03 | aiomysql完成留言板功能
创建message表如下

安装aiomysql
1 | pip install aiomysql |
github地址
1 | https://github.com/aio-libs/aiomysql |
简单测试aiomysql 连接数据库
import asyncio from aiomysql import create_pool async def go(): async with create_pool(host='127.0.0.1', port=3306, user='root', password='mysql', db='message', charset="utf8") as pool: async with pool.acquire() as conn: async with conn.cursor() as cur: await cur.execute("SELECT * from message") value = await cur.fetchone() print(value) if __name__ == "__main__": from tornado import gen, httpclient, ioloop io_loop = ioloop.IOLoop.current() io_loop.run_sync(go)
输出结果如下

展示留言版信息
staic/style.css

.smart-green { margin-left: auto; margin-right: auto; max-width: 500px; background: #F8F8F8; padding: 30px 30px 20px 30px; font: 12px Arial, Helvetica, sans-serif; color: #666; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; } .smart-green h1 { font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 20px 0px 20px 40px; display: block; margin: -30px -30px 10px -30px; color: #FFF; background: #9DC45F; text-shadow: 1px 1px 1px #949494; border-radius: 5px 5px 0px 0px; -webkit-border-radius: 5px 5px 0px 0px; -moz-border-radius: 5px 5px 0px 0px; border-bottom: 1px solid #89AF4C; } .smart-green h1 > span { display: block; font-size: 11px; color: #FFF; } .smart-green label { display: block; margin: 0px 0px 5px; } .smart-green label > span { float: left; margin-top: 10px; color: #5E5E5E; } .smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select { color: #555; height: 30px; line-height: 15px; width: 100%; padding: 0px 0px 0px 10px; margin-top: 2px; border: 1px solid #E5E5E5; background: #FBFBFB; outline: 0; -webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2); box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2); font: normal 14px/14px Arial, Helvetica, sans-serif; } .smart-green textarea { height: 100px; padding-top: 10px; } .smart-green .button { background-color: #9DC45F; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-border-radius: 5px; border: none; padding: 10px 25px 10px 25px; color: #FFF; text-shadow: 1px 1px 1px #949494; } .smart-green .button:hover { background-color: #80A24A; } .error-msg{ color: red; margin-top: 10px; } .success-msg{ color: #80A24A; margin-top: 10px; margin-bottom: 10px; }
templates/message.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="{{ static_url('style.css') }}"> </head> <body> <form action="/" method="post" class="smart-green"> <h1>留言信息 <span>请留下你的信息.</span> </h1> <input id="id" type="hidden" name="id" value="{{ id }}" /> <label> <span>姓名 :</span> <input id="name" type="text" name="name" value="{{ name }}" class="error" placeholder="请输入您的姓名"/> <div class="error-msg"></div> </label> <label> <span>邮箱 :</span> <input id="email" type="email" value="{{ email }}" name="email" placeholder="请输入邮箱地址"/> <div class="error-msg"></div> </label> <label> <span>联系地址 :</span> <input id="address" type="text" value="{{ address }}" name="address" placeholder="请输入联系地址"/> <div class="error-msg"></div> </label> <label> <span>留言 :</span> <textarea id="message" name="message" placeholder="请输入你的建议">{{ message }}</textarea> <div class="error-msg"></div> </label> <div class="success-msg"></div> <label> <span> </span> <input type="submit" class="button" value="提交"/> </label> </form> </body> </html>
server.py
from tornado.web import StaticFileHandler, RedirectHandler from aiomysql import create_poolfrom tornado import web import tornado from tornado.web import template class MainHandler(web.RequestHandler): def initialize(self, db): self.db = db async def get(self, *args, **kwargs): id = "" name = "" email = "" address = "" message = "" async with create_pool(host=self.db["host"], port=self.db["port"], user=self.db["user"], password=self.db["password"], db=self.db["name"], charset="utf8") as pool: async with pool.acquire() as conn: async with conn.cursor() as cur: await cur.execute("SELECT id, name, email, address, message from message") try: id, name, email, address, message = await cur.fetchone() except Exception as e: pass self.render("message.html", id=id, email=email, name=name, address=address, message=message) settings = { "static_path":"D:/BaiduYunDownload/971、Tornado从入门到进阶/资料/tornado-resources-master/tornado-resources/tornado_overview/chapter03/static", "static_url_prefix": "/static/", "template_path": "templates", "db": { "host": "127.0.0.1", "user": "root", "password": "mysql", "name": "message", "port": 3306 } } if __name__ == "__main__": app = web.Application([ ("/", MainHandler, {"db": settings["db"]}), # ("/static/(.*)", StaticFileHandler, {"path": "C:/projects/tornado_overview/chapter03/static"}) ], debug=True, **settings) app.listen(8888) tornado.ioloop.IOLoop.current().start()
访问
1 | http://127.0.0.1:8888/ |
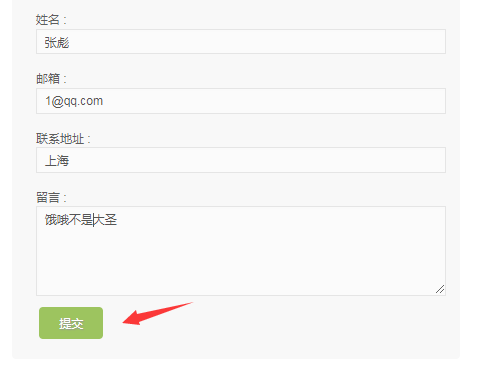
返回结果如下

更新留言板,保存数据
添加post方法,完整代码如下
from tornado.web import StaticFileHandler, RedirectHandler from aiomysql import create_poolfrom tornado import web import tornado from tornado.web import template class MainHandler(web.RequestHandler): def initialize(self, db): self.db = db async def get(self, *args, **kwargs): id = "" name = "" email = "" address = "" message = "" async with create_pool(host=self.db["host"], port=self.db["port"], user=self.db["user"], password=self.db["password"], db=self.db["name"], charset="utf8") as pool: async with pool.acquire() as conn: async with conn.cursor() as cur: await cur.execute("SELECT id, name, email, address, message from message") try: id, name, email, address, message = await cur.fetchone() except Exception as e: pass self.render("message.html", id=id, email=email, name=name, address=address, message=message) async def post(self, *args, **kwargs): id = self.get_body_argument("id", "") name = self.get_body_argument("name", "") email = self.get_body_argument("email", "") address = self.get_body_argument("address", "") message = self.get_body_argument("message", "") async with create_pool(host=self.db["host"], port=self.db["port"], user=self.db["user"], password=self.db["password"], db=self.db["name"], charset="utf8") as pool: async with pool.acquire() as conn: async with conn.cursor() as cur: if not id: await cur.execute( "INSERT INTO message(name, email, address, message) VALUES('{}','{}','{}','{}')".format(name, email, address, message)) else: await cur.execute("update message set name='{}', email='{}', address='{}', message='{}'".format(name, email, address, message)) await conn.commit() self.render("message.html", id=id, email=email, name=name, address=address, message=message) settings = { "static_path":"D:/BaiduYunDownload/971、Tornado从入门到进阶/资料/tornado-resources-master/tornado-resources/tornado_overview/chapter03/static", "static_url_prefix": "/static/", "template_path": "templates", "db": { "host": "127.0.0.1", "user": "root", "password": "mysql", "name": "message", "port": 3306 } } if __name__ == "__main__": app = web.Application([ ("/", MainHandler, {"db": settings["db"]}), # ("/static/(.*)", StaticFileHandler, {"path": "C:/projects/tornado_overview/chapter03/static"}) ], debug=True, **settings) app.listen(8888) tornado.ioloop.IOLoop.current().start() # self.redirect方法和RedirectHandler方法区别是什么 # self.redirect
提交数据

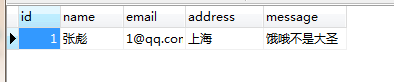
数据库内容如下,保存成功






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理