Angular 8 (四)Token 注入
功能流程:
1. client 提供用户名密码向server 端发起登录请求。
2. Server 端验证登录信息,并产生用户 token
3. client 端收到登录 token, 并保存到本地(cookies, storage,,,)
4. 向每个client 端请求头注入用户 token。
1. client 提供用户名密码向server 端发起登录请求
自行定义一个访问api 的service. 细节见:https://www.cnblogs.com/crdanding/p/12096392.html
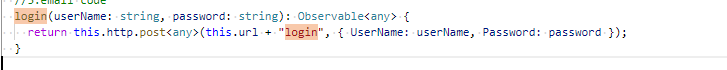
通过httpClient 访问 WebApi,如下:

2. Server 端验证登录信息,并产生用户 token
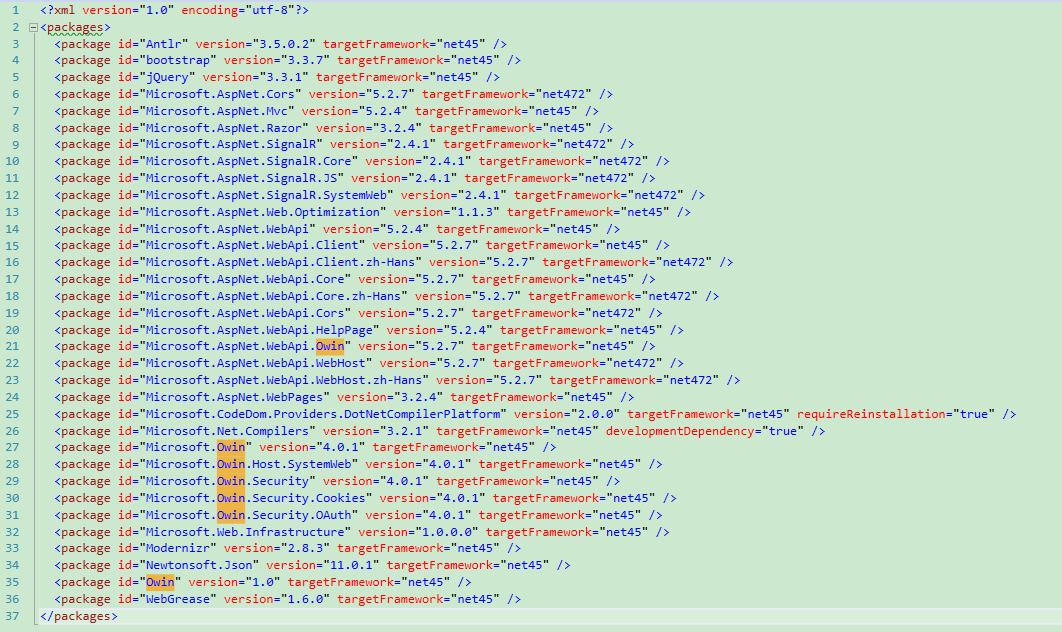
- Asp.net WebApi 项目创建时,自带 Owin 类库组,如果你创建的是一个空的 WebApi 项目,那么可以通过 Nuget package 手动添加 Owin 类库组。

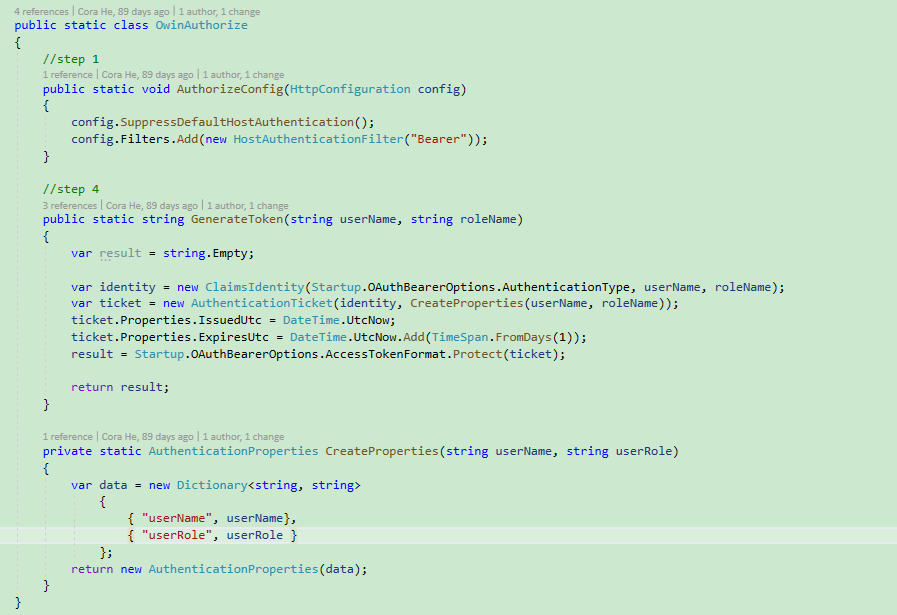
- 创建一个OwinAuthorize 类,如下:

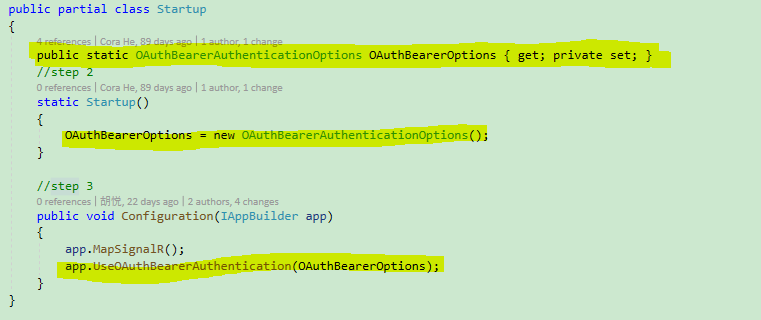
- 在 Startup.cs 中添加初始化

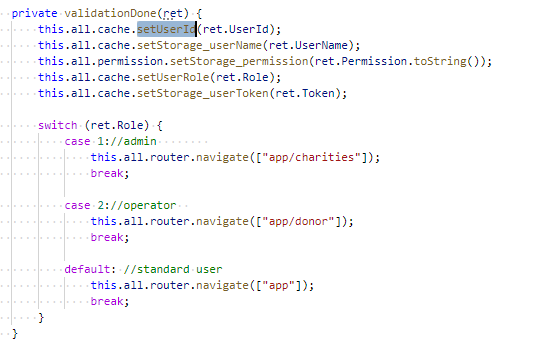
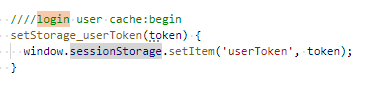
3. client 端收到登录 token, 并保存到本地


4. 向每个client 端请求头注入用户 token
Angular 的 http 本身支持添加 http 中间件的行为,我们要做的是:1. 重写 http 中间件方法。 2. 在app.module.ts 中引用我们重写的 中间件
- 创建一个JS 文件,这里命名为: auth.interceptor.ts, 代码如下:
作用就是向每个http 请求头部写入用户 token.

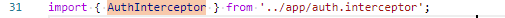
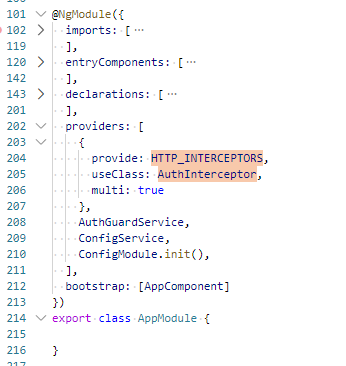
- 在app.module.ts中加入引用,并指定执行



这样,每个从client 端发出的 http 请求都会自动添加上 token, 不需要到没有请求中处理。



