xxxxx.com"# Creates a new ssh key using the provided email # Generating public/private rsa key pair...查看你的public key,并把他添加到 Git @ OSC http://gitee.com/keys
cat ~/.ssh/id_rsa.pub # ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQC6eNtGpNGwstc....添加后,在终端(Terminal)中输入
ssh -T git@gitee.com若返回
Welcome to 码云, yourname!则证明添加成功。
2-2-3 部署
首先需要安装 hexo-deployer-git 插件。在您的博客文件夹(我的叫 blog)内执行:
npm install hexo-deployer-git --save
然后打开 _config.yml ,在末尾找到 Deployment :

然后改成这样:(不知道 SSH?就是 git clone 要用的那个!)
deploy:
type: git
repository: git@gitee.com:reponame/reponame.git # 即网站 Gitee 库的 SSH
branch: master
像这样:

接下来就只用运行:
hexo d -g
以下复制了 2-1-3 的部分内容,由于是在 Ubuntu 18.04 上部署到 GitHub Pages 上,可能有用。
PS:如果遇到
,
请重新执行:
npm install hexo-deployer-git --save hexo d -g
看到这样:
就说明部署成功啦!
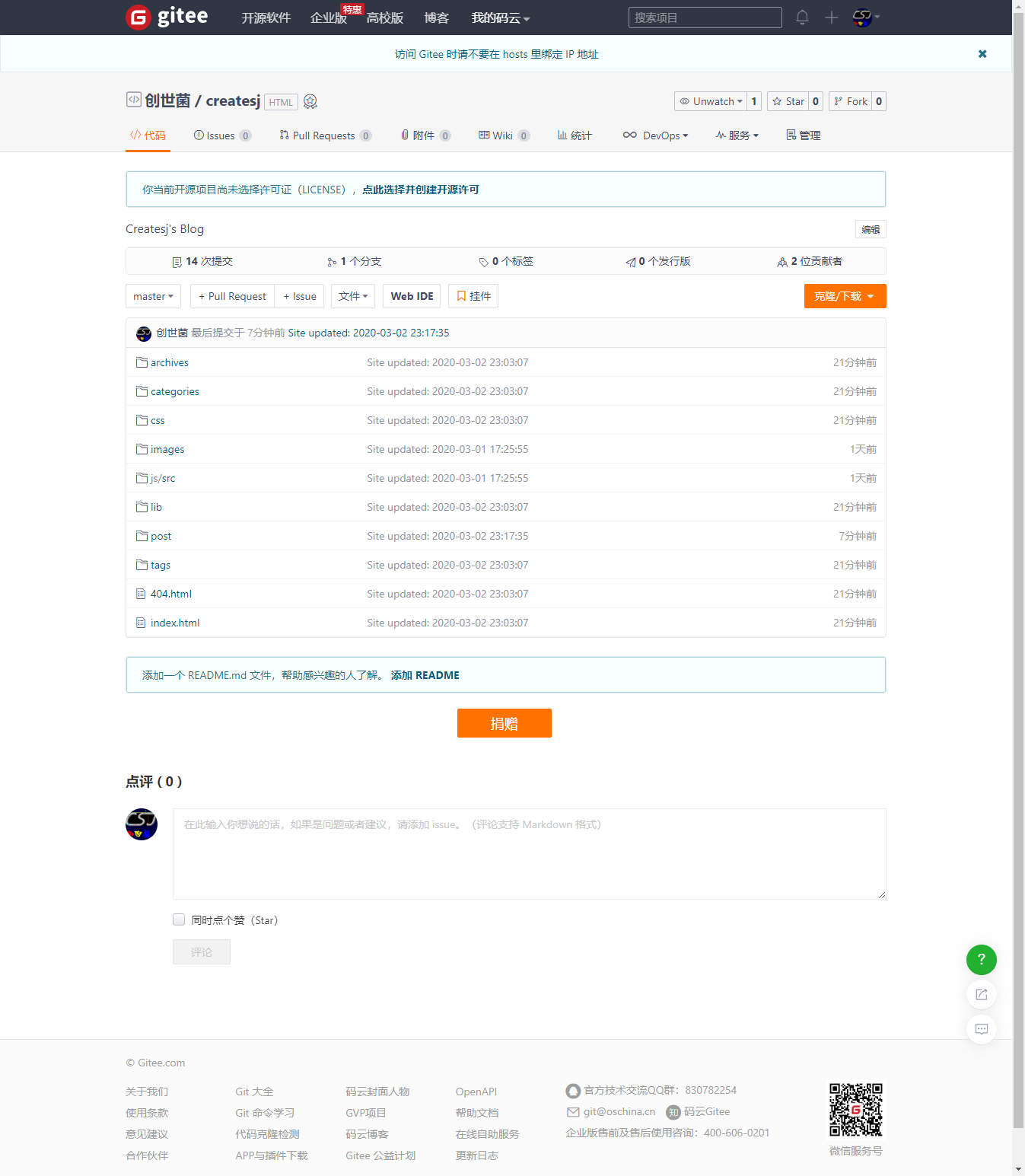
然后刷新一下仓库页面,发现变成了这样:

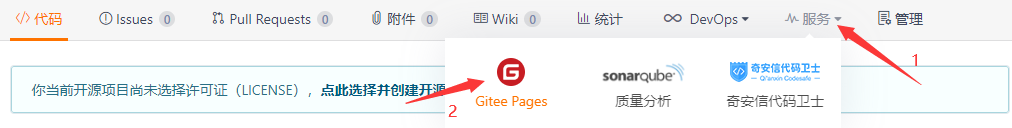
然后点击上方的 服务 - Gitee Pages:(要上传后才会出现这项服务)

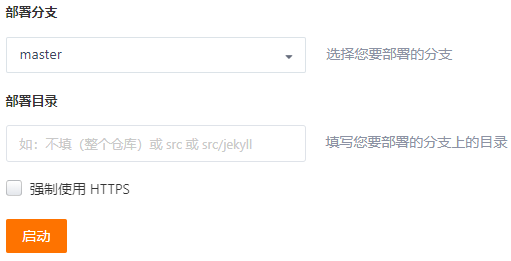
然后直接点击 启动 就好了:

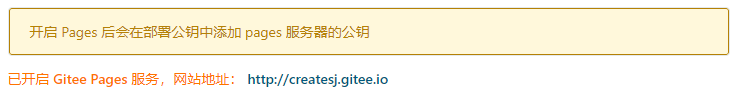
等待片刻后就会出现:

点开链接 ,就可进入您的博客咯~
了解 Hexo 的各种命令。
三、日常操作
1. 搭建
1-1 调试
当您在博客文件夹内进行操作后,可能会想观看效果。只需三步走:
hexo clean
hexo g
hexo s --debug
然后即可在 http://localhost:4000/ 上观看网站效果了。
1-2 部署
当您在博客文件夹内进行操作后,要更新网站库,只需输入
hexo d -g
2. 写作
2-1 创建文章
请查阅官方文档。
2-2 插入本地图片
2-2-1 绝对路径
您可以直接将图片放在 source/images 目录中,然后用网站的绝对路径来访问:

2-2-2 相对路径
打开博客主目录的 _config.yml ,找到 post_asset_folder ,将它的值改为 true ,即:
post_asset_folder: true
之后生成文章:
hexo n title
就会在 source/_post 生成同名文件夹 title 了。
在该同名文件夹中放入图片,用相对路径来访问:

注意图片路径只用写上图片名即可。
四、个性化
1. 配置
默认的配置文件 _config.yml 内容如下:
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Hexo
subtitle: ''
description: ''
keywords:
author: John Doe
language: en
timezone: ''
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link:
enable: true # Open external links in new tab
field: site # Apply to the whole site
exclude: ''
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 10
order_by: -date
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Metadata elements
## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta
meta_generator: true
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
## Use post's date for updated date unless set in front-matter
use_date_for_updated: false
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Include / Exclude file(s)
## include:/exclude: options only apply to the 'source/' folder
include:
exclude:
ignore:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: ''
各项内容可查阅官方文档。

