IDEA HTTP Client(史上最全)
文章很长,而且持续更新,建议收藏起来,慢慢读!疯狂创客圈总目录 博客园版 为您奉上珍贵的学习资源 :
免费赠送 :《尼恩Java面试宝典》 持续更新+ 史上最全 + 面试必备 2000页+ 面试必备 + 大厂必备 +涨薪必备
免费赠送 经典图书:《Java高并发核心编程(卷1)加强版》 面试必备 + 大厂必备 +涨薪必备 加尼恩免费领
免费赠送 经典图书:《Java高并发核心编程(卷2)加强版》 面试必备 + 大厂必备 +涨薪必备 加尼恩免费领
免费赠送 经典图书:《Java高并发核心编程(卷3)加强版》 面试必备 + 大厂必备 +涨薪必备 加尼恩免费领
免费赠送 经典图书:《尼恩Java面试宝典 最新版》 面试必备 + 大厂必备 +涨薪必备 加尼恩免费领
免费赠送 资源宝库: Java 必备 百度网盘资源大合集 价值>10000元 加尼恩领取
IDEA HTTP Client 优点
(1)脚本化 mock
(2)免复制 token
..... 一大堆
总之,IDEA HTTP Client调试工具真是太好用了
与Postman 的PK
以前用Postman的场景是这样的:
实际远远不止这几个文件夹来归类多个产品线的接口,Postman的功能非常强大,但是面对以下这些状况时,我觉得调试一个接口太麻烦了 (这里不讨论工具的好坏,工具是帮助我们提高效率的,每个人的需求也不一样,我只说明我个人遇到的一些情况,不喜请勿喷)
- 查找配置多数要通过鼠标点来点去, 与习惯文本和快捷键操作的便捷方式违背
- 调试别人接口要导入他们的一些数据,比较麻烦
- 多个产品线环境变量查看不直观
- 写完接口要来回切换应用进行测试,比如(IDEA <——> Postman)
- 快速定位接口比较麻烦
- ......
IntelliJ IDEA 的 HTTP Client 工具刚好能解决上面提到的一些问题,
Http Client 验处之旅
官方的演示小动图:
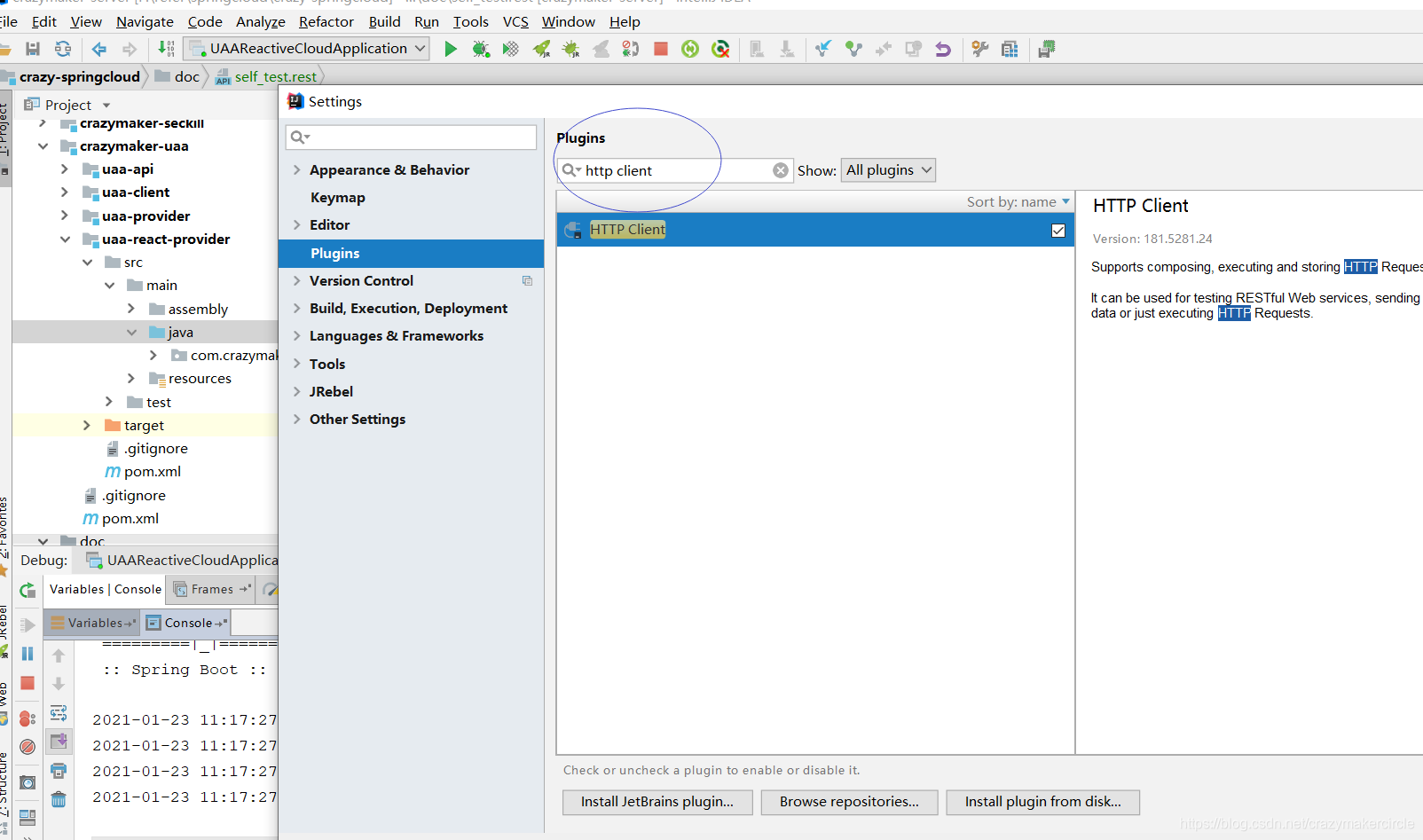
对于企业版, HTTP Client 是 IDEA 默认安装,并且启用的插件,具体如下:
看起来: 宝贝就在我们电脑里,只是没有发现!

如果看不明白,那么, 首先来验一下处:
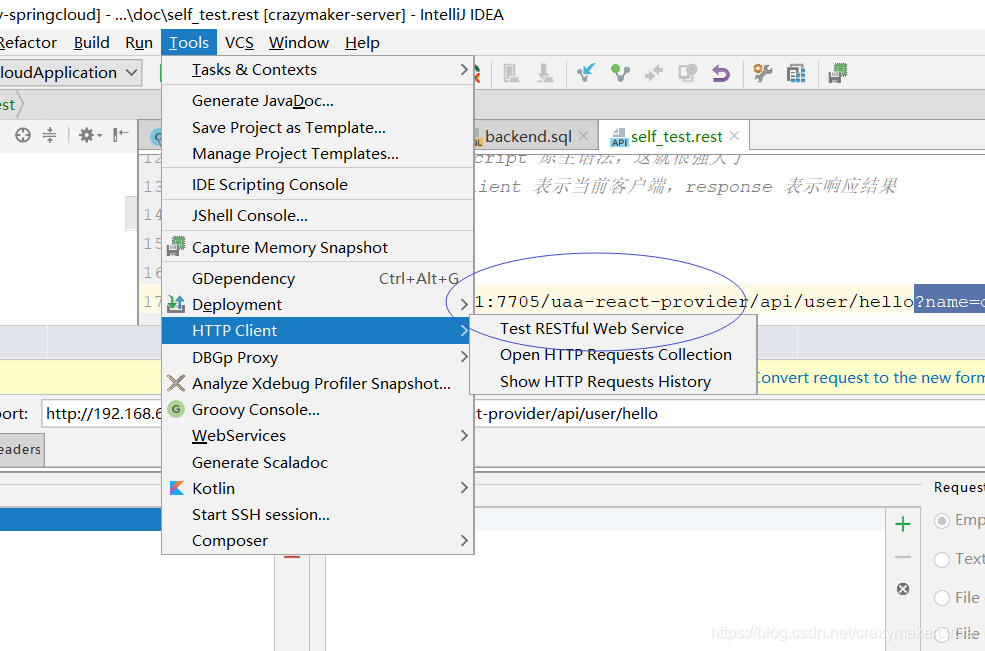
点击菜单:Tools — HTTP Client — Test RESTful Web Service

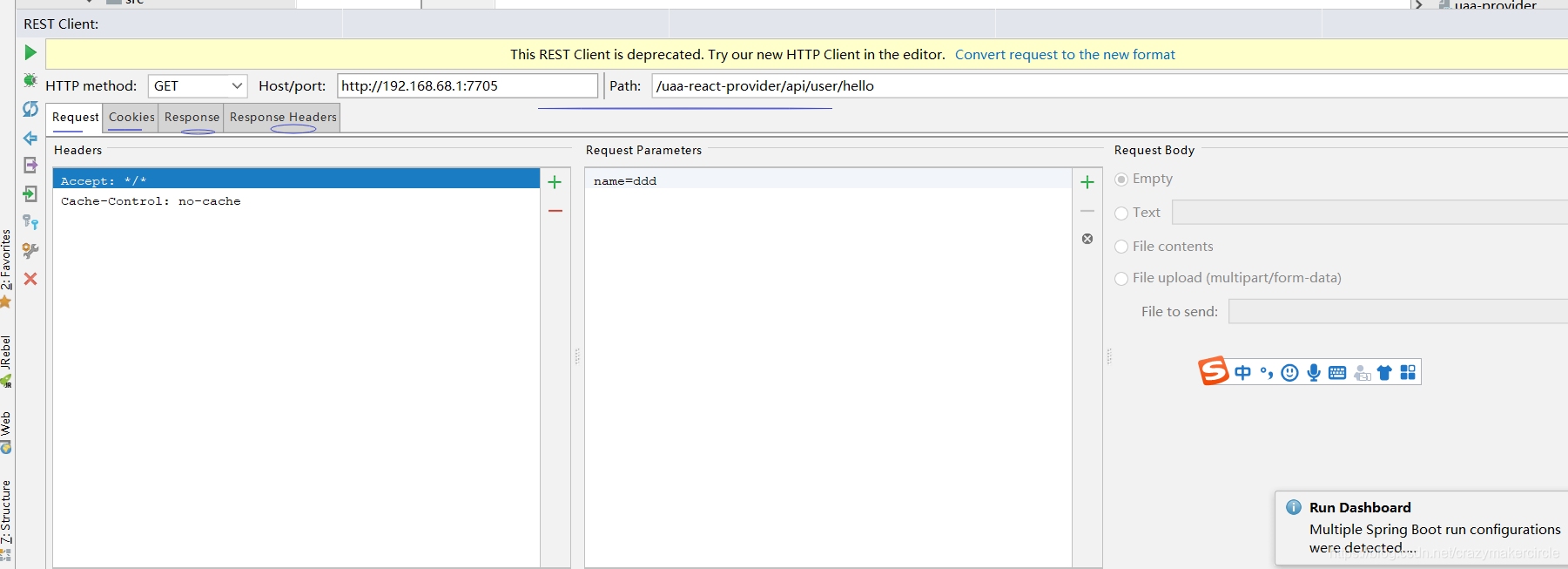
接下来进入下面的界面:

填好 ip,端口, 路径,点击执行,可以看到结果

是不是解决了经常idea和postman切换的问题,postman 就可以扔掉了。
然后,这仅仅是 Http Client 组件使用的开始!!!!!!
!!!!!!
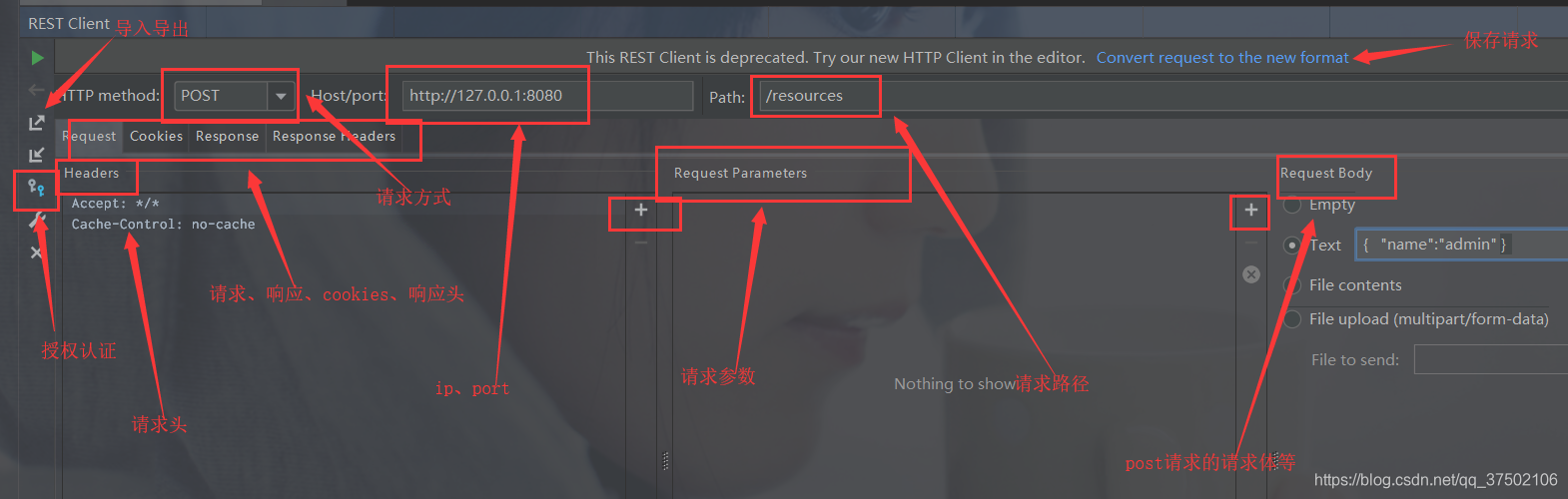
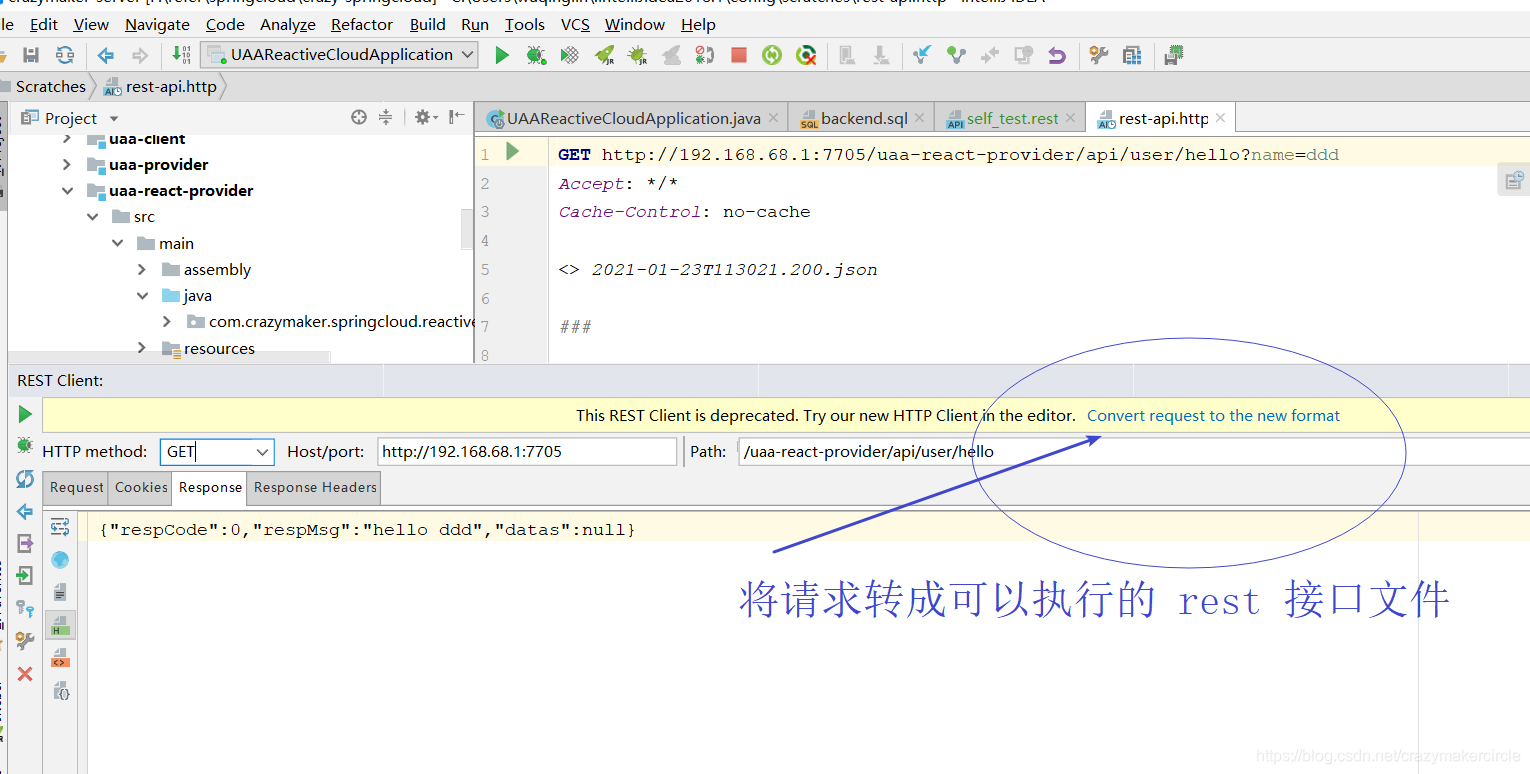
上图的根据详细的说明:

Rest 接口可执行文件
看到标题了吗? 没有错,就是使用一个.http后缀(或.rest后缀)的文本文件,将可执行的Rest 接口和参数,统一管理起来, 组成一个Rest 接口可执行文件
Http Client 组件的牛逼之处,就是这个 :Rest 接口可执行文件
方式1: 通过工具按钮创建

默认会创建一个名为 rest-api.http 的文件,该文件被存储在 用户目录的 Scratches 文件夹下。
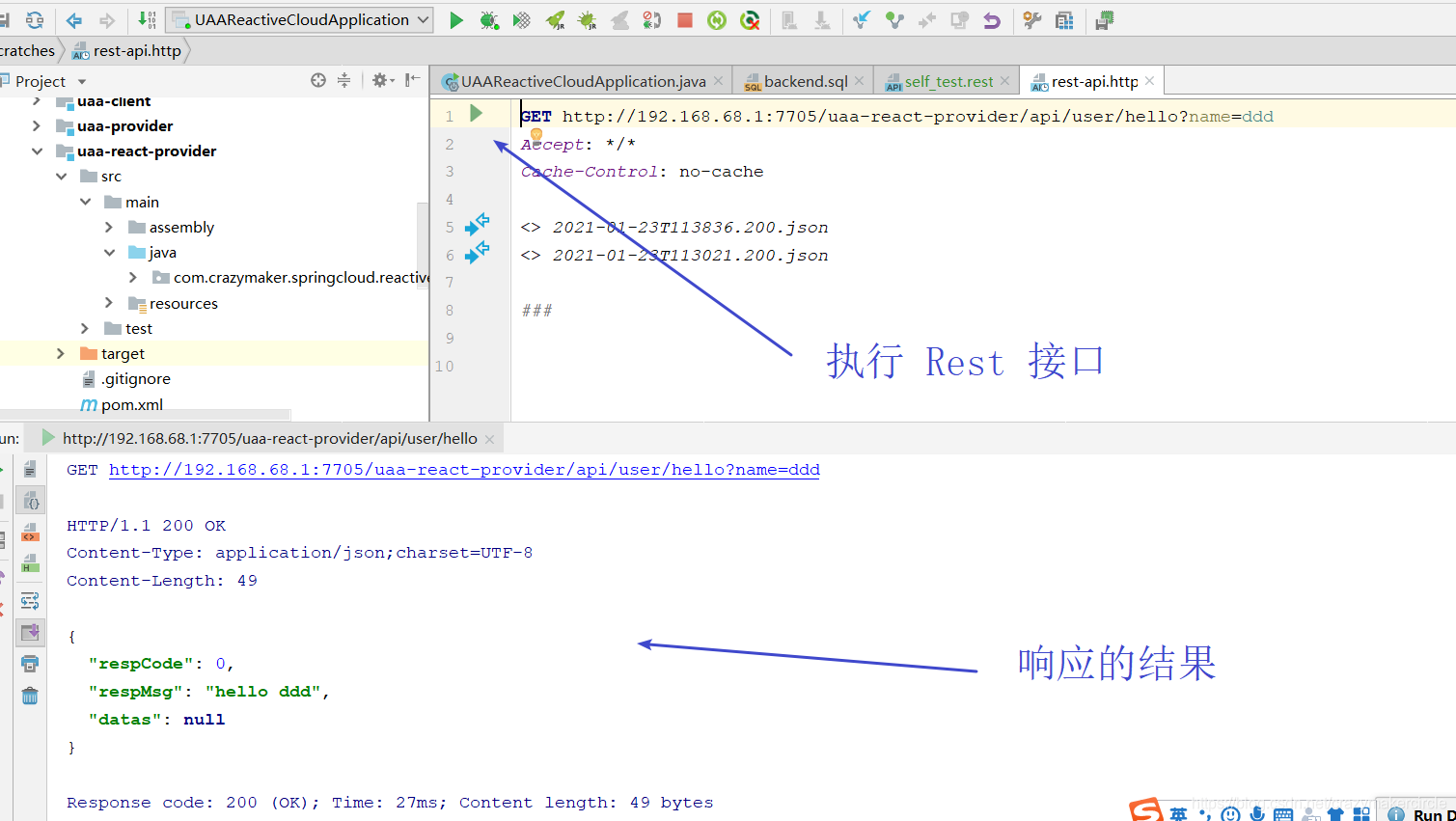
接下来就可以改rest-api.http 的文件中执行 Rest 接口, 效果如下:

方式2:直接创建 HTTP request 文件
- 史上最为简单的创建方式:
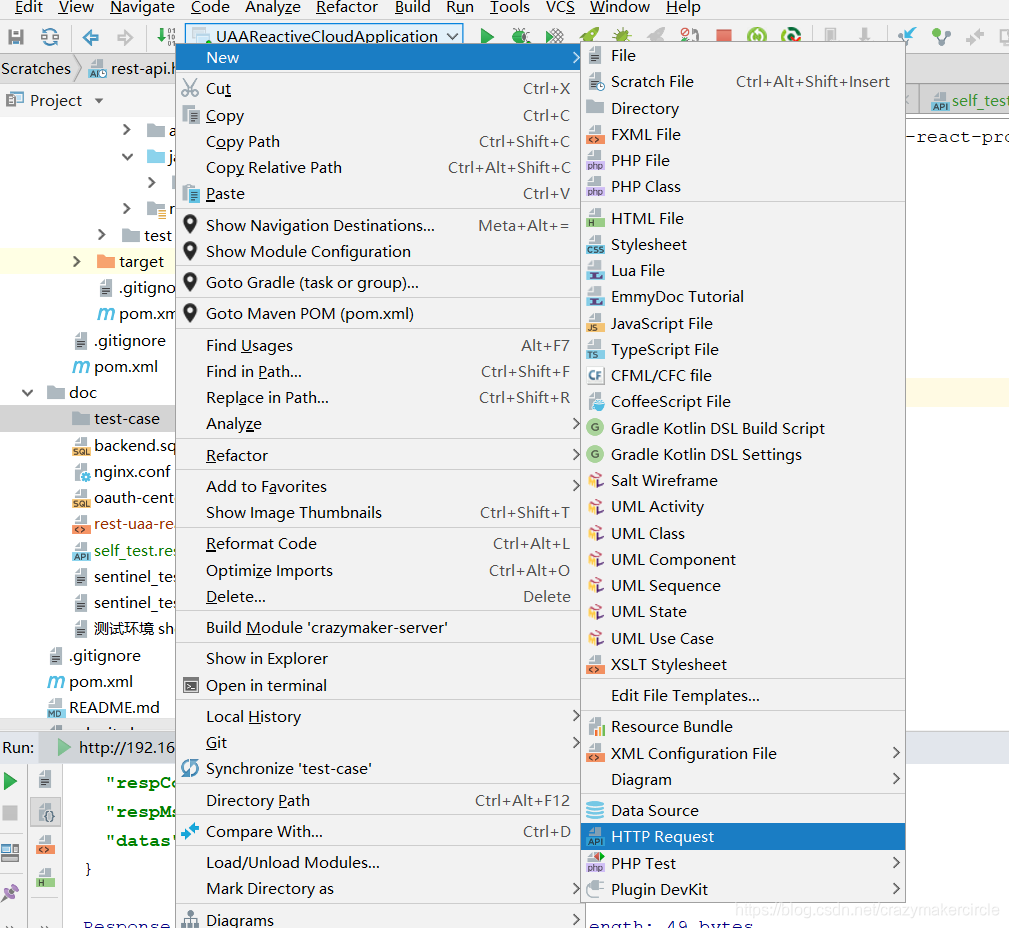
通过菜单操作 File—New—HTTP Request

所文件存放在我们指定的目录下,就和我们平时创建class/package是一样一样滴
- 史上最为直接的创建方式:
直接创建一个扩展名为 .http 或者 .rest 的普通文件,over

HTTP request 文件的最大优势:
它可以作为项目文件,通过 Git 提交到仓库,大家共享文件,共同维护接口请求数据,自然就不会出现调试别人接口还要导入他人数据的情况啦
总之,就是方便 测试用例、测试参数、测试数据的 共享,明白了吗?
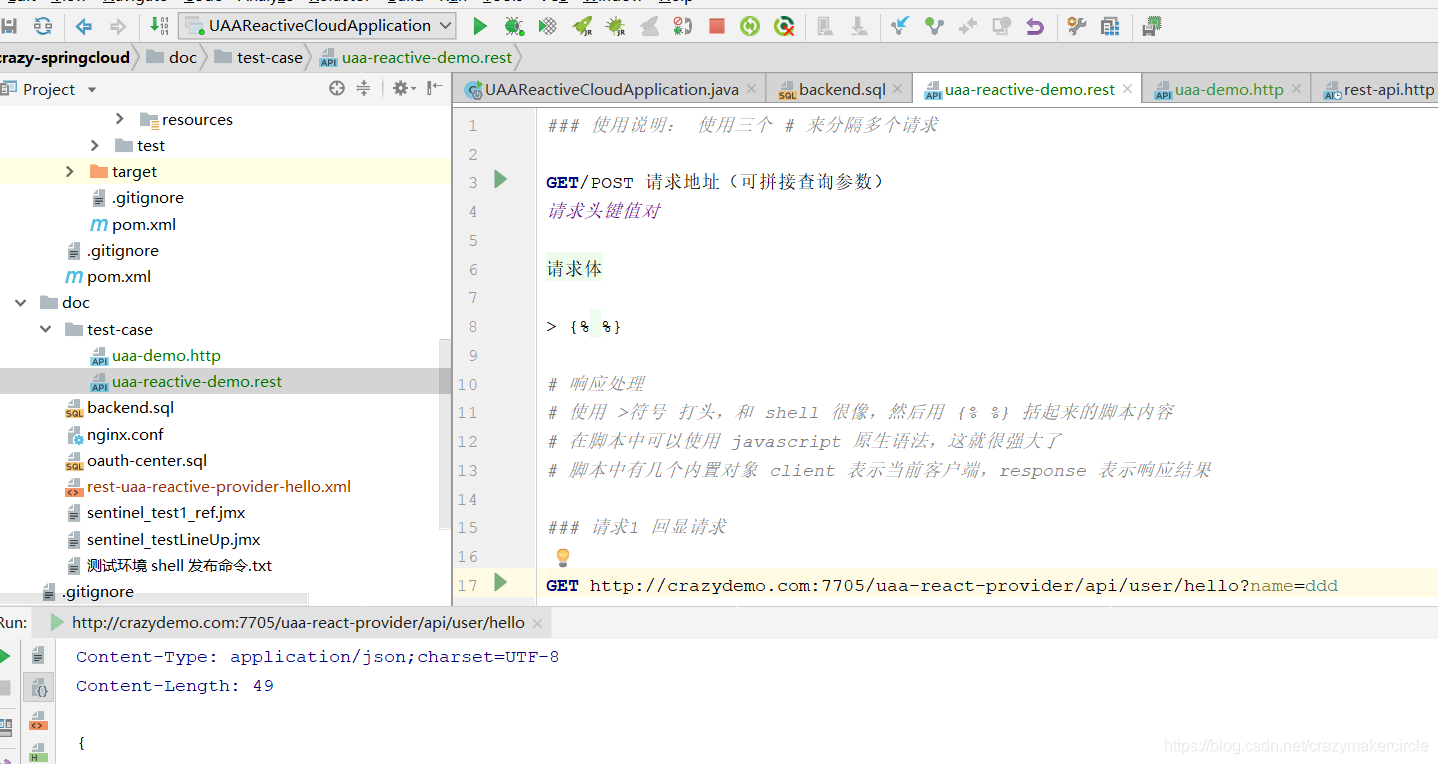
Rest 接口可执行文件的接口语法
请求的语法基本上和 http 协议内容是一致的,结构如下
### 使用三个 # 来分隔多个请求
GET/POST 请求地址(可拼接查询参数)
请求头键值对
请求体
> {% %}
# 响应处理
# 使用 >符号 打头,和 shell 很像,然后用 {% %} 括起来的脚本内容
# 在脚本中可以使用 javascript 原生语法,这就很强大了
# 脚本中有几个内置对象 client 表示当前客户端,response 表示响应结果
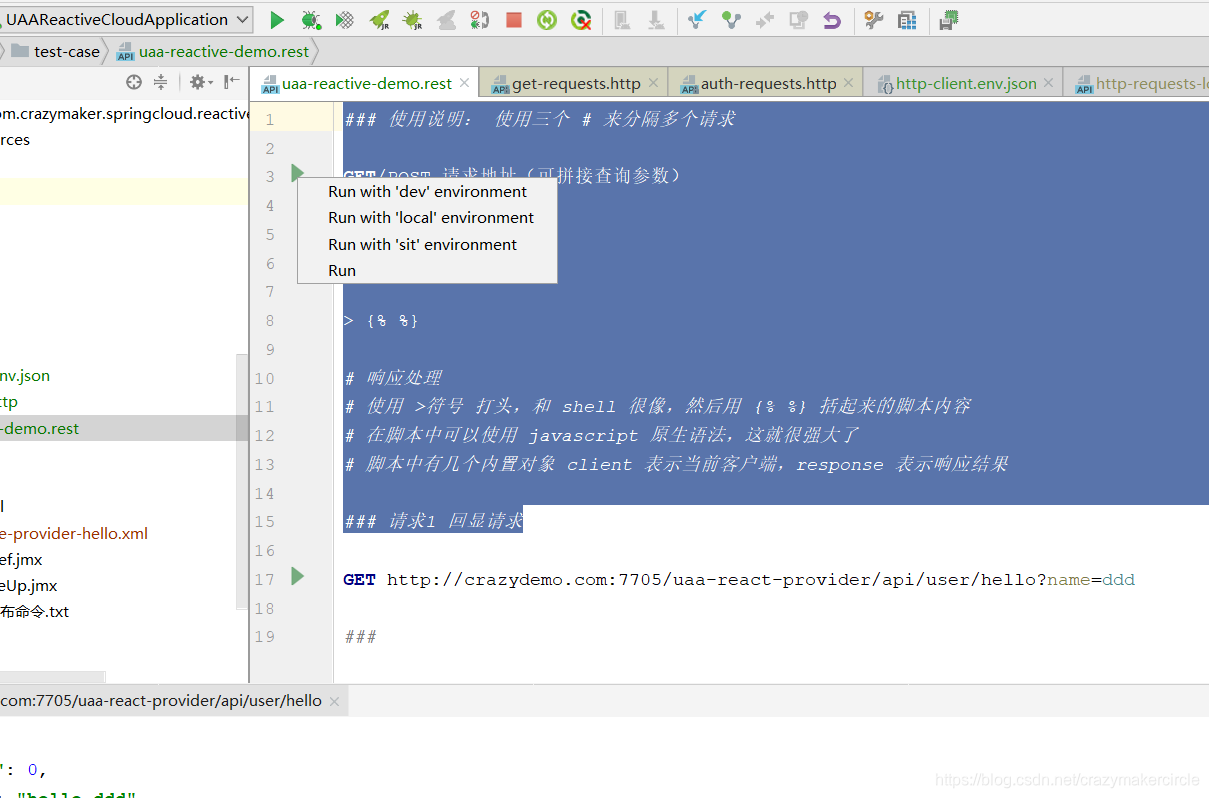
发送请求:
对于 .http 文件中的一些简单语法 :
- 注释 :
//或者# - 使用三个 # 号分割 request 请求 :
### - web 的 basic 或者 digest 认证
eg: 普通请求体
POST http://example.com:8080/api/html/post
Content-Type: application/json
{ "key" : "value", "list": [1, 2, 3] }
eg: 不添加执行日志
// @no-log
GET example.com/api
eg: web 的 basic 或者 digest 认证
// Basic authentication
GET http://example.com
Authorization: Basic username password
###
// Digest authentication
GET http://example.com
Authorization: Digest username password
处理响应:
将脚本插入请求中
以 > 开头,然后把脚本包装在 {%%} 里面。
断言 client.assert
GET https://example.com/status/200
> {%
client.test("Request executed successfully", function() {
client.assert(response.status === 200, "Response status is not 200");
});
%}
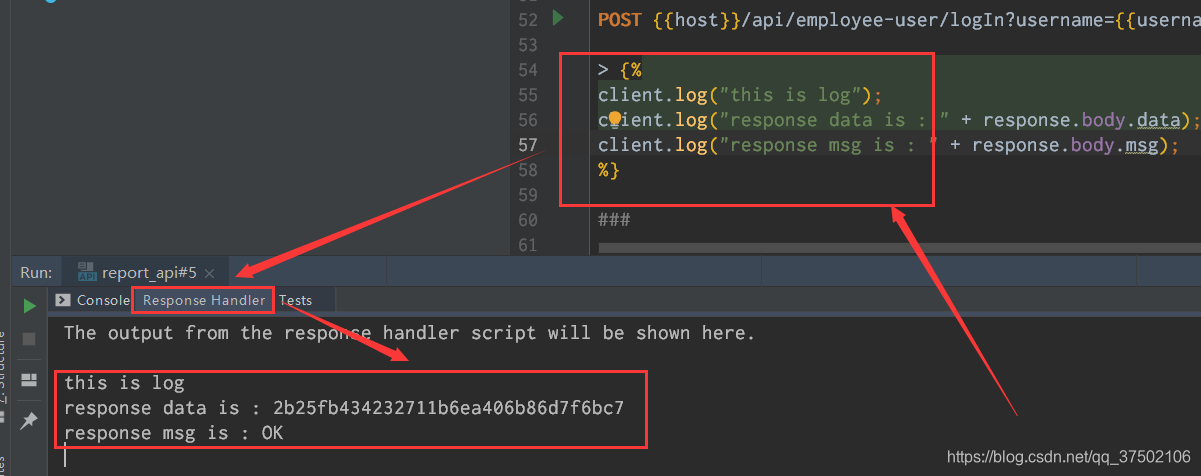
脚本日志 client.log
client.log("this is log");

存储变量
通过 client.global.set 存储全局变量,通过 client.global.get 获取变量。可以通过 client 对象在内存中存储数据,可以保留到 idea 关闭之前。
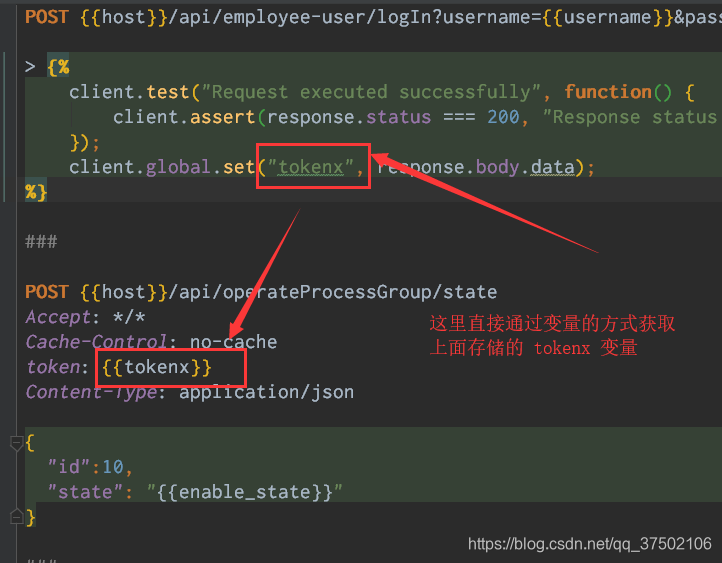
除了 get 获取值外,还可以通过变量获取值,如图:

那么在一处存储了变量, 就可以在其他地方调用了,非常适合处理 token,就有点像浏览器登录了…
辅助功能说明
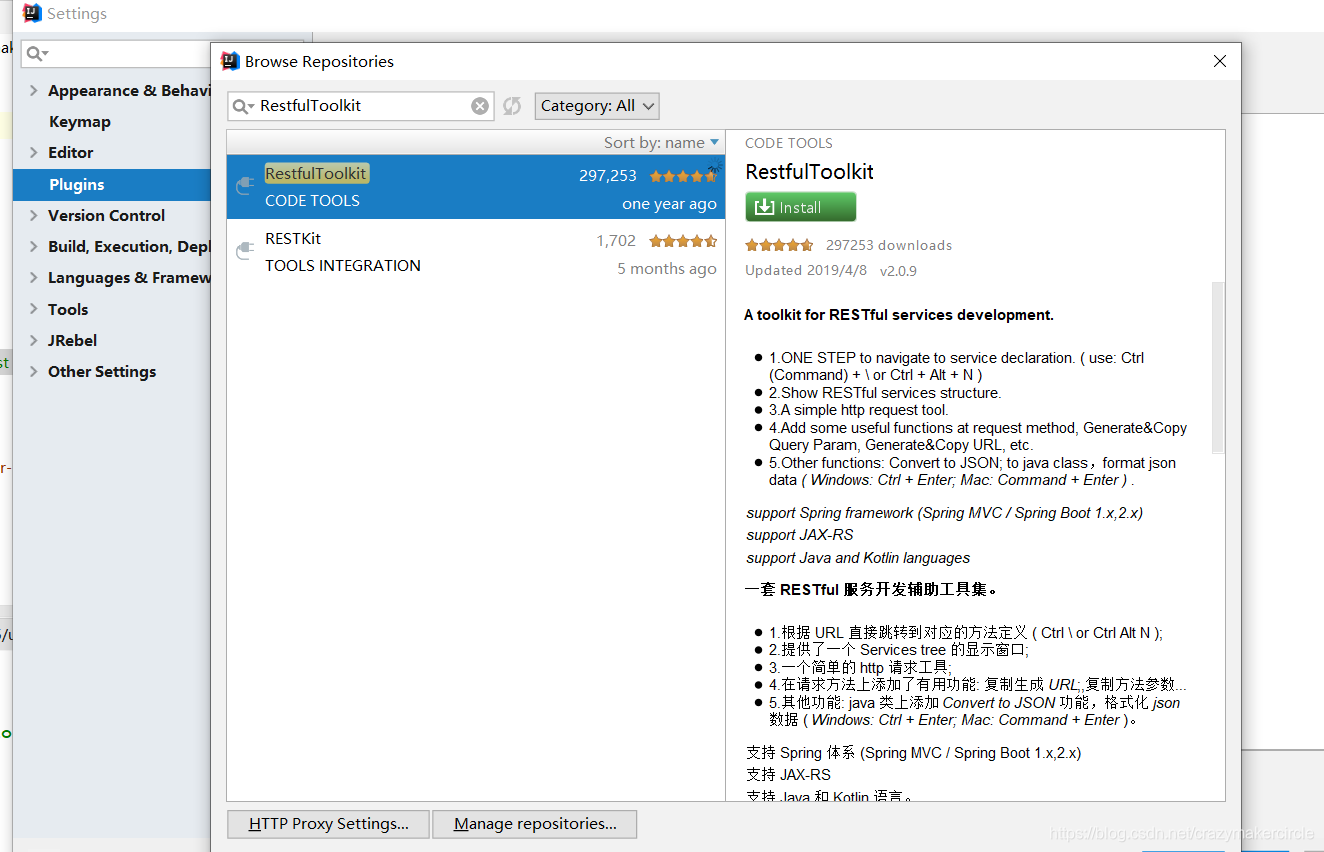
RestfulToolkit
RestfulToolkit 同样是个插件,在插件市场搜索安装即可

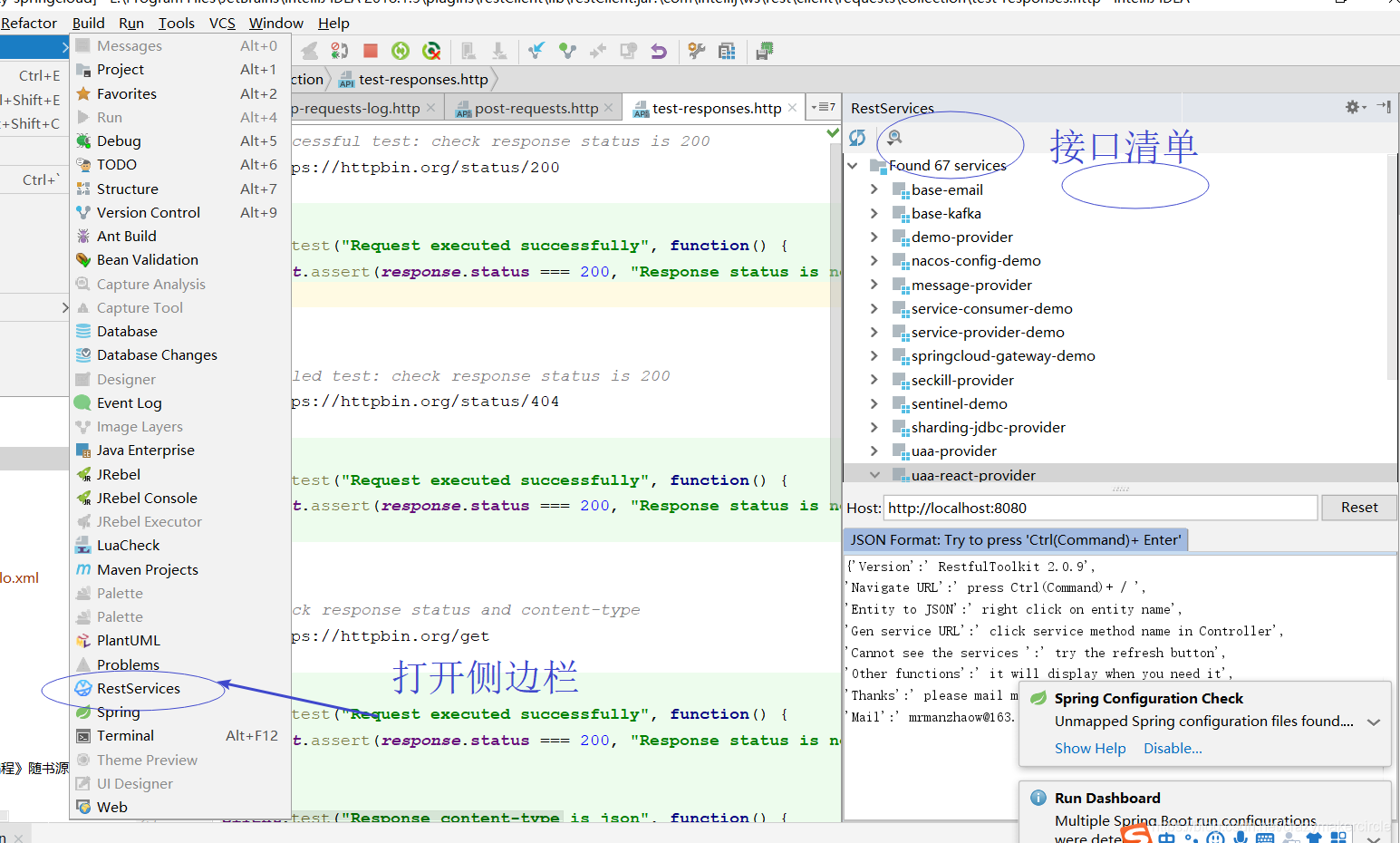
安装了这个插件后,打开侧边栏,项目的所有接口信息都会展现在此处:

我常用的功能就是把指定接口生成的JSON数据拷贝到 HTTP request 文件中,免去手写的麻烦了,你说方便不?
Live Template
项目中请求内容各有不同,IDEA标准提供的GET POST 请求案例可能还不能满足我们的需求,这时我们就可以利用 Live Template 定制自己的模版,迅速生成request 内容,像这样:
JSON Viewer
JSON Viewer是一款 Chrome浏览器插件,在浏览器 Omini-box 中输入 json-viewer + Tab, 粘贴json在此处,就可以对json数据进行格式化了
打开开发者工具,在Network下双击某个HTTP请求,会自动在 new tab下格式化返回的json数据,免去了粘贴数据然后格式化的烦恼
常用示例
配置环境信息
这也是它比较强大的一方面,使用一个 json 来配置所有环境,只要在请求脚本目录下就可以读到,遵循约定大于配置的原则,文件名 http-client.env.json 表示普通变量可放的地方 http-client.private.env.json 表示密码等私有变量配置的地方,配置大致如下。在运行请求脚本的时候,idea 会提示你要选哪个环境
{
"local":{
"baseUrl": "http://localhost:8083/",
"checkCode": "http://localhost:8081/sanritools/company/token?env=dev",
},
"dev": {
"baseUrl": "http://devhost:port/",
"checkCode": "http://localhost:8081/sanritools/company/token?env=dev",
},
"sit": {
"baseUrl": "http://sithost:port/",
"checkCode": "http://localhost:8081/sanritools/company/token?env=sit",
}
}
上面的文件,放在rest接口文件的同一个目录下。
上面的文件, 定义了三个环境类型: sit, local,dev,执行的时候,需要选择 环境 的 类型:

登录 token 示例
网上的示例基本上都是在说,用一个接口获取到 token ,然后保存到全局变量中,然后后面的接口就可以直接使用了,代码如下,但是本人试了无数次都没成功,再者,你们项目都没验证码的吗。
### 获取 token 值
GET {{checkCode}}
Content-Type: application/json
> {%
client.global.set("token", response.body.token);
%}
### 获取素材列表
POST {{baseUrl}}/media/list
Content-Type: application/json
Authorization: {{token}}
{
"pageNo": 1,
"pageSize": 10
}
上面这个是有问题的,返回值 response.body 其它是个 json 字符串并非 javascript 对象,需要解析一下,前面也说了,这里可以使用原生 javascript 脚本,所以 JSON.parse(response.body).token 才能正确获取到 token ,
第二个问题,我们现在这个 token 是存在 redis 的,所以我可以绕过验证码,另写一个接口去 redis 直接获取 token ,脚本最终如下
### 获取 token 值
GET {{checkCode}}
Content-Type: application/json
> {%
client.global.set("token", JSON.parse(response.body).token);
%}
### 获取素材列表
POST {{baseUrl}}/media/list
Content-Type: application/json
Authorization: {{token}}
{
"pageNo": 1,
"pageSize": 10
}
文件传输实践
前面说了,输入输出和 shell 中很像,所以这里输入一个文件使用 < 文件地址,随便找个 multipart/form-data 的数据格式查看一下,就知道文件怎么传了,其实在示例中也有,如下面脚本所示,它使用一个 boundary 的 key 绑定当前所要提交多个 part 的数据,每个 part 可以是不同的数据格式 ;
### 测试发送文件信息(文件元数据信息查询)
POST {{baseUrl}}/media/upload/fileMetaData
Content-Type: multipart/form-data; boundary=WebAppBoundary
Authorization: {{token}}
--WebAppBoundary
Content-Disposition: form-data; name="fileSize"
Content-Type: application/json
1024
--WebAppBoundary
Content-Disposition: form-data; name="md5"
Content-Type: application/json
sdafasdfasfd
--WebAppBoundary
Content-Disposition: form-data; name="partFile"; filename="zhongwenbuxin.avi"
Content-Type: application/octet-stream
< C:\Users\091795960\Videos/V0106_1024KB.avi
--WebAppBoundary--
对于返回信息乱码我没有碰到,也没有设置网上说的消息头和启动配置,返回消息是正常编码的;我只碰到了上传上去的文件名是乱码的,怎么设置都不生效,没找到解决办法,但自测的话,取个英文名也没关系,有哪位大神解决了可以告诉我一下。
关于其它断言的使用,和日志的使用可以找其它的博客,这里列一篇以供参考




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)