Google angle 学习笔记 一、编译
因为想搞跨平台的工具,之前有学习过BGFX。
bgfx 采取的跨平台方式是抽象,渲染器后端多种多样,bgfx抽象了一套渲染api。
在shader这一块也是抽象,抽象了自己的shader语言,有点像glsl,然后通过宏替换静态编译。
实际搞了一圈总觉得哪里差点什么东西。为了兼容而抽象,实际上导致各个平台使用的资源不同,bgfx引入了一个多出来的编译shader的过程。
这个跨平台是做的不够优雅的。
而且还要考虑到webgl这一层,套一个抽象壳会加重对浏览器的压力。
我是一个不断求索的人,bgfx差的那一点点总觉得好像在哪里见过,突然一天灵光乍现,想起来了,这不就是 google angle吗?
Angle是chrome浏览器底层的webgl提供者,因为webgl就是基于gles2 ,webgl2 基于gles3,所以angle主要的目标就是让不同平台的不同渲染器都可以来执行gles,所以他是almost native.
这让angle成了一个事实上的跨平台渲染器,而且比bgfx做的更好,不需要shader抽象,不需要api抽象。他表现出的外在就是gles。
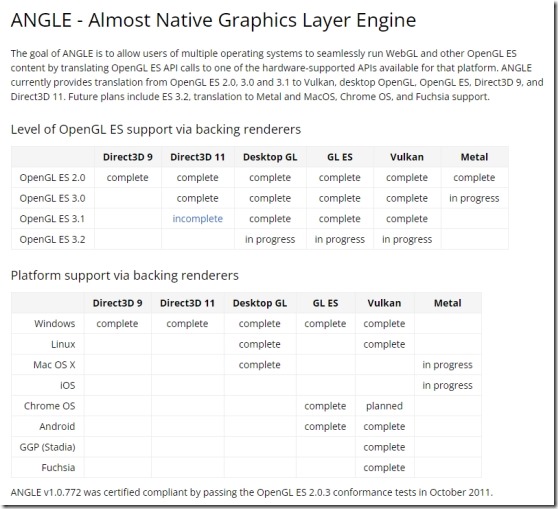
如图所示,angle 2011年10月的版本已经完成了gles2 的全部平台兼容,gles3 的 metal差一点点,metal差那一点不算啥,从图上看,只影响ios
3.1 3.2的完成度不高,这也不重要,我们的目标从一开始就是一个gles3级别的跨平台渲染器。而且还有在ios直接用原生gles3 这个选项……,苹果也不可能禁止使用gles3的。实际上现在的angel metal也是已经能跑的,只是还在开发中,google的资料不多,不知道还有哪些test没通过。
Google 有文档
https://chromium.googlesource.com/angle/angle/+/HEAD/doc/DevSetup.md
注,大量操作需要FQ,这个我就管不着了
1.安装python
Depot_tools 在windows 下只认通过微软商店安装的python
我安装了python 3.10
2.安装depot_tools
在windows 下要做四个动作
A.下载包
B.找个地方解开
C.添加path
D.执行gclient
3. 获取代码
下面的操作开个命令行 连续操作
先加一个这,要不然后续会需要到googlestore下东西,google文档把这个写在后面,出错了以后才发现,就只能再来一遍了
set DEPOT_TOOLS_WIN_TOOLCHAIN=0
注意,这行黄字非常重要,不加你一会儿就得删除目录重新fetch
mkdir angle
cd angle
fetch angle
这个fetch 是 depot_tools包含的,之前你添加过路径,这里就可以
这会自己下载安装代码以及各种依赖
4. 安装vs2022 vc 桌面环境
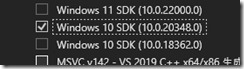
注意 windows sdk 必须安装 10.0.20348
还需要sdk里的调试工具,注意这个安装位置比较奇妙,我花了一段时间才摸索到,如图
5.编译
产生输出目录
gn gen out/Debug
开始编译
autoninja -C out/Debug
5.A.编译release
gn gen out/Release
gn args out/Release
修改参数,会弹出一个记事本,在里面加一行
is_debug = false
然后保存退出
开始编译
autoninja -C out/Release
5.B. VS编译
如果你不要antoninja,想观察更多,用VS来编译更合适
可以试试这样
gn gen out/VSDebug --sln=angle-debug --ide=vs2022
可以产生一个vs解决方案
6.翻翻例子
想看代码就用5.b 生成一份vs代码看,他的使用就像egl一样
不出以外的话 lib_egl 和 lib_glesv2 两个文件带走就行了,写代码和 gles一样,实际上在pc的首选渲染后端是dx11.
但是我不要关心dx11的shader,vulkan的shader,全部按照gles 给你glsl 300 就完了。
不需要任何额外的抽象api和shader,这才是我心目中完美的跨平台渲染API。
下一步
更多实践未完持续。
如果将来想要新api的特性怎么办?
这一次我们的目标是 webgl2 相当的跨平台工具,那么googleangle 刚好可以满足需求。
下一次我们的目标就是 webgpu 相当的跨平台工具,google可能没有像angle这样抽个项目出来,但是源码就在chrome里啊,webgpu的实现后端有三个 dx12 vulkan metal。chrome里还是分别不同的平台实现不同的webgpu相应的处理,去chrome里面扒呗。^_^开源真棒。