实例详解在C#中创建自定义控件的属性和属性集合
在自定义的控件中,通常需要自定义属性(不然的话为什么要自定义控件)
在自定义控件中包含了多个相同类型的对象时,就会用到属性集合
一、首先说一下属性的定义
1、在自定义控件的类代码中创建一个变量(可以是任何类型根据设计需要)
private bool mvalue = false;
2、创建变量对应的属性,在属性上添加黑体部分(属性特性)
[Category("数据"), Description("变量值"), Browsable(true)]
public bool MValue
{
get {return mvalue;}
set {mvalue=value}
}
Category:调用控件时属性的分组(下图:1)
Description:选中该属性时的提示信息,可用于描述属性任何设置和使用(下图:2)
Browsable:是否在属性栏中显示该属性
属性可定义的特性很多,最常用的就是上述3个
创建好属性后生成一下就可以在窗体设计器的工具栏中看到并调用自定义的控件,选中控件和就在属性栏中看到下图中的效果

二、属性集合定义
上面已经说过使用属性集合,是因为自定义的控件中有多相同的对象需要在调用时进行设置。(当然你要说是为了把多个属性放在一起好找也不是不行)
下面用两个例子来说明
例1:控件中用到多个图形对象(前景、背景、标志.......)
1、创建一个类用来封装调用控件后添加图片对象时需要设置的属性
public class BsItem : Component
{
private Image _imageItem;
[Description("选中图片"), Category("外观")]
public Image SelectImage { get { return _imageItem; } }
private string _ImageName;
[Description("图片路径"), Category("外观")]
public string ImageName
{
get { return _ImageName; }
set
{
_ImageName = value;
this._imageItem = Image.FromFile(_ImageName);
_ImageName = System.IO.Path.GetFileName(_ImageName);
Name = _ImageName;
}
}
2、定义一个图片集合
private List<BsItem> items = new List<BsItem>();
[TypeConverter(typeof(System.ComponentModel.CollectionConverter))]//指定编辑器特性
[DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]//设定序列化特性
[Category("外观"), Description("图像文件集")]
public List<BsItem> ImageList
{
get { return items; }
}
[Browsable(false)]//不显示Name 属性
public string Name { get; set; }
}
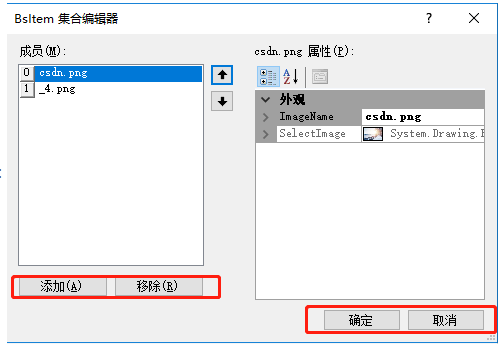
调用时的效果图

例2:控件中用到多个自定义变量,需要在调用时设置:数据来源、不同状态下显示的内容等属性
属性中包含了BOOL,string,图形,枚举,自定义等多种数据类型
方法与例1相同,这些属性的具体使用代码不赘述,只要在{ get; set; }中编写就OK了
private List<DataAttribute> mDataAttribute = new List<DataAttribute>();
[TypeConverter(typeof(System.ComponentModel.CollectionConverter))]//指定类型装换器
[DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]
[Category("外观"), Description("图像文件集")]
public List<DataAttribute> MDataAttribut
{
get { return mDataAttribute; }
set { mDataAttribute = value; }
}
public class DataAttribute
{
[Description("变量名称"), Browsable(true)]
public string VariableName { get; set; }
[Description("允许读取变量值"), Browsable(true)]
public bool ReadEnabled { get; set; }
[Description("变量存储区"), Browsable(true)]
public catalogOne CatalogOneName { get; set; }
[Description("全局数据块号,DB1对应用户程序的最小全局DB块"), Browsable(true)]
public catalogTwo CatalogTwoName { get; set; }
[Description("变量为1时显示的图片"), Browsable(true)]
public Image TrueImage { get; set; }
[Description("变量为0时显示的图片"), Browsable(true)]
public Image FalseImaRge { get; set; }
[Description("变量未加载时显示的图片"), Browsable(true)]
public Image NotImage { get; set; }
}
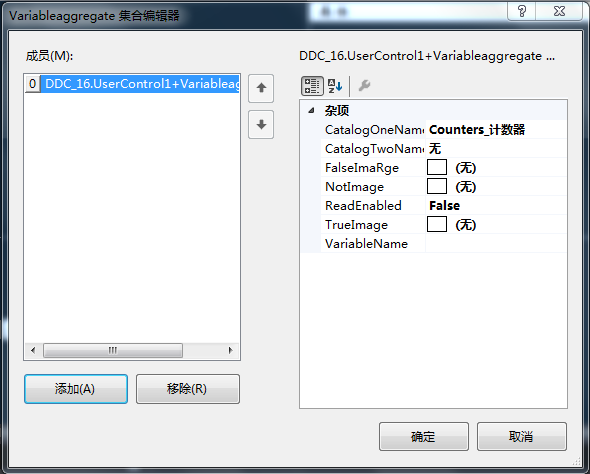
效果图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号