构建vue项目,vue init webpack无法使用的解决办法及vue-cli 4.0版本的创建方法
构建vue项目,vue init webpack无法使用的解决办法及vue-cli 4.0版本的创建方法
我又来了,今天又是充满bug的一天 ~ ~
进入正题 ~ ~
以前使用vue-cli构建项目只知道一个指令:vue init webpack
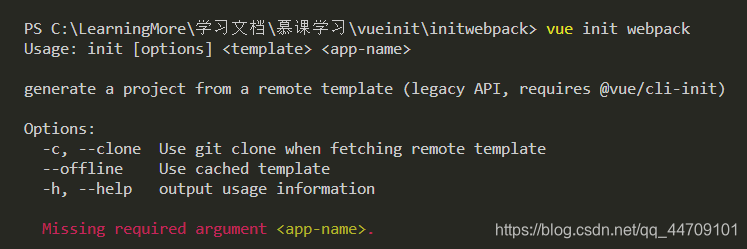
今天需要构建一个vue项目,当我按照以往的方式,打开一个文件的终端terminal,输入vue init webpack时,弹出提示--------------
我?????史莱克好几遍,后面加上项目名称,也没啥用。
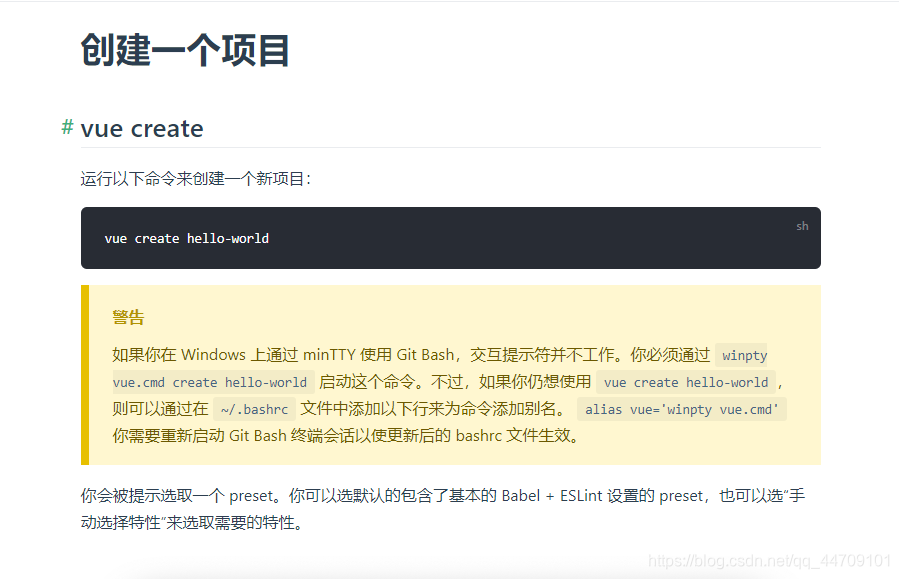
惊慌失措的我赶紧屁颠屁颠的跑到官网瞅了一眼:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
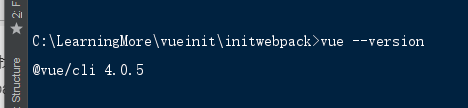
官网告诉你,使用vue create构建项目。终于找到了问题所在,原来是我把vue-cli升级过了,现在使用的vue-cli版本是4.0.5。而我们之前用的vue init webpack 指令是vue-cli3以前的指令,如果全局安装了vue-cli,你可以在终端中输入vue --version查看vue的版本:
界面颜色是因为vscode卡住不动了。。。换了webstorm。。。
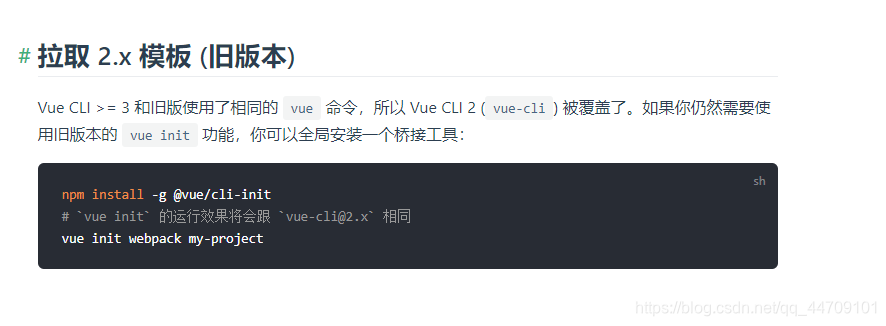
但是我之前用习惯了,vue init webpack构建的项目结构非常熟悉,现在要使用vue create非常不适应,那怎么办呢,其实是有办法的,官网给出了解决的方案:
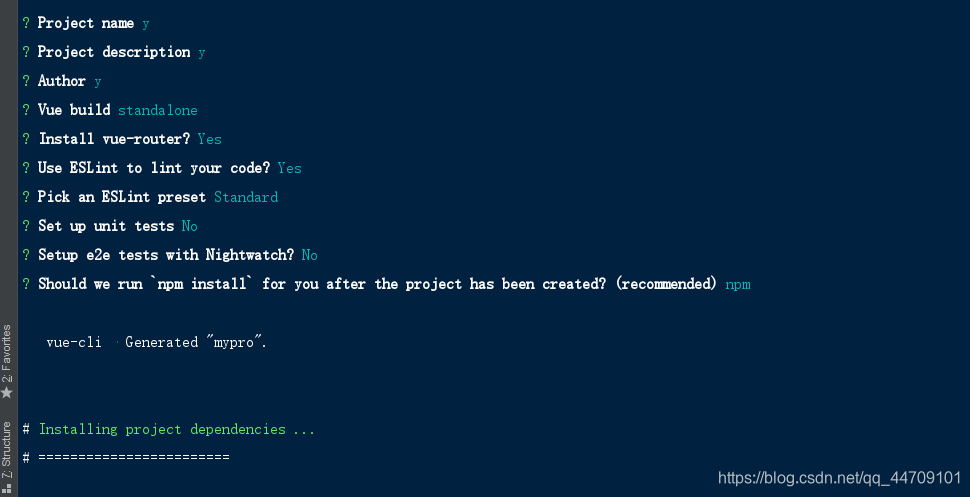
好的,那么我们根据提示全局安装一下,再运行一下项目,输入代码vue init webpack myPro:
biubiubiu~~~~~~
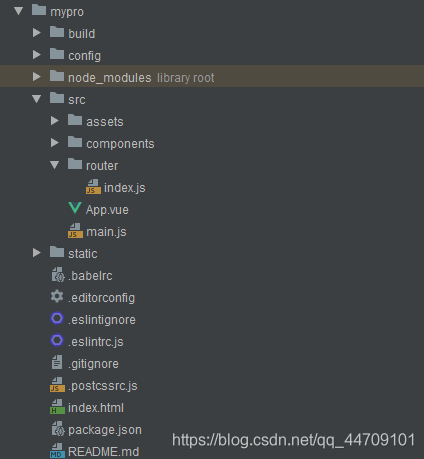
还是我们熟悉的方式,创建完成,看看项目结构把。

ok,项目没问题,习惯以前这种用法的同学们露出了欣慰的笑容--------
重点
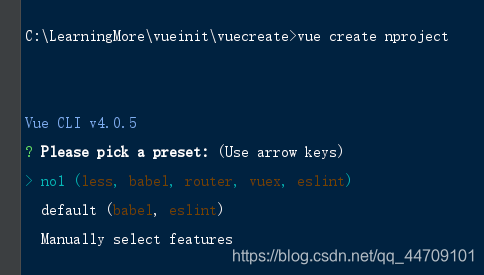
那么,下面来介绍一下新的用法,下面是创建步骤:
1.
vue create nProject
- 1

弹出提示,第一个是我今天早些时候配置的,第二个默认选项配置,第三个则是手动配置,选第三个配置一遍吧;
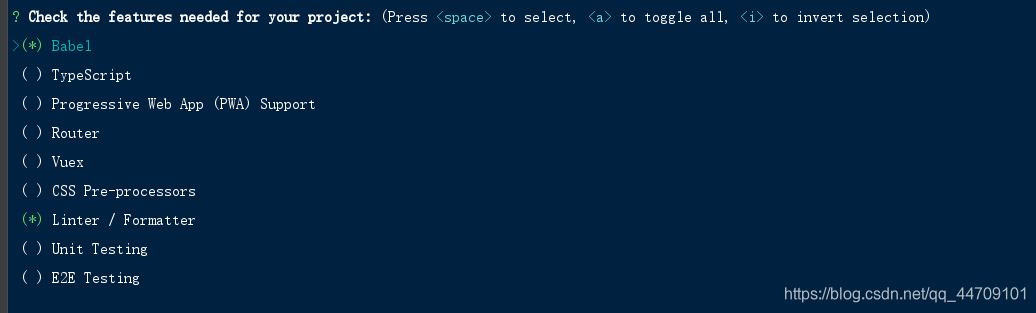
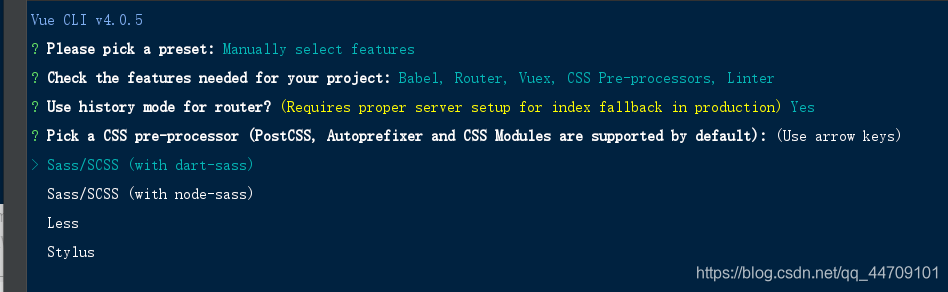
2.ok,很多选项,不需要自己一个一个敲install这些常用的依赖,想要哪个就方向键移上去,空格键选中或者取消,完成后回车:
3.选择常用的css预编译器,less,sass,stylus。接下来的步骤也是一样的,不一步步解答了,想了解更清楚地同学可以自己试一下。
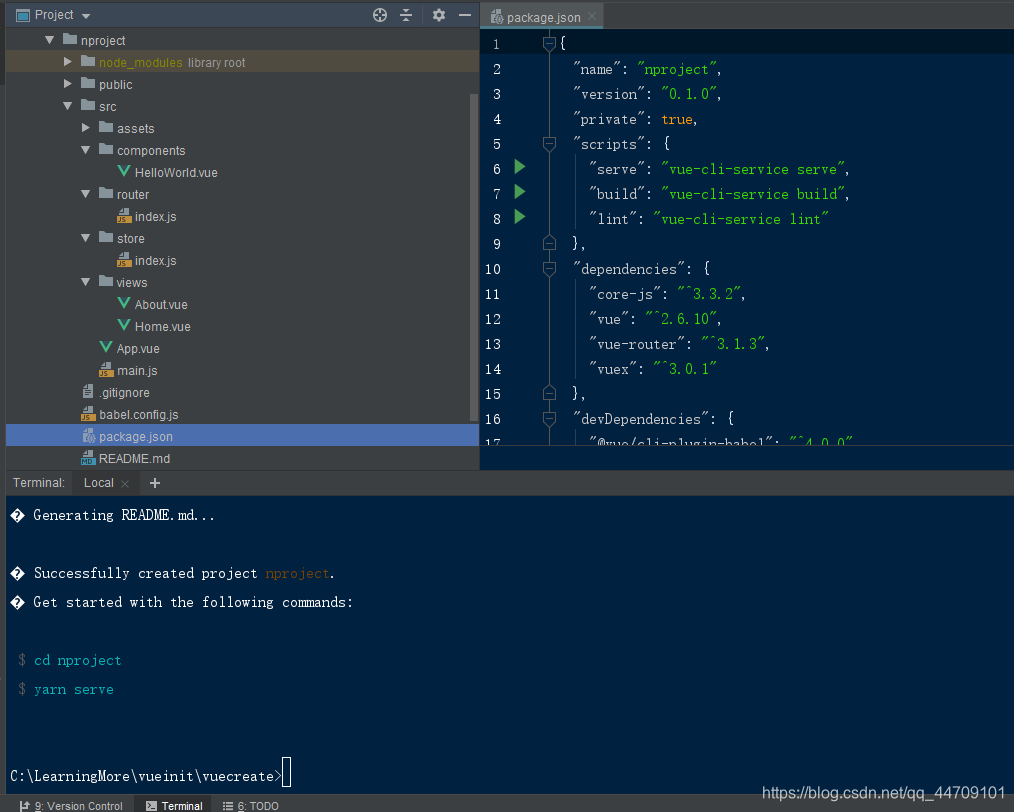
最后出来的项目结构是这样的:
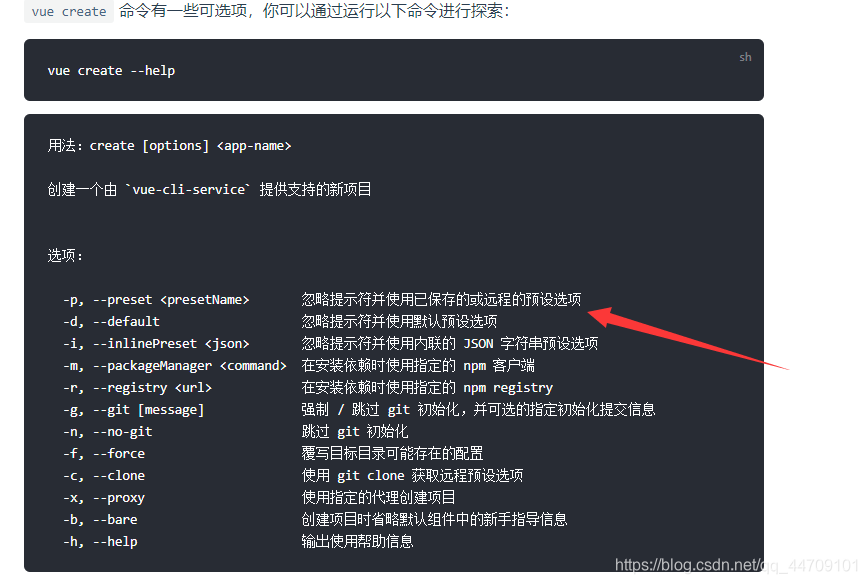
**看看package.json里都有什么,常用的vuex,vue-router,less-loader都有了,**其实也挺方便的,配置好需要的选项并命名,下次就可以直接使用你之前的配置选项了,或者根据官网提示使用命令直接生成:
end







