Angular 8 (三) 站点发布
1. 使用ng build --prod 编译生成可以发布的文件目录。
可选命令:ng build website --prod.
website: 是需要编译的项目名称。有时angular 项目目录移动后,使用ng build --prod会出现,找不到指定项目的错误,这个时候需要指定项目名称,如website.
2. 直接创建IIS site发布, 会发现,刷新页面的时候提示找不到页面的错误。

解决方法:去配置文件里面配置,rewrite 如下。

3. 如果配置文件添加了rewrite url 之后,出现 load 配置文件出错的信息,则需要安装 url rewrite 模块。
下载地址:https://www.iis.net/downloads/microsoft/url-rewrite
直接安装就可以使用
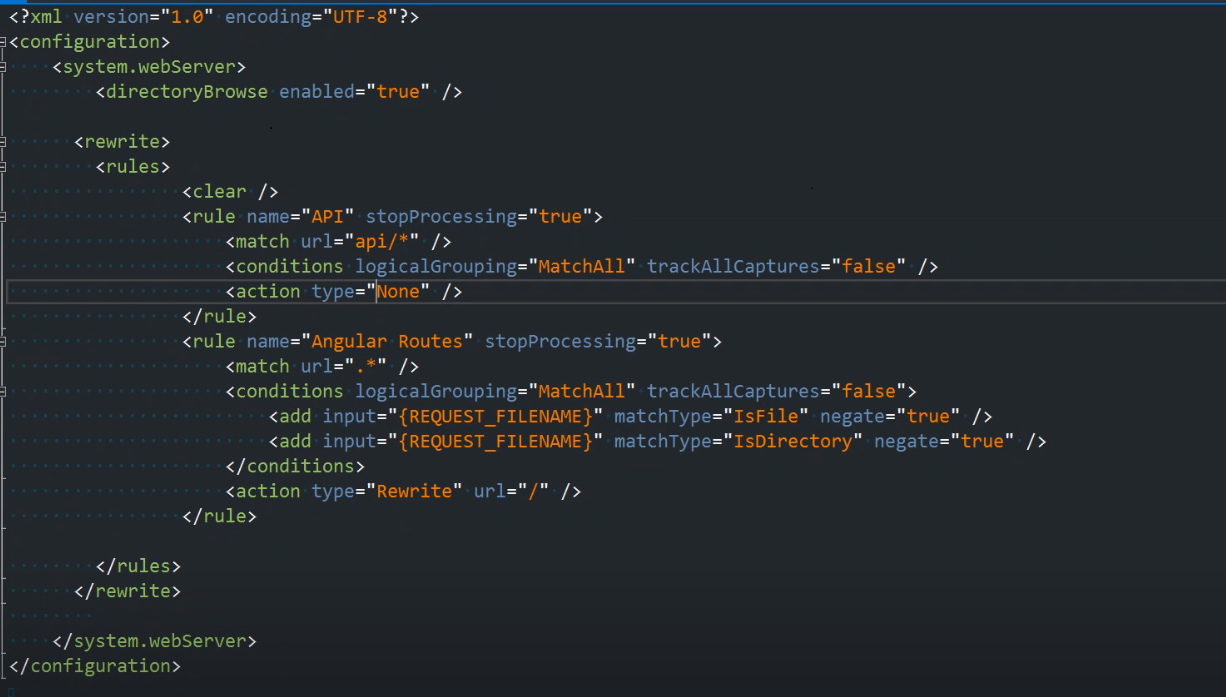
4. 如果想讲 angular 的 website 和 api 发布成同一个站点的子应用,直接在iis 的站点下创建子应用指定到API目录并不能正常工作。
因为angular 站点中配置了url rewrite,api 应用的url 也会被rewrite,就会找不到指定的api method.
通过下面的方法,在angular site 中添加一个针对api 路径的exception,让API能正常工作。

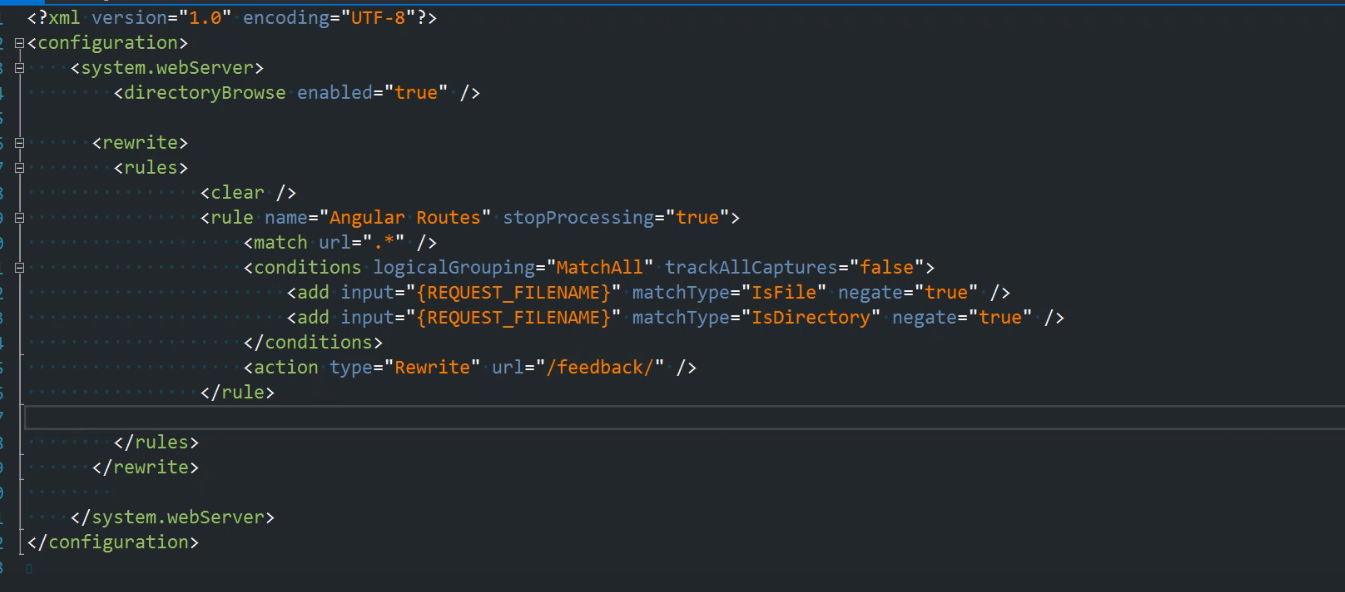
5. 如何有多个angular 站点,希望将其中一个angular 站点,发布到主站点之下,那么为了让两个angular 站点的rewrite不会相互影响,子站点的配置需要指定不一样的rewrite路径
主站点rewrite配置 如上(#4)
子站点rewrite配置如下:(/feedback/是子站点的入口路径)

除此之外,我们还要在子站点内的入口html 中去指定,它的入口路径是 feedback: 如下:




