编写第一个VScode 插件(Helloworld)
学习一下vscode插件的开发
其实官方文档挺详细的
Your First Extension | Visual Studio Code Extension API
但是我还是记录一下自己的实践过程吧
第一步,创建模板
安装npm 和 vscode 略
安装 yo
npm install -g yo generator-code找个目录开始搞事
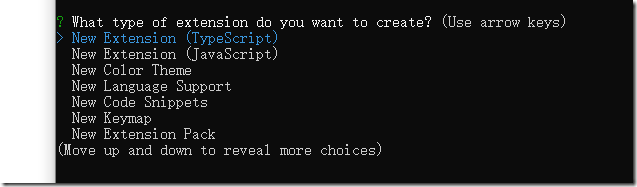
输入yo code 开始创建插件模板
这是个命令行交互程序,蓝色为选定项,回车确定。我们就要这个typescript开发的插件
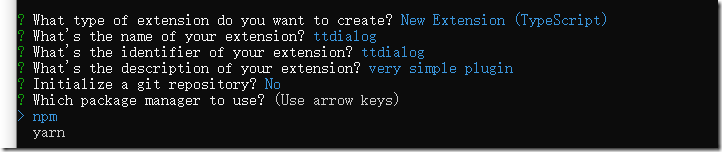
然后他会问你插件名字,输入,回车
问了一堆问题,随便给点啥就行
然后到了 npm 和 yarn这里,选npm就好,反正随时可以换yarn
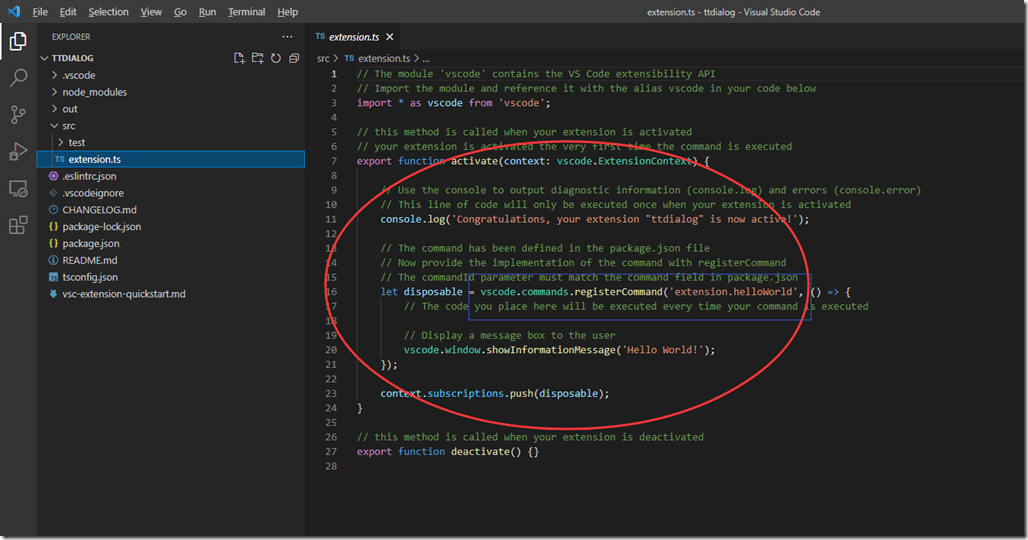
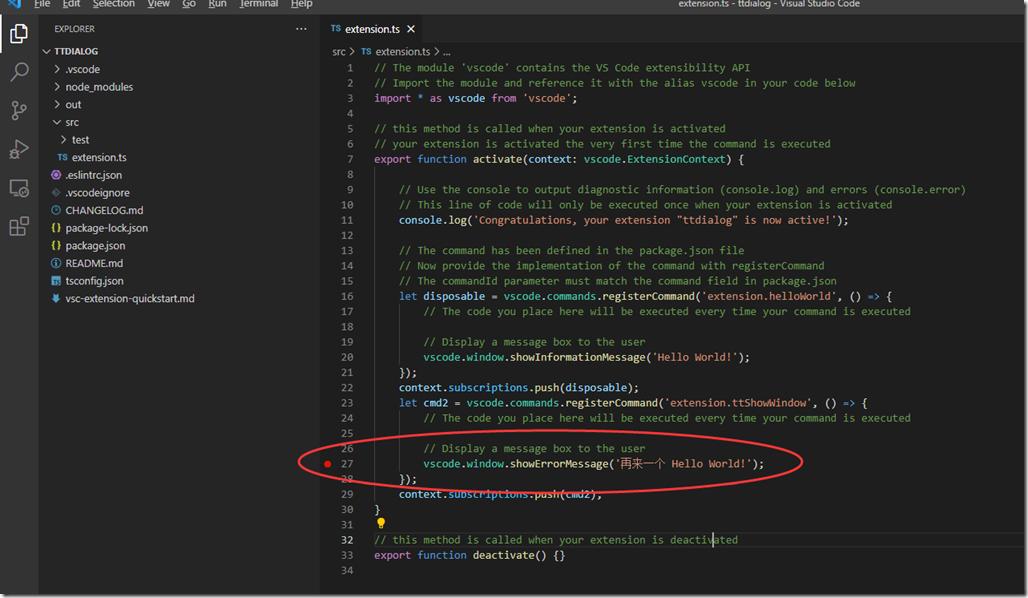
好了,打开我们生成的模板看看
很明显这个activate函数就是插件的激活入口了,插件默认注册了一条命令 helloworld.
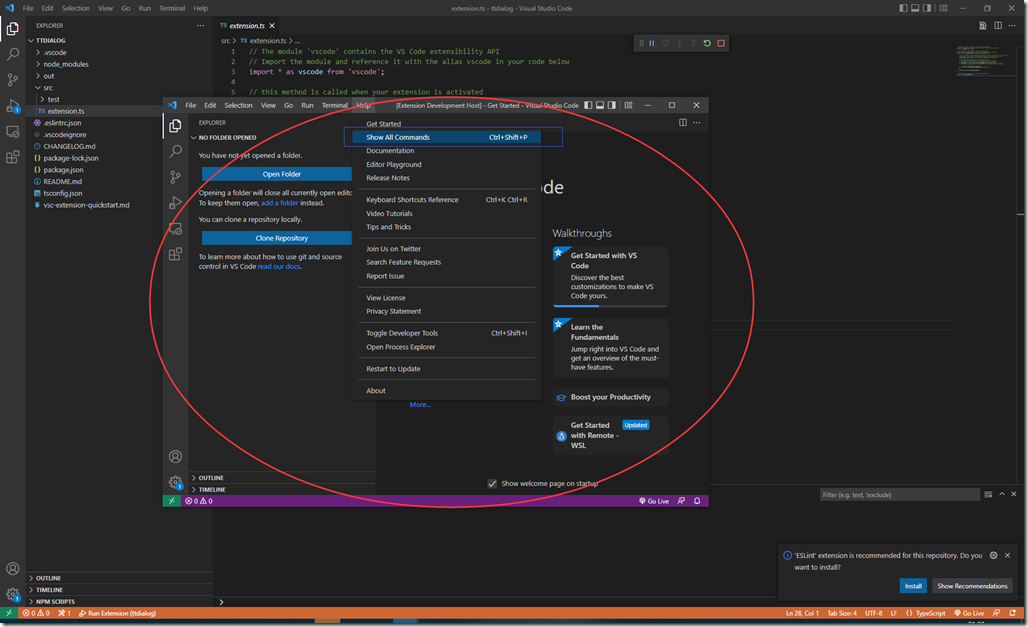
第二步,插件的调试
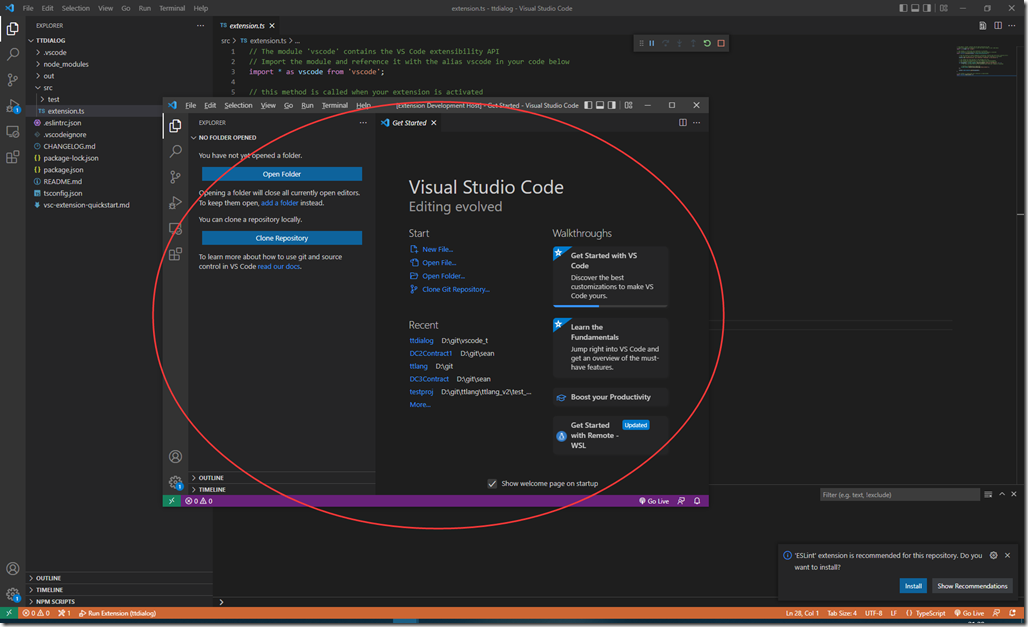
直接按F5即可
按下F5之后就会出现一个套娃vscode窗口,在我们原来的插件vscode窗口中可以下断点。而这个新的窗口就是包含了插件的测试插件功能的vscode实例了。
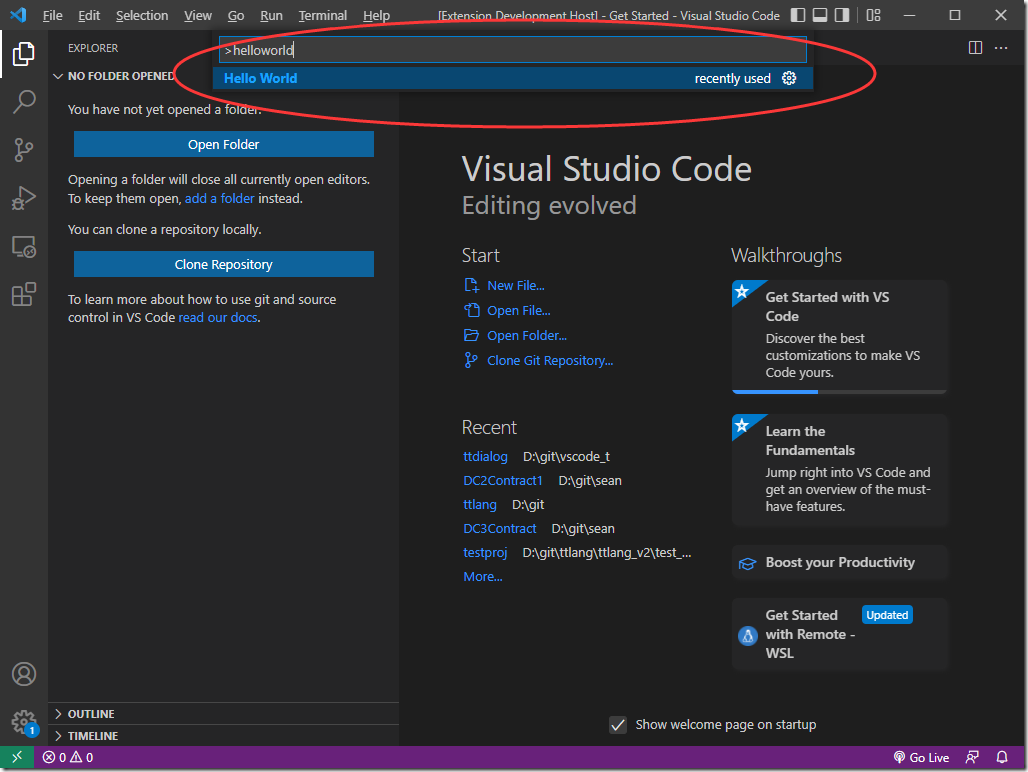
因为注册了一个新的command,我们在套娃窗口里测试一下
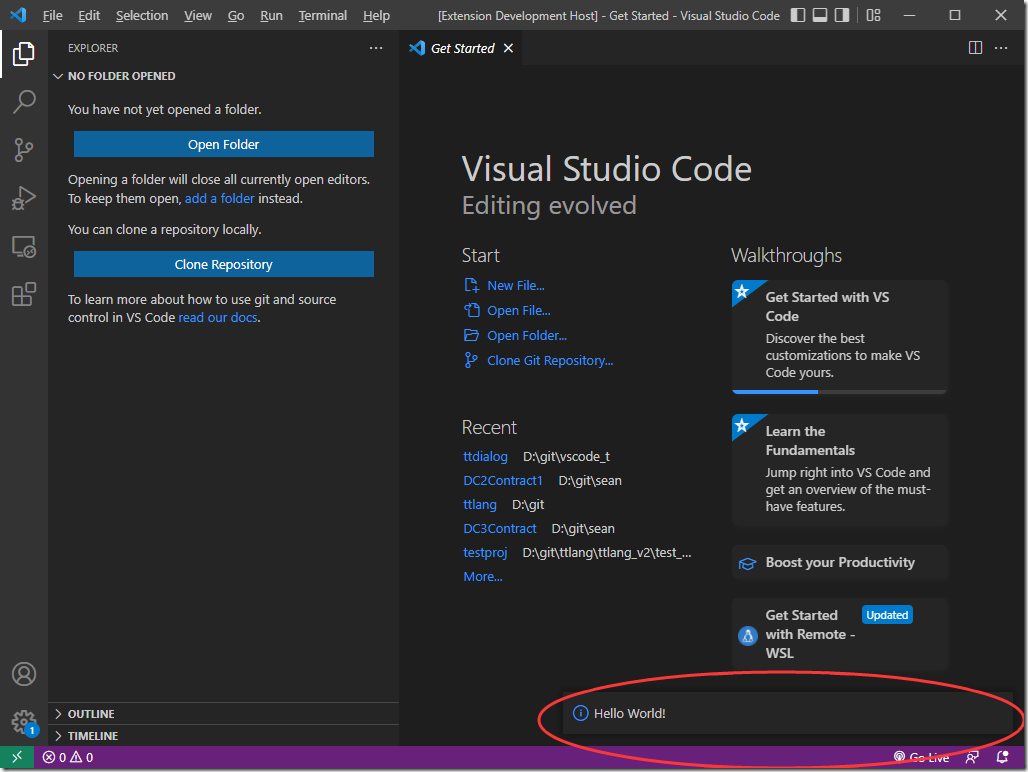
输入命令helloworld,帮助上会显示 Hello World,多了个空格,这是驼峰法的缘故。执行这条命令
右下角出现了信息
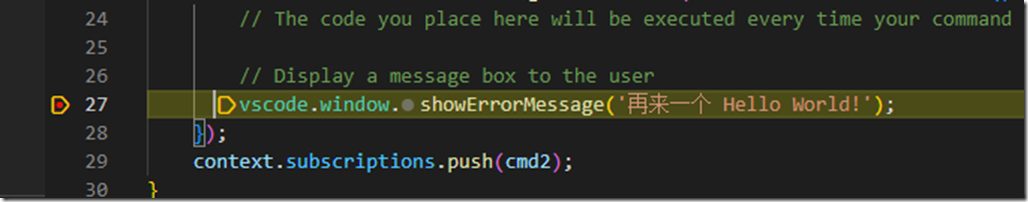
来,下个断点试试
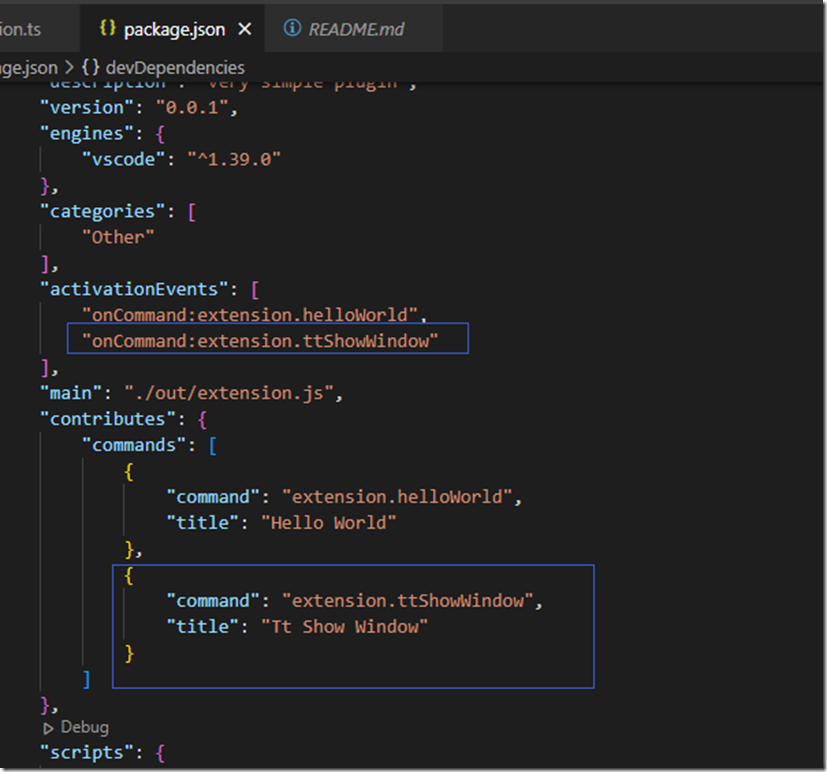
照猫画虎的加一条命令,先在package.json里配置命令
activationEvents是配置插件初始化条件的,插件不会直接初始化,直到满足某个条件,你可以自己断点观察。
即可断点调试
代码见















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述