Apifox 前置脚本的使用
Apifox 前置操作的使用
1. 题记
API测试真麻烦:近期在xxx项目上测试API时,因为要是通过网关请求API,需要认证token才能请求,所以在每次测试的,都要先登录系统,从浏览器复制token,再贴到apifox的接口上把token帖上去,然后再去测试具体的接口;更麻烦的是,切换环境的时候,token也要换,又要把上面的步骤重做一遍;
API测试真丝滑:在使用apifox过程中,注意到有个前置操作的功能,用起来之后,把上面需要n次鼠标点击操作变给0次鼠标点击操作,只需要关注具体的API接口的测试即可。
本次前置操作案例:使用apifox进行接口测试时,通过前置脚本自动获取token并添加到全局变量,无须关注网关认证;
参考资料:
2. 实操
2.1 ### 定义全局变量
定义一个全局变量x-token,用于存放我们的token;

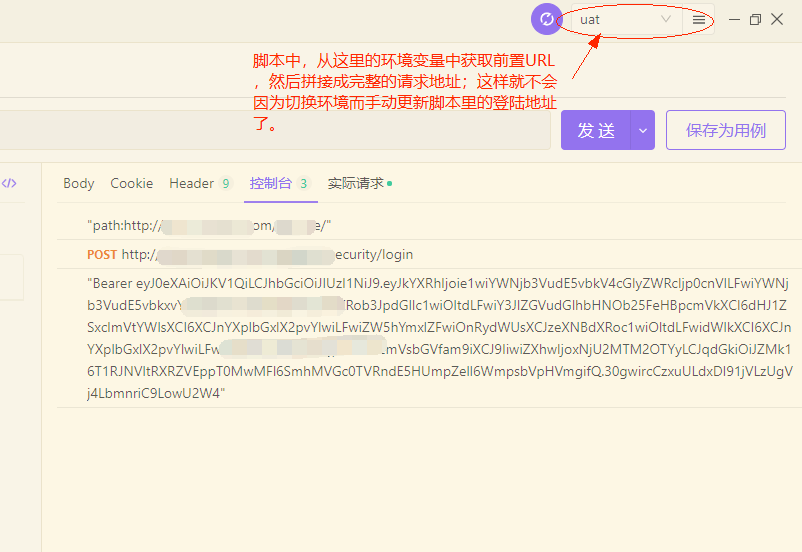
2.2 前置操作获取token
在项目概览中添加前置操作,选择自定义脚本;
脚本代码如下:
// 获取环境变量-前置URL
const envPath = pm.environment.get('BASE_URL')
console.log("path:" + envPath)
const http = {
url: envPath + "/security/login",
method: "POST",
header: "Content-Type:application/json",
body: {
mode: "urlencoded",
urlencoded: [
{ key: "username", value: "zhangsan" },
{ key: "password", value: "123456" }
]
}
}
// 远程API测试才需要请求token
if (!envPath.includes("localhost")) {
pm.sendRequest(http, function (err, response) {
// console.log(response.json());
const res = response.json();
console.log(res.data.token);
pm.globals.set('x-token', res.data.token)
});
}
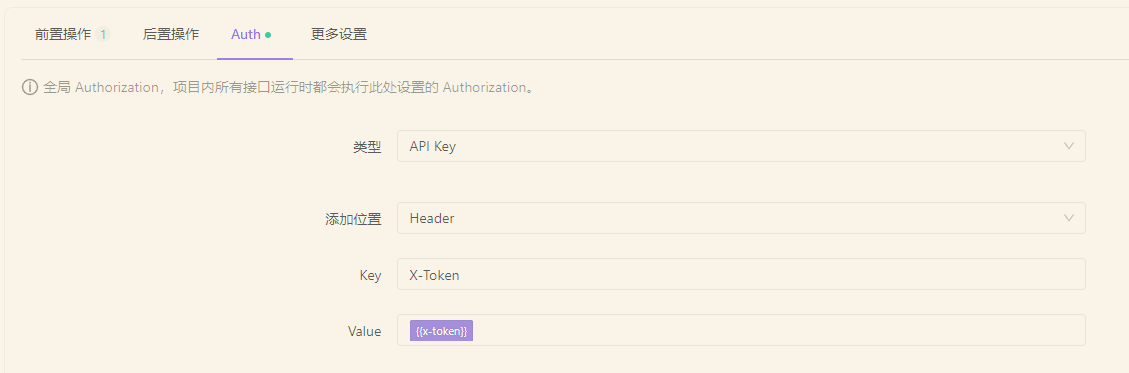
2.3 项目Auth设置token
在Apifox中使用全局变量的语法:{{变量名}}, 如下图:

2.4 畅爽的测试API
在测试接口的时候,会先执行前置处理脚本去调用登陆接口,然后解析接口里的token,并把其赋值给全局变量x-token,又因2.3中我们添加了全局的API Key认证,所以会在请求的时候自动将token放到每个接口的请求头。
这样我们在测试需要认证的接口时,就不用每次手动登陆系统,然后去浏览器里把token复制出来,再贴到每个接口里面了。

边系鞋带边思考人生.
分类:
Tools





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下