05 | wtforms集成到tornado中
安装
1 | pip install WTForms |
github地址
1 | https://github.com/wtforms/wtforms |
tornado 中使用WTForm不能很好的支持,可以使用tornado的wtforms的拓展
安装
1 | pip install wtforms_tornado |
github地址
1 | https://github.com/puentesarrin/wtforms-tornado |
models.py
from datetime import datetime from peewee import * from peewee import Model db = MySQLDatabase('message', host="127.0.0.1", port=3306, user="root", password="mysql") class Message(Model): id = AutoField(verbose_name="id") name = CharField(max_length=10, verbose_name="姓名") email = CharField(max_length=30, verbose_name="邮箱") address = CharField(max_length=30, verbose_name="地址") message = TextField(verbose_name="留言") class Meta: database = db table_name = "message" if __name__ == "__main__": db.create_tables([Message])
forms.py
from wtforms.fields import StringField, TextAreaField from wtforms_tornado import Form from wtforms.validators import DataRequired, Length, Email class MessageForm(Form): name = StringField("姓名", validators=[DataRequired(message="请输入姓名"), Length(min=2,max=5, message="长度为2-5")]) email = StringField("邮箱", validators=[Email(message="邮箱不合法")]) address = StringField("地址", validators=[DataRequired(message="请填写地址")]) message = TextAreaField("留言", validators=[DataRequired(message="请填写留言")])
templates/message.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="{{ static_url('style.css') }}"> </head> <body> <form action="/" method="post" class="smart-green"> <h1>留言信息 <span>请留下你的信息.</span> </h1> <!--<input id="id" type="hidden" name="id" value="{{ id }}" />--> {% autoescape None %} {% for field in message_form %} <span>{{ field.label.text }} :</span> {{ field(placeholder="请输入"+field.label.text) }} {% if field.errors %} {% for error_msg in field.errors %} <div class="error-msg">{{ error_msg }}</div> {% end %} {% else %} <div class="error-msg"></div> {% end %} {% end %} <label> <span> </span> <input type="submit" class="button" value="提交"/> </label> </form> </body> </html>
static/style.css

.smart-green { margin-left: auto; margin-right: auto; max-width: 500px; background: #F8F8F8; padding: 30px 30px 20px 30px; font: 12px Arial, Helvetica, sans-serif; color: #666; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; } .smart-green h1 { font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 20px 0px 20px 40px; display: block; margin: -30px -30px 10px -30px; color: #FFF; background: #9DC45F; text-shadow: 1px 1px 1px #949494; border-radius: 5px 5px 0px 0px; -webkit-border-radius: 5px 5px 0px 0px; -moz-border-radius: 5px 5px 0px 0px; border-bottom: 1px solid #89AF4C; } .smart-green h1 > span { display: block; font-size: 11px; color: #FFF; } .smart-green label { display: block; margin: 0px 0px 5px; } .smart-green label > span { float: left; margin-top: 10px; color: #5E5E5E; } .smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select { color: #555; height: 30px; line-height: 15px; width: 100%; padding: 0px 0px 0px 10px; margin-top: 2px; border: 1px solid #E5E5E5; background: #FBFBFB; outline: 0; -webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2); box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2); font: normal 14px/14px Arial, Helvetica, sans-serif; } .smart-green textarea { height: 100px; padding-top: 10px; } .smart-green .button { background-color: #9DC45F; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-border-radius: 5px; border: none; padding: 10px 25px 10px 25px; color: #FFF; text-shadow: 1px 1px 1px #949494; } .smart-green .button:hover { background-color: #80A24A; } .error-msg{ color: red; margin-top: 10px; } .success-msg{ color: #80A24A; margin-top: 10px; margin-bottom: 10px; }
server.py
from tornado.web import StaticFileHandler, RedirectHandler from aiomysql import create_pool import time from tornado import web import tornado from tornado.web import template from chapter05.forms import MessageForm from chapter05.models import Message class MainHandler(web.RequestHandler): def initialize(self, db): self.db = db async def get(self, *args, **kwargs): message_from = MessageForm() self.render("message.html", message_form=message_from) async def post(self, *args, **kwargs): message_from = MessageForm(self.request.arguments) if message_from.validate(): #验证通过, 获取具体的值并保存 name = message_from.name.data email = message_from.email.data address = message_from.address.data message_data = message_from.message.data message = Message() message.name = name message.email = email message.address = address message.message = message_data message.save() self.render("message.html", message_form=message_from) else: self.render("message.html", message_form=message_from) settings = { "static_path": "C:/projects/tornado_overview/chapter03/static", "static_url_prefix": "/static/", "template_path": "templates", "db": { "host": "127.0.0.1", "user": "root", "password": "mysql", "name": "message", "port": 3306 } } if __name__ == "__main__": app = web.Application([ ("/", MainHandler, {"db": settings["db"]}), # ("/static/(.*)", StaticFileHandler, {"path": "C:/projects/tornado_overview/chapter03/static"}) ], debug=True, **settings) app.listen(8888) tornado.ioloop.IOLoop.current().start()
访问
1 | http://127.0.0.1:8888/ |

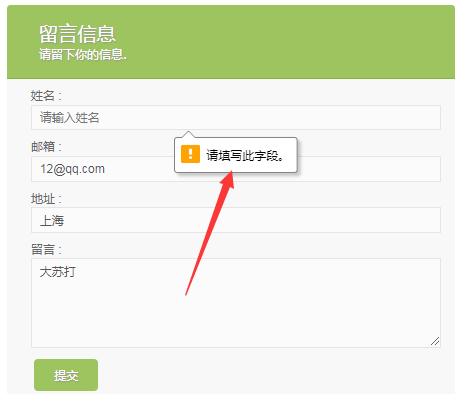
提交数据,验证不通过,会调试






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理