为BlueLake主题增加图片放大效果
fancyBox 是一个流行的媒体展示增强组件,可以方便为网站添加图片放大、相册浏览、视频弹出层播放等效果。优点有使用简单,支持高度自定义,兼顾触屏、响应式移动端特性,总之使用体验相当好。
现在,我们就将 fancyBox 集成到 hexo BlueLake 中。
一、下载 fancybox
git clone https://github.com/fancyapps/fancybox.git
文件下载下来之后,如下图所示:

- 将 dist 目录下的两个 js 文件拷贝到 BlueLake 主题的 source/js 目录下。
- 将 dist 目录下的两个 css 文件拷贝到 BlueLake 主题的 source/css 目录下,并将后缀名修改为 .styl 。
fancybox 插件依赖 jquery ,所以也需要准备 jquery 相关 js 文件。将 jquery.js 也下载到 BlueLake 主题的 source/js 目录下。
二、增加图片放大功能
1、设置 fancybox 使用开关
在 BlueLake 主题的 _config.yml 文件中,添加:
# 图片放大功能
fancybox:
enabled: true
2、引入 js 文件
基于 fancybox 插件,我们还需要写一些自定义 js 代码,给文章中的图片加点样式:
$(document).ready(function() {
wrapImageWithFancyBox();
});
/**
* Wrap images with fancybox support.
*/
function wrapImageWithFancyBox() {
$('img').not('.sidebar-image img').not('#author-avatar img').not(".mdl-menuimg").not(".something-else-logo img").not('.avatar').not('.share-body img').each(function() {
var $image = $(this);
var alt = $image.attr('alt');
var src = $image.attr('src');
$imageWrapLink = $image.wrap('<a data-fancybox=images data-caption="'+ alt +'" href="' + src + '"></a>');
});
// fix微信分享二维码需要开新页面查看问题
$('.qrcode').attr('data-fancybox', 'images');
$().fancybox({
selector: '[data-fancybox="images"]',
thumbs: false,
hash: true,
loop: false,
fullScreen: false,
slideShow: false,
protect: true,
});
}
新建 wrapImage.js 文件,将上述 js 代码添加到 wrapImage.js 中,也放到 BlueLake 主题的 source/js 目录下。
在 BlueLake 主题下的 layout/post.jade 文件中,添加引入 js 文件的代码:
if theme.fancybox.enabled
script(type='text/javascript', src=url_for(theme.js) + '/jquery.js' + '?v=' + theme.version, async)
script(type='text/javascript', src=url_for(theme.js) + '/jquery.fancybox.js' + '?v=' + theme.version, async)
script(type='text/javascript', src=url_for(theme.js) + '/wrapImage.js' + '?v=' + theme.version, async)
如下图所示:

3、引入 css 文件
在引入 css 文件之前,需要将部分代码注释掉,否则在执行 hexo -g 时失败:
/* 将第483行片段进行注释 */
@supports (padding: max(0px)) {
.fancybox-caption {
padding: 75px max(44px, env(safe-area-inset-right)) max(25px, env(safe-area-inset-bottom)) max(44px, env(safe-area-inset-left));
}
}
和
/* 将第670行片段进行注释 */
@supports (padding: max(0px)) {
.fancybox-caption {
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
}
然后在 BlueLake 主题下的 layout/base.jade 文件中,添加引入 styl 文件的代码:
if theme.fancybox.enabled
link(rel='stylesheet', type='text/css', href=url_for(theme.css) + '/jquery.fancybox.css')
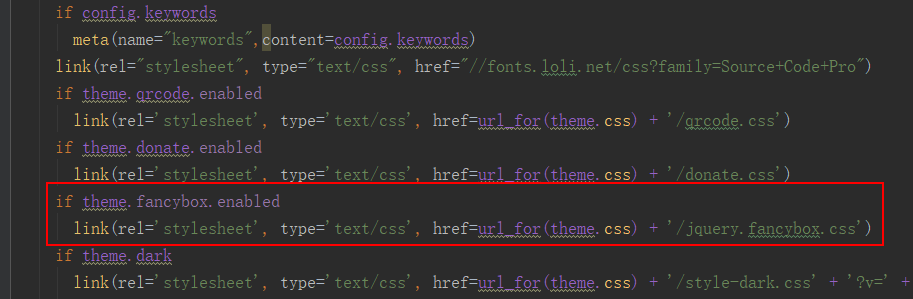
如下图所示:

三、hexo 部署
切换到博客根目录下,执行以下命令来预览主题效果:
hexo clean
hexo s
这时会在博客根目录下生成 public 目录,新创建的 js 和 css 文件会被添加到这里。浏览器访问 localhost:4000 查看图片放大效果。
如果图片放大效果没有问题的话,执行 hexo -d 命令将主题更新到 github 上。
点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是人才。
白嫖不好,创作不易。 各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !
点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是 人才。
白嫖不好,创作不易。 各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !



