markdown写ppt (史上最全)
文章很长,而且持续更新,建议收藏起来,慢慢读!疯狂创客圈总目录 博客园版 为您奉上珍贵的学习资源 :
免费赠送 :《尼恩Java面试宝典》 持续更新+ 史上最全 + 面试必备 2000页+ 面试必备 + 大厂必备 +涨薪必备
免费赠送 经典图书:《Java高并发核心编程(卷1)加强版》 面试必备 + 大厂必备 +涨薪必备 加尼恩免费领
免费赠送 经典图书:《Java高并发核心编程(卷2)加强版》 面试必备 + 大厂必备 +涨薪必备 加尼恩免费领
免费赠送 经典图书:《Java高并发核心编程(卷3)加强版》 面试必备 + 大厂必备 +涨薪必备 加尼恩免费领
免费赠送 经典图书:《尼恩Java面试宝典 最新版》 面试必备 + 大厂必备 +涨薪必备 加尼恩免费领
免费赠送 资源宝库: Java 必备 百度网盘资源大合集 价值>10000元 加尼恩领取
能像写代码一样写PPT?

可是当程序员面对 PPT 总是无从下手,这要怎么办?
那咱就以程序员熟悉的方式写 PPT 呗
这里要给大家打个预防针,以这种方式写 PPT 的门槛低到吓人,只需会基本的 Markdown 语法即可
这是一个基于 CSS 的 3D 幻灯片工具,标星 54K。
Reveal.js 做 PPT 的优点是可以使用 markdown 语言直接写静态的文本,并可以加入各种 html 语言支持的交互动画,然后由 Pandoc 直接转化成 PPT。
reveal.js 是一个开放源代码 HTML 表示框架。 它使使用 Web 浏览器的任何人都可以免费创建功能齐全且美观的演示文稿。
该框架具有广泛的功能,包括嵌套幻灯片,Markdown 支持,自动动画,PDF 导出,演讲者注释,LaTeX 支持,语法突出显示的代码等等。
reveal.js 有一下几个特点:
- 支持标签来区分每一页幻灯片
- 可以使用 markdown 来写内容
- 支持 pdf 的导出
- 支持演说注释
- 提供 JavaScript API 来控制页面
- 提供了多个默认主题和切换方式
- 自适应移动端和 PC 端
项目地址:
安装 reveal-md
安装很简单,先安装好 NodeJS,可以参考官网进行安装

然后, 一条 npm 命令(全局安装)即可:
npm install -g reveal-md
安装过程中的报错解决方案:
解决bug主要有两步:
1 执行'npm cache clean --force'命令清除缓存
2 执行'npm install -g npm'命令升级版本
3 安装'npm install -g cnpm --registry=https://registry.npm.taobao.org',国内的依赖镜像
可能遇到的问题:
npm安装reveal-md时报各种错误,经过多次使用'npm cache clean --force'命令清除缓存再安装后最终报如下错误:
npm ERR! code EINTEGRITY
npm ERR! Verification failed while extracting node-gyp@^3.6.2:
npm ERR! sha1-m/vlRWIoYoSDjnUOrAUpWFP6HGA= integrity checksum failed when using sha1: wanted sha1-m/vlRWIoYoSDjnUOrAUpWFP6HGA= but got sha512-qCYQ3agDYou0MZbXfVkt6zvzbXQxJuocoAs4MTbef1+p19dMXfu8Ep/JHMnMHs3JlxDYr9XvALnbh68pHth9UA== sha1-Q+d4hbpuN1jlIc+qNkie7y+jLw0=. (40579 bytes)
查了一翻资料应该是npm版本过低问题,于是执行'npm install -g npm'命令升级版本,然后在执行安装'npm install -g cnpm --registry=https://registry.npm.taobao.org',
报错如下:
npm ERR! code EINTEGRITYnpm ERR! Verification failed while extracting node-gyp@^3.6.2:npm ERR! sha1-m/vlRWIoYoSDjnUOrAUpWFP6HGA= integrity checksum failed when using sha1: wanted sha1-m/vlRWIoYoSDjnUOrAUpWFP6HGA= but got sha512-qCYQ3agDYou0MZbXfVkt6zvzbXQxJuocoAs4MTbef1+p19dMXfu8Ep/JHMnMHs3JlxDYr9XvALnbh68pHth9UA== sha1-Q+d4hbpuN1jlIc+qNkie7y+jLw0=. (40579 bytes)
然后再执行'npm cache clean --force'清缓存再安装,再清缓存再安装.....反复几次后,终于安装成功。胜利的提示如下:
C:\Windows\System32>npm install -g cnpm --registry=https://registry.npm.taobao.org
C:\Users\lxz\AppData\Roaming\npm\cnpm -> C:\Users\lxz\AppData\Roaming\npm\node_modules\cnpm\bin\cnpm
+ cnpm@5.2.0
added 778 packages from 772 contributors in 161.031s
至于为什么要反复清缓存再安装呢?我也没清楚,反正发现每次清缓存再安装报的错误都会不一样,所以反复尝试了几次就ok了
第一次像代码一样写PPT
Markdown 语法
支持 Markdown 是我使用 Reveal.js 最直接的原因。写文章的同时就做好了排版工作,无需假借鼠标点点选选,不亦乐乎?我们还是通过一对标签把 Markdown 文稿转为 PPT 样式:
<section data-markdown>
# 震惊!国内某数字消费资讯网站竟提供这种服务
* 🔧 效率工具推荐 & 生产力技巧
* 💰 这些产品值得买
* 🔭 这个技术你会懂
* 👍 什么是最好的?
</section>
在<section> 标签里添加data-markdown 属性,表示该段内容用 Markdown 引擎解析。它呈现了 Markdown 语法简洁清晰的排版效果:

写 Markdown 文件
在一个 Markdown 文本文件中,用 \n---\n 作为分隔多个 PPT 页面的标识符
如果你用 Markdown 工具Typora,其实就是输入 ---,然后回车就搞定了,然后在里面按照 Markdown 语法填充内容就 OK 了
Markdown 文件的例子如下:
# 一个对编程最狂热的程序员圈子
* 什么是 创客? 创客就是 动手的人
* 程序员是创客吗 ? 当然, 程序员就是动手来改造世界
* 编程最狂热的程序员在哪儿? 呵呵, 疯狂创客圈
---
## 最狂热的程序员,当然用最牛逼的方式写「PPT」?
> 世界最牛逼的语言是 「PPT」
渲染 Markdown 文件
因为我们是全局安装的 reveal-md, 所以只需要按照下面命令通过路径找到你的 MD 文件即可
reveal-md path/to/yourSlide.md
你也可以 cd 到 Markdown file 目录直接运行:
reveal-md test.md
在运行上述命令后会自动打开你默认使用的浏览器,默认是高大上的黑色主题,如果你开启浏览器全屏,就是这个效果了 (听说,属于你的演示来要开始了?)

点击右下角的下一页图标, 会有默认翻滚的过渡效果,就到了下一页, gif的效果如下:

呵呵呵,果然很牛逼,是一个创客想要的
改动之后,自动刷新
在写演示稿如果有些改动就重新运行还挺麻烦的,所以可以通过 -w 参数来自动刷新页面内容
reveal-md test.md -w
这时我们就不用每次重新启动服务了,你来试试看?万一演示的时候发现问一些小问题,可以神不知鬼不觉的更改
可能的问题,与解决方案:
可能遇到的问题:
reveal-md : 无法加载文件 C:\Users\user\AppData\Roaming\npm\reveal-md.ps1,因为在此系统上禁止运行脚本。有关详细信息
,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ reveal-md ./test.md
+ ~~~~~~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
经查找为运行权限问题。
解决方案如下:
以管理员身份运行powershell,然后输入:set-ExecutionPolicy RemoteSigned 接着再输入Y就可以了,
个性化设置
以上我们都是使用 reveal-md 的默认值,它当然也支持一些个性化设置
主题
上面使用的是默认主题 black (黑色主题),我们可以通过 --theme xxxTheme 来变更主题
reveal-md test.md --theme solarized
改为 solarized 主题后, 效果就是这个样子了,如下:

如果你想玩点更高级的自定义样式,只需要指定自定义的主题文件就可以了
reveal-md slides.md --theme theme/my-custom.css
如果你不知道怎么写自定义主题 CSS 文件,那就参照 https://rawgit.com/puzzle/pitc-revealjs-theme/master/theme/puzzle.css 更改一些参数值就是你自定义的了
主题:代码高亮
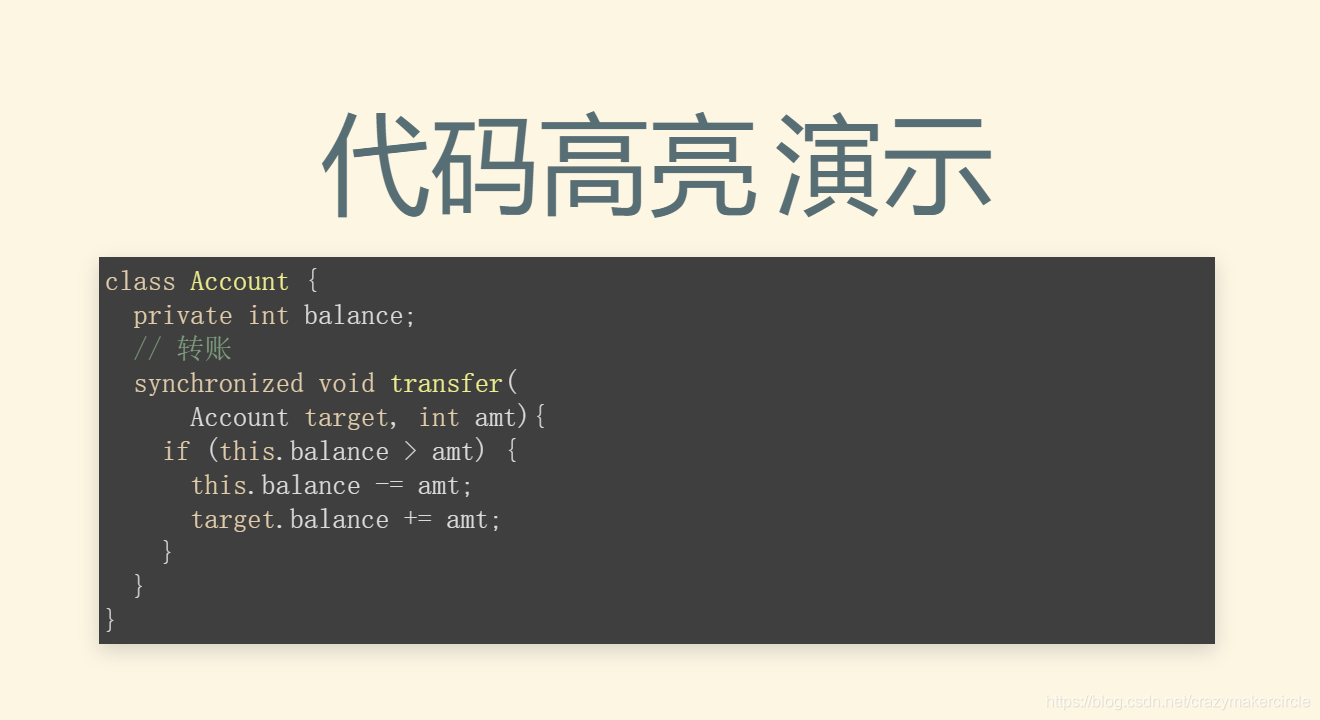
Markdown 本身就对代码有很好的支持,默认的代码效果如下:

上面使用的代码默认高亮主题是 zenburn,
当然也可以使用 --highlight-theme xxxTheme 选择其他高亮主题,像这样:
reveal-md test.md --highlight-theme atom-one-dark -w
这里更换为 atom-one-dark 高亮主题后,就是这个效果了

reveal-md 同样支持很多高亮主题,查看 https://github.com/highlightjs/highlight.js/tree/master/src/styles 同样是指定名字就好。
背景图片
首先体验一下加了背景图片的例子:

在上面演示过渡效果时你也许就注意到了,我在某一页上添加了背景图片,添加背景图片也很(四声)简单,只需要在每页 PPT 的开头添加这段代码指定图片就可以
<!-- .slide: data-background="" -->
修改 test.md文件的某个页面,加上背景的注释,如下图:

效果如下:

添加背景视频
能添加图片,当然也能添加视频.
和添加背景图片类似,同样在每一页的开头添加下面代码:
<!-- .slide: data-background-video="./all.mov" -->

自定义模版
上面演示的这些都是在默认模版下渲染的,我们可以通过 --template xxxTemplate 来自定义自己的模版
reveal-md myTest.md --template my-reveal-template.html
同样,如果你不知道怎么写模版,你完全可以参考这个默认的模版内容做一些值的更改:
https://github.com/webpro/reveal-md/blob/master/lib/template/reveal.html
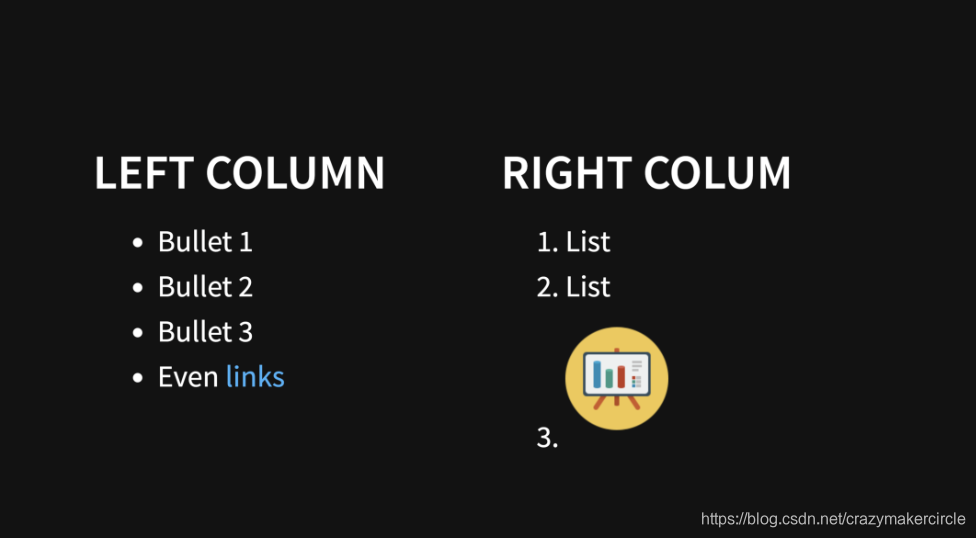
双列模式
之前刚接触 reveal-md.js 时只是使用单列模式,其实在有些情况双列展示可以非常友好的展示一些对比性内容, 刚好组内万能大神找到了双列解决方案,我就私下取经, 得到了解决方案
我们可以写个自己的 CSS 文件,比如 doubleCol.css 然后在里面添加这点样式就行了:
#left {
margin: 10px 0 15px 20px;
text-align: left;
float: left;
z-index:-10;
width:48%;
font-size: 0.85em;
line-height: 1.5;
}
#right {
margin: 10px 0 15px 0;
float: right;
text-align: left;
z-index:-10;
width:48%;
font-size: 0.85em;
line-height: 1.5;
}
然后我们在 Markdown 文件里,像下面这样添加 Markdown 语法内容就好了
<div id="left">
## Left column
- Bullet 1
- Bullet 2
- Bullet 3
- Even [links](https://www.google.com)
</div>
<div id="right">
## Right colum
1. List
2. List
3. 
</div>
通过 --css 引入咱们自定义的 CSS 文件即可,就想这样:
reveal-md test.md --css theme/doubleCol.css

导出 PDF
精彩的演示稿,别人想拿过去学习一番,你可以直接将 Markdown 文件导出为 PDF 文件
reveal-md myTest.md --print slides.pdf
分页实现
一个 markdown 文件中可以连续包含多个章内容。可以在 section 中 通过属性 data-separator, data-separator-vertical 来划分章节。
For Example:
<section data-separator="---" data-separator-vertical="--" >
<script type="text/template">
# 主题1
- 主题1-内容1
- 主题1-内容2
--
## 主题1-内容1
内容1-细节1
--
## 主题1-内容2
内容1-细节2
---
# 主题2
</script>
</section>
注释
对 section 添加 data-separator-notes="^Note:" 属性,就可以指定 Note: 后面的内容为当前幻灯片的注释。
For Example:
# Title
## Sub-title
Here is some content...
Note:
This will only display in the notes window.
外置 md 文件
reveal.js 可以引用一个外置的 markdown 文件来解析。
For Example:
<section data-markdown="example.md"
data-separator="^\n\n\n"
data-separator-vertical="^\n\n"
data-separator-notes="^Note:"
data-charset="iso-8859-15">
</section>
转场动画
PPT 素来以丰富的演示效果著称,Reveal.js 也不甘落后。通过 CSS 样式和 javascript 它几乎可以实现任何特效,可惜对大多数用户而言这不是那么直观的操作。好在 Reveal.js自带了一些转场动画,使用起来非常简单,和之前调用 Markdown 渲染引擎一样,只需要为<section>标签data-transition属性就能实现:
<section data-transition="参数">
别眨眼!
</section>
多来几组看看:
这样的动画生动而不落窠臼,在厌倦 PPT 的漩涡特效后,何不转向简单一些的动画换换口味。转场动画支持多种切换效果,你可以选择这些参数:fede,slide,convex,concave,zoom,或者停用动画:none(在你没有设置时,Reveal.js 默认采用 slide 动画)。特别注意的是,参数一定要小写,否则不生效。
背景颜色
如果你不喜欢 Reveal.js 那一黑到底的背景,那就自己定义它。我们在标签里添加data-background属性来自定义背景颜色:
<section data-background="十六进制颜色码">
这个服务好不好?群内作者说真相
</section>
背景颜色属性只支持十六进制颜色码,我一般用 这个在线工具 把 RGB 颜色码转为十六进制颜色码。至于怎么获得 RGB 颜色码?Photoshop、macOS 自带的数码测色计,你有的是工具可用;在无暇自己配色时,挑一个 Material Design 的色板则是不过不失的选择。言归正传,看看实际效果:
当然,只有纯色背景是不是太单调了?我倒是觉得蛮扁平蛮简洁的(还不是懒)……那把视频当作背景怎么样:
<section data-background-video="视频地址">
Shut up and take my Money!
</section>
插入视频仍然只是一条参数的功夫,对于追求视觉效果的制作者,不可谓不简单。和图片一样,视频地址也支持 URL 和本地路径, 我建议插入本地的视频,如果演讲时在线资源播放失败,可就弄巧成拙矣。我测得 mp4 和 mov 是支持的,其他格式似乎不可以。把视频当作背景,有没有觉得自己的演示文稿蓬荜生辉了?
如果还嫌不够,顺便说一句,Reveal.js 支持 javascript,所以其应用场景可不限于传统的演示文稿——如果你想做一个现场投票、幸运转盘抽奖,都没问题。这些有趣的拓展功能都内嵌在你的 Reveal.js 版「PPT」里,和演讲无缝衔接,听起来很酷是不是?
Markdown嵌套视频(厉害了)
<video id="video" controls="" preload="none" poster="http://om2bks7xs.bkt.clouddn.com/2017-08-26-Markdown-Advance-Video.jpg">
<source id="mp4" src="http://om2bks7xs.bkt.clouddn.com/2017-08-26-Markdown-Advance-Video.mp4" type="video/mp4">
</video>
Markdown嵌套音频(厉害了)
<audio id="audio" controls="" preload="none">
<source id="mp3" src="http://oht4nlntk.bkt.clouddn.com/Music_iP%E8%B5%B5%E9%9C%B2%20-%20%E7%A6%BB%E6%AD%8C%20%28Live%29.mp3">
</audio>
html 实现
reveal.js 不仅支持 markdown 表示来实现内容, 还可以通过 html 来实现内容。
标题和正文
section 中的内容就是幻灯片的内容,你可以使用 h2 标签标示 title,p 表示内容。需要红色的字体可以直接设置 style 的 color 为 red。
当某一页需要特殊背景色,可以使用 data-background 在 section 上设置, data-background-transition 表示背景的过渡效果。
For example:
<section data-background-transition="zoom" data-background="#dddddd">
如果需要正文一段一段出现。可以使用 fragment。
For Example:
<p class="fragment"></p>
代码
reveal.js 使用 highlight.js 来支持代码高亮。可以直接写 code 标签来实现, data-trim 表示去除多余的空格。
For Example:
<pre><code data-trim>
console.log('hello reveal.js!');
</code></pre>
注释
在演说时,会用到注释,对于注释,可以通过 <aside class="notes"> 来实现。
For Example:
<aside class="notes">
这里是注释。
</aside>
在幻灯片页面,按下 s 键,就可以调出注释页面,注释页面包含了当前幻灯片,下一章幻灯片,注释,以及幻灯片播放时间。
分页
Reveal.js 里页面有两种页面类型,横向的一级页面、纵向的子页面。后者务必嵌套在前者里面。所谓的纵横比较好理解,键盘上的左右箭头控制一级页面,上下键移动子页面。
一级页面用以下代码实现:
<section>
用户邮箱为何频收广告
</section>
或者简单一些,把它们写在一行内:
<section>通知中心为何深夜惨叫</section>
把任意一串代码嵌套进之前黄框所示位置,就能实现一个页面。
而子页面则像俄罗斯套娃一样:
<section>
<section>这是付费教程的升级</section>
<section>还是下一个圈钱手段</section>
</section>
组合着使用它们,可以实现两级子母页面的效果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号