关于content管道,让我们继续
标题很暧昧,研究的目的是让我们告别这个自以为是的content管道设计。
OK,我知道我们已经研究过越狱载入Effect文件。我们已经弄了一个TTF字体的解析,贴图本来就有三种格式可以让我们选择。关于模型,我们也完成了MDX格式的模型贴图动画。
TTF是一个很好的方案
回顾一下,我们可以优雅的解决他,用TTF,如果你要做一个用户会输入任何字符的中文游戏,还要使用超过四种不同尺寸的文字,你不会喜欢spritefont。
直接载入EFFECT,我们第一天接触XNA就破解了这玩意。
但是关于MDX
虽然我们完成了,但是要使用mdx作为模型格式,那太糟糕了。而且这个mdx是一个设计上更多考虑编辑的实现,对于手机来说那就是电量的浪费,而且怎么弄到mdx格式呢?那很繁琐。
FBX是一个好方法,Autodesk霸道的将这个格式推广开了,我们还说什么呢?我们从来不是开源的崇尚者,我们跟随微软,还有什么好说。
但是content管道让使用fbx变成了一项噩梦,我们的创意的关键就是用户分享,content的预编译机制让他一塌糊涂,所有的运行期分享都变得不可思议。fbx sdk 我曾经使用过,如果需要一个词汇来说明他,fine。但是c#的东西非常容易反编译,之前我已经做过一些,我知道fbximporter也是调用的fbxsdk,如果有一些什么代码可以帮到我们,我们就可以用c#来完成所有的工作。一旦你开始使用c#工作,你会开始憎恨c++的,相信我,把c++留给那些喜欢差内存bug的天才吧,让我们来做我们想做的事情。
我必须得说,反向工程帮助很大,我很快搞清楚了fbximporter做的事情,那很棒。你可以这样理解,fbximporter就是一个c#封装的fbxsdk。
modelprocesser把它处理成易于渲染的形式方便存储,这点儿事情完全不需要麻烦他,fbximporter足够了,我们可以用它来制作工具了。
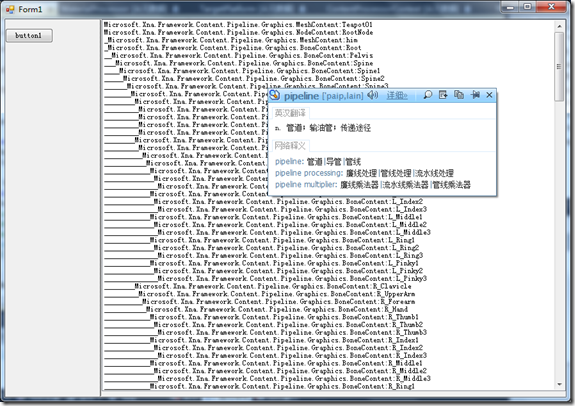
把fbx读出来,转换成自己的格式,用dotnet framework profile 描写格式,这样我们就能在wp7 上读写自己的 格式,下面的截图是我将一个fbx里面的内容按结构打印出来的小工具。
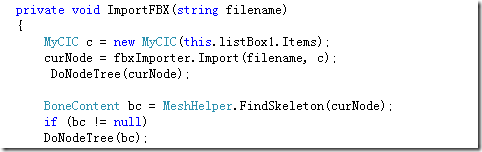
curNode就是这个场景里的一切,是的,fbx存储的是一个场景,需要我们工具的再编辑,content管道可做不到这个。
如果需要骨骼动画,微软也很体贴的提供了一个MeshHelper,太给力了。我国庆会完成这个,fbx转换工具。
MeshHelper里面还提供了一堆东西,我现在暂时没兴趣去挖掘他们。
好久不写了,文字也未经整理,毕竟没有几个人会看到这里。。。
^_^
这个工具将是引擎的一环,我对引擎有了一些很明确的设计,年底会搞出一个有趣的demo来,敬请期待。