基于Flask 实现Web微信登陆
网页版微信登陆网址
https://login.wx.qq.com/
获取微信登陆的二维码
在浏览器中访问登陆接口
https://login.wx.qq.com/

我们查找二维码的图片可以看到

其中src为
https://login.weixin.qq.com/qrcode/Yd5dz5xUnw=="
而我们每次刷新都会生成一个新的二维码
多刷新几次我们会发现二维码中src最后面的qrcode/......值每次都会改变 ,索引肯定会有一些请求可以获取这些值
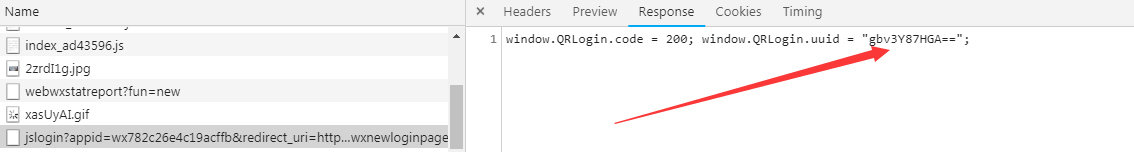
我们继续追踪发现下面的地址会返回我们想要的值
https://login.wx.qq.com/jslogin?appid=wx782c26e4c19acffb&redirect_uri=https%3A%2F%2Flogin.wx.qq.com%2Fcgi-bin%2Fmmwebwx-bin%2Fwebwxnewloginpage&fun=new&lang=zh_CN&_=1538760245717

import re
import time
import requests
from flask import Flask,render_template
app = Flask(__name__)
app.secret_key = '1231sdfasdf'
@app.route('/login')
def login():
# 1529982725262
# 15299828432250135
ctime = int(time.time() * 1000)
qcode_url = "https://login.wx.qq.com/jslogin?appid=wx782c26e4c19acffb&redirect_uri=https%3A%2F%2Fwx.qq.com%2Fcgi-bin%2Fmmwebwx-bin%2Fwebwxnewloginpage&fun=new&lang=zh_CN&_={0}".format(ctime)
rep = requests.get(
url=qcode_url
)
# print(rep.text) # window.QRLogin.code = 200; window.QRLogin.uuid = "gb8UuMBZyA==";
qcode = re.findall('uuid = "(.*)";',rep.text)[0]
return render_template('login.html',qcode = qcode)
if __name__ == '__main__':
app.run()

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div style="width: 200px;margin: 0 auto;"> <h1 style="text-align: center;">扫码登录</h1> <img style="width: 200px;height: 200px;" src="https://login.weixin.qq.com/qrcode/{{qcode}}" alt=""> </div> </body> </html>
在我们的浏览器访问
http://127.0.0.1:5000/login

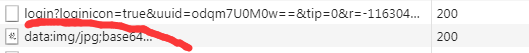
当我们使用微信扫描二维码时会获取头像

那么这个头像又是如何去获取的呢,我们可以看到最下面有一个长轮询一直在监听我们的状态

当我扫描成功后它会立即显示头像的信息,并出现下面所示

所以显示头像的接口为
https://login.wx.qq.com/cgi-bin/mmwebwx-bin/login?loginicon=true&uuid=oYz4AI8uvA==&tip=0&r=-1163179773&_=1538761446153
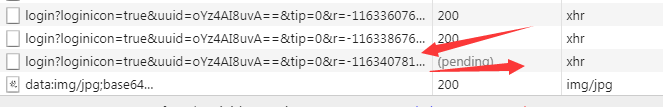
显示头像后还会发现有一个长轮询的url还在监听者我们的操作

这个是监听我们在手机上确认登陆的操作,当我们在手机上确认登录时,就会跳转的我们的微信首页,我们发现其url还是获取头像的那个url只不过是后面的时间戳变了而已
https://login.wx.qq.com/cgi-bin/mmwebwx-bin/login?loginicon=true&uuid=gYMBccvTIg==&tip=0&r=-1163513765&_=1538761752973
当我们确认登陆后显示的页面如下

那么以上我们微信中的联系人和最近的消息和公共号的信息是怎么来的呢?

追踪后发现当我们登陆成功后,上面的长轮询的url ,当我们点击的时候会返回这样的一个重定向的url和为200的状态码
window.code=200; window.redirect_uri="https://wx2.qq.com/cgi-bin/mmwebwx-bin/webwxnewloginpage?ticket=A11yoFFU70UVEzwMWs0pHAKJ@qrticket_0&uuid=weUN4-XuEQ==&lang=zh_CN&scan=1538762170";

它会紧接着发送一个get请求获取认证的信息
https://wx2.qq.com/cgi-bin/mmwebwx-bin/webwxnewloginpage?ticket=Axyf9R_OYhXgcUiOllludh1G@qrticket_0&uuid=obtE33cbSA==&lang=zh_CN&scan=1538763204&fun=new&version=v2
响应的内容如下
<error> <ret>0</ret> <message></message> <skey>@crypt_485b766b_4899d967420b098d6e460440703113d2</skey> <wxsid>YnbOharyLFdrGCfb</wxsid> <wxuin>2618600910</wxuin> <pass_ticket>dyuceNjxq1sDYo1JTFJck3NebIt3M3AIRFNyVLKQwaO2KGk0tA1T425gOqO4aci9</pass_ticket> <isgrayscale>1</isgrayscale> </error>

我们可以看到我们要的所有首页信息在下面的这个请求中
https://wx2.qq.com/cgi-bin/mmwebwx-bin/webwxinit?r=-1164894146&pass_ticket=dyuceNjxq1sDYo1JTFJck3NebIt3M3AIRFNyVLKQwaO2KGk0tA1T425gOqO4aci9

我们来自己编写程序来获取上述的信息
import re
import time
import requests
from flask import Flask,render_template,session,jsonify
app = Flask(__name__)
app.secret_key = '1231sdfasdf'
from bs4 import BeautifulSoup
def xml_parse(text):
result = {}
soup = BeautifulSoup(text,'html.parser')
tag_list = soup.find(name='error').find_all()
for tag in tag_list:
result[tag.name] = tag.text
return result
@app.route('/login')
def login():
# 1529982725262
# 15299828432250135
ctime = int(time.time() * 1000)
qcode_url = "https://login.wx.qq.com/jslogin?appid=wx782c26e4c19acffb&redirect_uri=https%3A%2F%2Fwx.qq.com%2Fcgi-bin%2Fmmwebwx-bin%2Fwebwxnewloginpage&fun=new&lang=zh_CN&_={0}".format(ctime)
rep = requests.get(
url=qcode_url
)
# print(rep.text) # window.QRLogin.code = 200; window.QRLogin.uuid = "gb8UuMBZyA==";
qcode = re.findall('uuid = "(.*)";',rep.text)[0]
session['qcode'] = qcode
return render_template('login.html',qcode = qcode)
@app.route('/check/login')
def check_login():
qcode = session['qcode']
ctime = int(time.time() * 1000)
check_login_url = 'https://login.wx.qq.com/cgi-bin/mmwebwx-bin/login?loginicon=true&uuid={0}&tip=0&r=-976036168&_={1}'.format(qcode,ctime)
rep = requests.get(
url=check_login_url
)
result = {'code': 408}
if 'window.code=408' in rep.text:
# 用户未扫码
result['code'] = 408
elif 'window.code=201' in rep.text:
# 用户扫码,获取头像
result['code'] = 201
result['avatar'] = re.findall("window.userAvatar = '(.*)';",rep.text)[0]
elif 'window.code=200' in rep.text:
# 用户确认登录
redirect_uri = re.findall('window.redirect_uri="(.*)";',rep.text)[0]
print(redirect_uri)
#https://wx.qq.com/cgi-bin/mmwebwx-bin/webwxnewloginpage?ticket=ASEHe9Kr5Hq0PITHG1dXEBS8@qrticket_0&uuid=gfbq6fFg9Q==&lang=zh_CN&scan=1529986929&fun=new&version=v2
# https://wx.qq.com/cgi-bin/mmwebwx-bin/webwxnewloginpage?ticket=ATEkrWXwLgR3QjDuYsx-dpzN@qrticket_0&uuid=obFFB7YwVA==&lang=zh_CN&scan=1529986454
redirect_uri = redirect_uri + "&fun=new&version=v2"
ru = requests.get(url=redirect_uri)
# <error><ret>0</ret><message></message><skey>@crypt_ac8812af_0ffde1190007c7c044bc31ae51407c45</skey><wxsid>fRwfacRtjRFpEIwt</wxsid><wxuin>1062220661</wxuin><pass_ticket>0M1plebTzNQ%2FKaSIfTfk65laCSXUWmjpxvJEerZSnBaEDjNIyOafaQLtpQBhnCDa</pass_ticket><isgrayscale>1</isgrayscale></error>
ticket_dict = xml_parse(ru.text)
session['ticket_dict'] = ticket_dict
result['code'] = 200
return jsonify(result)
@app.route('/index')
def index():
pass_ticket = session['ticket_dict']['pass_ticket']
init_url = "https://wx.qq.com/cgi-bin/mmwebwx-bin/webwxinit?r=-979112921&lang=zh_CN&pass_ticket={0}".format(pass_ticket)
rep = requests.post(
url=init_url,
json={
'BaseRequest':{
'DeviceID':"e700290354098676",
'Sid':session['ticket_dict']['wxsid'],
'Skey':session['ticket_dict']['skey'],
'Uin':session['ticket_dict']['wxuin'],
}
}
)
rep.encoding = 'utf-8'
init_user_dict = rep.json()
print(init_user_dict)
return render_template('index.html',init_user_dict=init_user_dict)
if __name__ == '__main__':
app.run()

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div style="width: 200px;margin: 0 auto;"> <h1 style="text-align: center;">扫码登录</h1> <img id="userAvatar" style="width: 200px;height: 200px;" src="https://login.weixin.qq.com/qrcode/{{qcode}}" alt=""> </div> <script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.min.js"></script> <script> $(function () { checkLogin(); }); function checkLogin() { $.ajax({ url:'/check/login', method:'GET', dataType:'json', success:function (arg) { console.log(arg); checkLogin(); if(arg.code === 408){ checkLogin(); }else if(arg.code === 201){ $('#userAvatar').attr('src',arg.avatar); checkLogin(); }else if(arg.code === 200){ location.href = "/index" } } }) } </script> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h1>欢迎使用Web微信:{{init_user_dict.User.NickName}}</h1> <h3>最近联系人</h3> <ul> {% for row in init_user_dict.ContactList %} <li>{{row.NickName}}</li> {% endfor %} <li><a href="#">查看所有联系人</a></li> </ul> <h3>最近公众号</h3> {% for item in init_user_dict.MPSubscribeMsgList %} <div> <h3>{{item.NickName}}</h3> <ul> {% for msg in item.MPArticleList %} <li><a href="{{msg.Url}}">{{msg.Title}}</a></li> {% endfor %} </ul> </div> {% endfor %} </body> </html>
登陆成功后访问
http://127.0.0.1:5000/index
获取的信息如下



