WPF MVVM 模式下后台事件在前台的调用和绑定
方法一、事件触发器(EventSetter)比较通用的方法不只限于MVVM模式
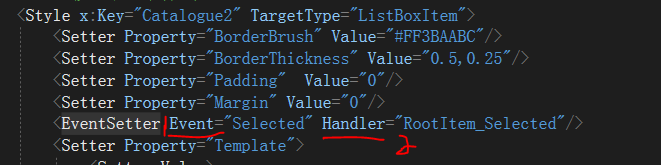
1、在前台样式中定义事件触发器并指定事件类型和事件名

1是事件类型:这取决于样式定义的是什么控件,不同的控件有不同的事件
2是要在后台编写的事件名称
2、前台定义好后在后台生成同名的方法,在其中编写所有代码就行了。

方法二:利用依赖属性的回调验证方法
下面这段代码采用用的是指定依赖属性时,在初始化中指定回调函数,这样做虽然方便但是必须是静态方法,不便于在前台绑定
public string InputValue
{
get { return (string)GetValue(InputValueProperty); }
set { SetValue(InputValueProperty, value); }
}
public static readonly DependencyProperty InputValueProperty =
DependencyProperty.Register("InputValue", typeof(string), typeof(A_Write_1), new UIPropertyMetadata(new PropertyChangedCallback(ValueChanged)));
public static void ValueChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
A_Write_1 my = d as A_Write_1;
my.TransferVal(my.ValueConvert(e.NewValue.ToString()));
}
另外一种做法是
1、首先在后台定义一个依赖属性
public bool AnimationTypeNO
{
get { return (bool)GetValue(AnimationTypeNOProperty); }
set { SetValue(AnimationTypeNOProperty, value); }
}
public static readonly DependencyProperty AnimationTypeNOProperty =
DependencyProperty.Register("AnimationTypeNO", typeof(bool), typeof(ParaSetView), new UIPropertyMetadata(false));
在构造函数中定义回调函数
DependencyPropertyDescriptor aaaaa = DependencyPropertyDescriptor.FromProperty(RadioButton.IsCheckedProperty, typeof(RadioButton));
aaaaa.AddValueChanged(aaaa, tbxEditMe_TextChanged);
typeof(RadioButton):是回调函数要绑定的前台控件类型
RadioButton.IsCheckedProperty;是回调函数要绑定的前台控件的属性(必须是依赖属性)
aaaa:是前台要绑定的控件名
tbxEditMe_TextChanged:是前台要绑定的方法名
定义方法
private void tbxEditMe_TextChanged(object sender, EventArgs e)
{
...................
}
最后在前台添加对应控件并绑定依赖属性就可以了

方法三、Command绑定MVVM方式
1、在ViewMode中定义Command类和方法体
//定义继承类ICommand接口的类属性
public RelayCommand<string> Init2Command { get; set; }
//定义方法体
private void Init2(string ColumnsName)
{
//
}
//在构造函数中生成时间委托
public ParaSetViewModel()
{
Init2Command = new RelayCommand<string>(t => Init2(t));
}
2、在前台控件中定义事件触发器就可以
// 绑定到ListBox的点击事件
<ListBox x:Name="SubRoot" Background="{x:Null}" BorderBrush="{x:Null}" ItemsSource="{Binding ParaSet2PropertyList}" SelectedItem="{Binding ParaSet2Property}"
ItemContainerStyle="{StaticResource Catalogue1}">
//事件触发器
<i:Interaction.Triggers>
<i:EventTrigger EventName="SelectionChanged" >
<i:InvokeCommandAction Command="{Binding Init2Command}" CommandParameter="{Binding ParaSet2Property.GROUP}" />
</i:EventTrigger>
</i:Interaction.Triggers>
<ListBox.ItemTemplate>
<DataTemplate >
<StackPanel Width="120">
<TextBlock Text="{Binding GROUP}" Tag="{Binding NodeText10}" Foreground="White" FontSize="18" Padding="5,0" HorizontalAlignment="Stretch" VerticalAlignment="Center" TextAlignment="Center" TextWrapping="Wrap"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>


