html5 大家一起来瞅吧瞅吧
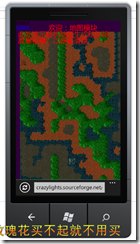
http://crazylights.sourceforge.net/gametest.htm
html5 大家瞅瞅
自从上次开始摆弄javascript,一部留神就深了。
javascript一定要批判,一定得批判,批判促进进步。
首先是完全不卡死界面的方式,异步控制加载,简单的说就是loading。
弄了一个圈圈,这里有个角色系统,可以使用以前一个dos经典游戏《魔域传说iv的》角色资源。感谢吴氏工房给我们带来的这款经典作品。
然后来试一下地图,好吧,大家都看得出来吧,偷得魔兽三的资源,感谢暴雪。
返回上层,有极限的章鱼哥排序测试。
有声音和存档的测试。
这个游戏测试作为一个技术演示项目还会进一步完善,我的目标是添加一点玩法,具有一些游戏特征。
后面开始说js了,用javascript来开发其实一点都不愉快,把一些碰到的问题记下来。
希望有javascript专家指正。
不得不说js语言的设计初衷不是让我们这么写代码的:
谁干谁知道,功能复杂度稍微做点东西就会起来,没有良好的框架设计根本做不下去。
但是js语言设计过于简单。简单到极端容易犯错,在制作框架时就会让人痛不欲生。
第一、晚绑定,弱类型
这造成的所谓编译只能检查一下标点符号格式,几乎无能,无数对象产生关系时,代码的编写成了一个大问题。
解决方案:单元测试,唯一的办法.而且粒度还要尽量小,因为你没测试到的地方,程序只是看起来正确执行了。拼写错误变量可能变成定义,拼写错误函数可能成为覆盖,程序不出错并不代表是那么回事。
js的语言不够严格,执行期可能出很多状况。
第二、粗矿的作用域
js的 作用域 var xxx 是 函数内变量,this.xxx 是对象内变量 xxx是全局变量,不论在哪定义。
全局变量其实就是document的变量,这个设计极端容易犯错,我真想有个开关把他关了。
函数内变量就到此为止了,没有更深一层,无论在多少层循环,var 并不是看起来那样,在哪里定义都是整个函数访问。
虽然这是javascript的标准,但毫不影响我们认为他不合理。
幸亏这个比较容易检查,vs的intellisense检查到一个函数内的重复var 会给出一个警告。
解决方案:把临时变量强制集中到函数头部定义,既然知道变量作用域其实不存在,不如集中在头部定义,让逻辑和看起来一样。
第三、这个是this嘛?
js的this是个很大的坑,call apply还有事件
有些甚至是令人发指的,你可以试试
addEventListener(“testevent()”,...) ;
addEventListener(testevent(),…) ;
addEventListener(testevent,…) ;
以上三种的testevent的this 会变成什么。
解决方案:除了aa.b();这种函数绝对不依赖this编码。因为我们需要使用oop的思想,不要任何干扰的this。
第四、闭包
我开始写这些测试的时候犯了一个错误,我指定了一个匿名函数作为事件,访问了他外面这个函数里面的临时变量。
这不是我的本意,但是我发现居然正确执行了,然后我查阅了资料,他们管这玩意儿叫闭包,居然还是个技巧。
第一、所有关于闭包的所谓必须使用的情况,我仔细的验证了,不存在这种情况。
第二、闭包这个技巧除了造成问题还是造成问题。闭包使得这个函数的临时变量行为像私有成员。然后就有人用闭包来模拟私有成员,但这完全打破了作用域,他造成的破坏更严重。
第三、出错的可能性被放大了,上层函数的临时变量全部得以通行,以临时变量为桥梁,你可能犯错到任何地方,因为临时变量也可以指向任何东西。而你的闭包执行时间又不确定,逻辑很难排查。
第四、所有的函数内部定义的函数,无论匿名还是实名,全部具有闭包的特征。这使得如果你想函数内函数不能访问外部,是不可能的。
解决方案:连同函数内定义函数和匿名函数一起禁止,除非这个匿名函数简单到不可能发生变量名书写事故。设计框架就是要用接口隔离开功能,闭包是和这个思想完全反着来的。
第五、继承
我曾经尝试过阅读各种代码学习继承方面的技巧,这完全是个灾难。由于每一个对象的成员和函数都是可以替换的,所有的技巧都是欲说还羞的。
解决方案:保留继承的思想,然后用注释宣布它。多态在设计中随处要使用,只用思想就好了,javascript只有一个原型继承的设计,基本没用,主要是只有函数继承,成员变量不继承、构造函数不继承,没有底层的RTTI办法。
约定接口就好了,反正只管调用,不存在的函数就报错了。反正任何技巧也就是为了看起来像继承,依然是编译无能,还不如注释来的有用。
//这个对象应该实现以下接口
//xxx yyy(aa,bb);
//他将被 xxx、xxx、xxx 使用,在xxx 处产生新实例。
用脑子去思考、去判断,比什么都管用。