Windows8 游戏开发教程-一、Metro UI 和绘图
仔细想了想,叫做教程似乎不太合适,应该算作一种讨论。
windows 8 已经玩了一段日子,相信大家对Metro UI已经不陌生了。
Metro UI的介绍 我想很简单就可以带过了。
首先是布局方式,采用XAML布局,虽然外观看起来简单过了头,这是从zune 和wp7 那里继承来的风格。
没有窗口概念,取而代之的是Page。下一层次是控件,容器控件可以放子控件。
根据容器控件的特征决定子控件的定位方法。
有几个常用容器控件:grid,border,canvas
canvas是坚决从左上角按照 像素定位。
grid是划分成几个行列区域,将子控件布置在内,然后可以选择停靠方向和偏移,很近似 html的定位方法。
border子控件自动填满。
常用功能控件
TextBlock 标签控件,显示文本
TextBox 文本编辑框
Image 图片控件
Button 按钮
控件可以指定属性和事件
wpf/silverlight 那一套,Metro UI 介绍完毕。
使用MetroUI的程序是用application.Run 启动的,不用关心怎么调用的,虽然你也可以重写Main函数。
创建一个c# 的 black page 项目,都会自动建立好,然后给MainPage添加一个Loaded事件就可以开始写初始化代码了。
关于绘图,windows8 还没有提供XNA,看看现在winmd的广泛使用,我们不用等XNA了,自己弄一个吧。
windows8 给出了Dx的示例,不过是用c++编写的,c++的执行效率高,开发效率让人非常苦恼。所以我们要把绘图接口整回到c#来。
windows8 给出的DX示例是工作在coreapplication框架下的,xaml神马的都不能用,那种方式UI、神马神马的,全部都得用DX绘制出来。
我并不喜欢这个方式,我很想用xaml做游戏界面,所以我们要想点办法,不放弃界面,还要用DX。
于是,我们做到了。
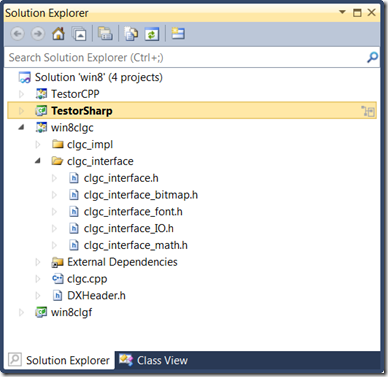
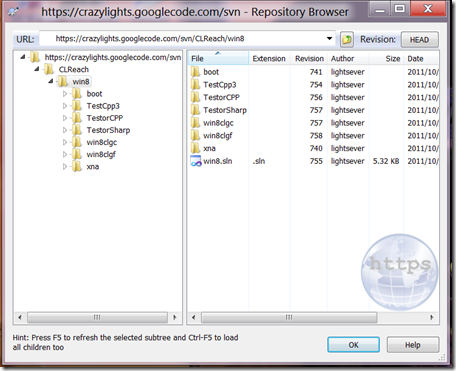
用c++ 做一个封装,封装成winmd形式,先来看一下示例(svn地址图里找)
win8clgc = crazylights graphics core
图形核心,基本绘图方法。先弄个2D的,3D我没打算裸奔DX,回头看看有没有代码量不大的开源引擎,直接并一个进去。
如果你只是需要一个 win8 可用,c#可调用,高性能的绘图功能,那只虚熟悉下clgc的接口即可。
目前已封装了D2D和DWrite的部分功能。
svn 地址如图
win8clgf = crazylights graphics framework
图形框架,目前只实现了一个接口,把RenderTarget的内容 复制到 Image控件中。
以后在这里丢一些界面系统、2D场景、精灵系统神马的。
使用时仅需三步
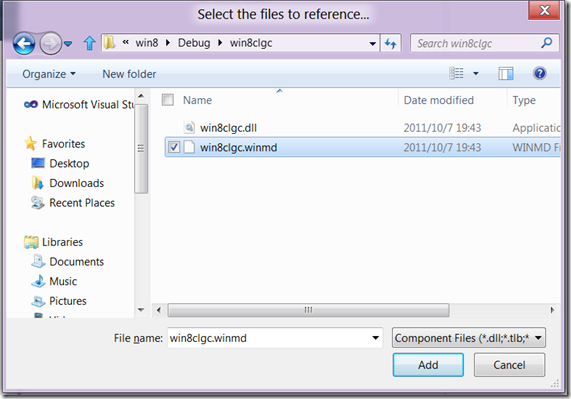
1.引用 win8clgc.winmd
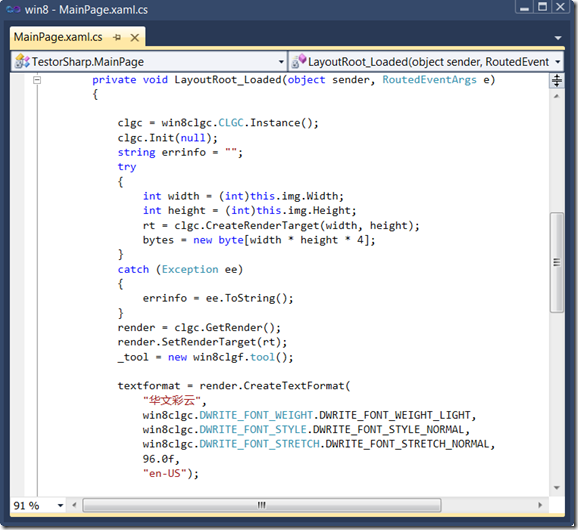
2.初始化clgc,建议给MainPage添加一个Loaded事件做初始化
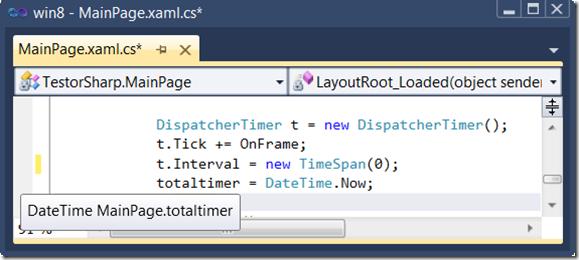
3.编写逻辑,如果需要update,建议使用DispatcherTimer,因为只有在主线程上才能更新Image控件,即使新开线程更新,帧数还是被主线程限制。
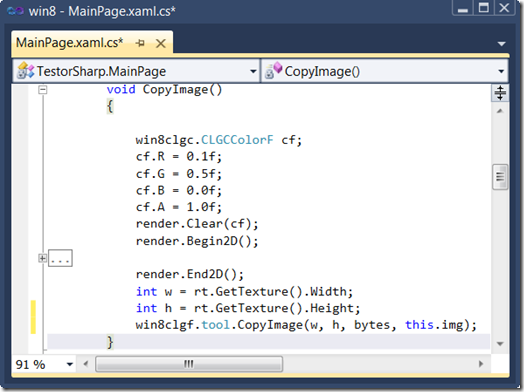
只要CopyImage 就会将绘制内容显示到Image控件中,copyImage的实现很简单,你也可以不引用clgf,直接把copy功能包括在你的项目中,bytes在隐藏的部分代码中由rendertarget返回。
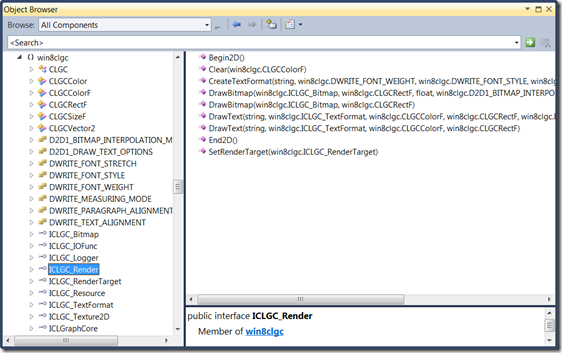
目前的Render接口
可以看到提供了两组DrawBitmap和DrawText接口,有兴趣可以自己测试了。
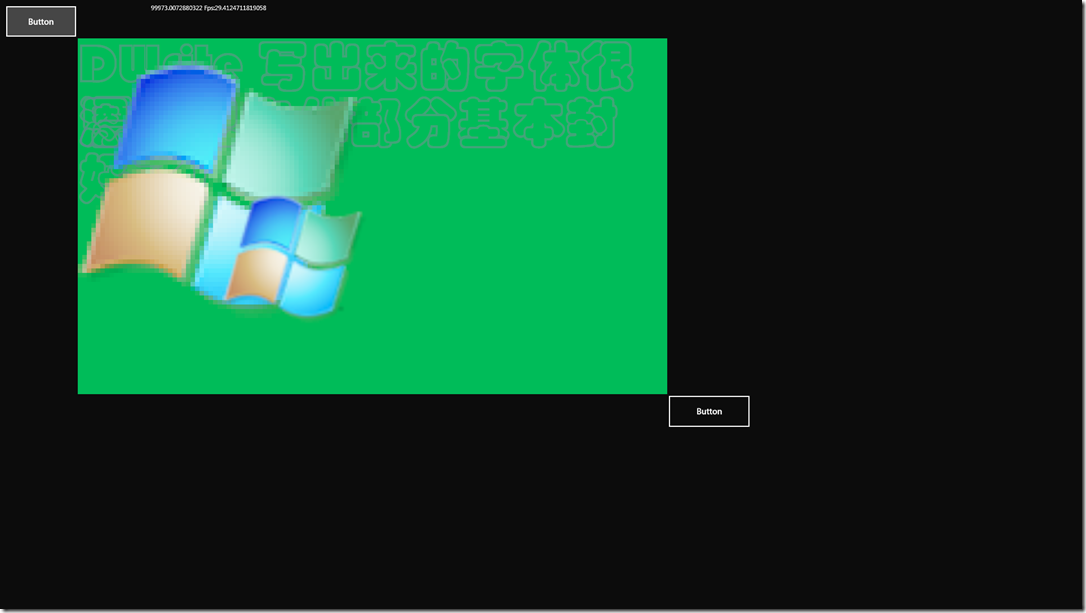
测试程序效果图
绿色背景区为实时绘制