百度API获取地理位置
1、问题1:百度API通过chorme浏览器获取的位置坐标误差有点大。使用IE浏览器能准确定位。
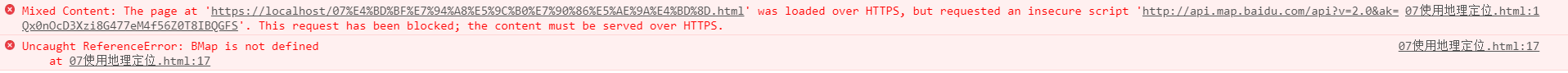
2、说法1:网上有人说chorme浏览器现在只支持https协议的网站

由于百度API是http协议,所以百度API加载出了问题
3、说话2:chorme浏览器的坐标和百度的坐标不一样,需要转换。将百度API里的坐标转换实例代码粘贴下来,里面的new BMap.Convertor().translate(pointArr, 3, 5, translateCallback)方法里的回调函数不执行,但在百度API的demo里却执行。
4、问题2:突然出现你申请的百度密钥不正确...,但过几天却没有问题。
5、chorme不准确暂时无法解决。
添加百度API:

js代码如下:
var ggPoint = null; var bm = null; var geolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function (r) { if (geolocation.getStatus()==BMAP_STATUS_SUCCESS) { bm = new BMap.Map("allmap"); ggPoint = r.point; var mk = new BMap.Marker(r.point); bm.addOverlay(mk); bm.centerAndZoom(ggPoint, 12); bm.addControl(new BMap.NavigationControl()); var convertor = new BMap.Convertor(); var pointArr = []; pointArr.push(ggPoint); convertor.translate(pointArr, 1, 5, translateCallback); //坐标转换完之后的回调函数 translateCallback = function (data) { if (data.status === 0) { var marker = new BMap.Marker(data.points[0]); bm.addOverlay(marker); var label = new BMap.Label("转换后的百度标注(正确)", { offset: new BMap.Size(20, -10) }); marker.setLabel(label); //添加百度label bm.setCenter(data.points[0]); } } } });



