vue为app做h5页面,如何做到同域名对应不同版本的h5代码
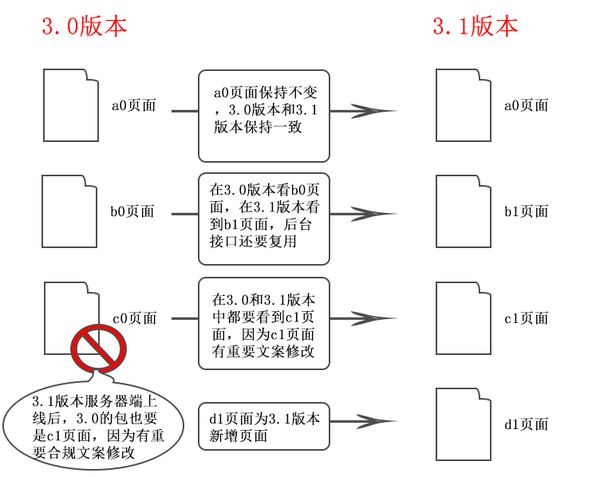
1.当我们在做混合开发的时候,app端可以有无数多个版本,一般情况h5页面只有一套代码。应该如何部署多套代码呢?
2.业务场景

当出现这种情况的时候,其实前端可以部署多套代码。比如: www.static300.com/index.html , www.static3110.com/index.html , www.static3200.com/index.html 这样做不是不可以,但是运维部方便部署代码,同时自己也不方便管理。
有没有可能部署成这样呢? www.static.com/v1/index.html, www.static.com/v2/index.html, www.static.com/v3/index.html 呢? 简单明了,一看就懂,运维也可以通过Jenkis 直接实现一键部署。
3.如何实现同一域名实现,不同版本的管理呢,(特别是针对单页面应用)?
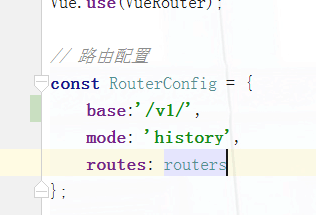
1. 首先就是前端通过vueRouter配置基本路径 new VueRouter({base:"/v1/'})

2. 配置好打包路径

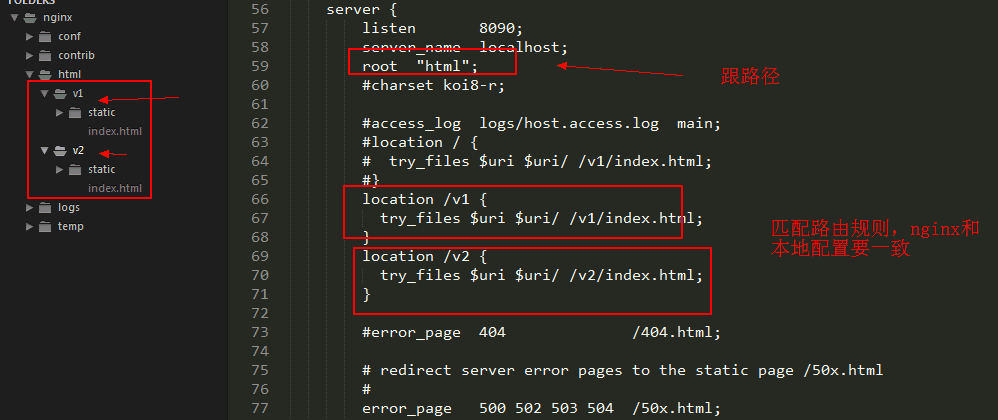
3.配置好nginx

4.ok 大功告成。



